Axure8.0 製作選項卡
選項卡的動態效果比較常用,邏輯性也比較簡單。
1、先將三個矩形作為選單欄放好,再放入一個動態面板。為了區分,選單欄取名分別為選單一、選單二、選單三,動態面板取名為內容;
2、將選單一、選單二、選單三同時選中後設置選項組名稱,這個是為了實現點選互斥效果;
3、為動態面板中加入三個內容,分別為內容一、內容二、內容三;
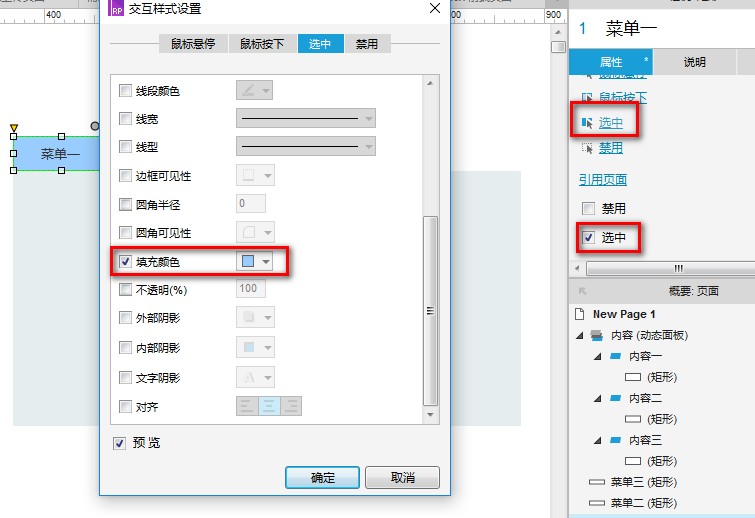
4、為選單一設定選中效果,增加填充顏色(這一步非必須),勾選“選中”前的複選框,使選單一在載入時為選中狀態;
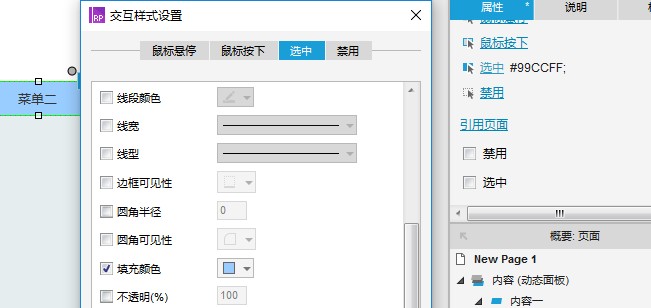
5、同樣,為選單二和選單三設定選中效果,但是這兩個不需要勾選“選中”;
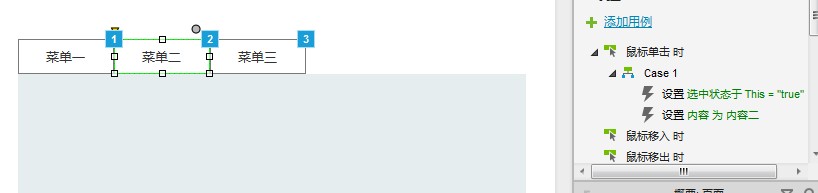
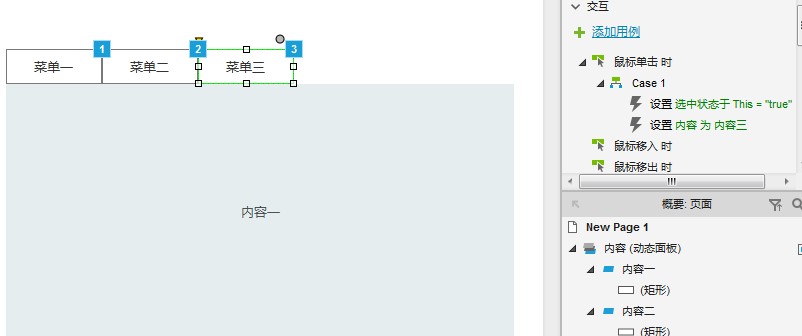
6、為選單一滑鼠單擊新增用例,分別為選中和設定面板狀態,選中動作為當前元件,設定面板狀態的配置動作為內容(動態面板),需要注意,“選擇狀態”的選擇,這個決定你點選選單後的顯示內容,如下圖所示;
7、選單二和選單三的設定與選單一相同;
8、至此,就完成了選項卡的設定。點選預覽即可檢視效果;
---------------------------------------------------------------------------------------
產品小白,如有錯誤,請指正。
相關推薦
Axure8.0 製作選項卡
選項卡的動態效果比較常用,邏輯性也比較簡單。1、先將三個矩形作為選單欄放好,再放入一個動態面板。為了區分,選單欄取名分別為選單一、選單二、選單三,動態面板取名為內容;2、將選單一、選單二、選單三同時選中後設置選項組名稱,這個是為了實現點選互斥效果;3、為動態面板中加入三個內容
Vue2.0例項選項卡製作
結果展示: 做選項卡的時候首先需要搞明白@click,:class ,v-show這三個vue常用的指令,新增事件的方式。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT
vue2.0 實現選項卡導航例項
1:背景是一個web端的電商網站,根據點選的導航選項卡呈現不同得種類商品,首先這裡說下我的路由結構是導航是一個元件,選項卡的內容又是單獨的一個元件。這是導航元件的內容,這裡主要通過v-for迴圈生成導航,沒什麼好說的,需要注意的是,這因為選項卡需要知道使用者所點選的是哪個模組
Axure RP7.0製作Tab選項卡
1.建立一個命名為Tab的動態面板,新增兩個state 2.在state1中新增如下圖元件,並且在“新聞資訊”的按鈕上新增事件,設定動態面板狀態為state2。為了區分,將按鈕樣式要設定不一樣。 3.在state2中新增如下圖元件,並且在“最新公告”的按鈕上新增事件,設
Android開發 漂亮底部Tab 標籤 選項卡製作教程
開發環境搭建 http://blog.csdn.net/juyangjia/article/details/9471561 HelloWorld http://blog.csdn.net/juyangjia/article/details/9
9/20:才疏學淺,製作了一個很low的js原生選項卡,隨著學習的深入,我會慢慢完善它的
關鍵在於this,此處用於當前物件 JavaScript中的this含義非常豐富,它可以是全域性物件,當前物件或者是任意物件,這都取決於函式的呼叫方式。 函式有以下幾種呼叫方式:作為物件方法呼叫、作為函式呼叫、作為建構函式呼叫、apply或call呼叫。 <!DO
簡單的選項卡製作(原生JS)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>無標題文件</title> <style> div{ width: 100p
利用JS製作雙層點選選項卡
對原生JS的閉包以及for迴圈總是有些不理解,今天就利用這兩個知識點做了個雙層選項卡,對這兩個知識點的理解加深了不少,下面為解析程式碼,先附加個效果圖,介紹大體功能.下面這張圖(可能有點醜)點選左側選項卡時跳轉到各主體介面,點選1234時會跳轉到不同內容區域程式碼如下:關於佈
介紹下京東的(選項卡中的選項卡)是怎麽實現的
pad b- cti pre set red 二維數組 node int 我們都誰知道選項卡是通過數組實現的,那麽選項卡中的選項卡無非就是一個二維數組。 道理邏輯很簡單,下面是我實現的一個方法: 1 <!DOCTYPE html> 2 <html
js自己定義插件-選項卡
.net char 例如 die 對象 tails gree eth end 該功能比較簡單。鞏固一下jquery插件寫法,註意引入的jquery.js 、 自己定義插件路徑代碼例如以下: 頁面: <!doctype html> <html>
滑動選項卡特效
ive ctype image images .com .html har -h head <%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <
詳解MUI頂部選項卡(tab-top-webview-main)的用法
utf-8 nth ted bar tro chang pan 設置 asc 最近用MUI做手機app的時候,遇到了一點問題。然後就對這個tab-top-webview-main的源碼做了點研究,接下來我將和大家詳解一下 tab-top-webview-main的用法和
【筆記】與Android選項卡一周
android fragment viewpager 選項卡 果然,還是項目驅動的學習方式比較有趣呢。這周的學習全部圍繞著選項卡,也就是tab。用到了好多知識點,都不知道從哪裏開始啦(≧o≦*)。 選項卡的制作有很多方法。選項菜單可以用普通的TextView,也可以直接上button。我
Javascript實現簡單的選項卡
-a www 在線演示 == doc ++ style log rac 在線演示:http://jsfiddle.net/Web_Code/TbPDd/embedded/result/ <!DOCTYPE html PUBLIC "-//W3C//
C#—Dev XtraTabControl動態增加Tab和關閉選項卡方法
按鈕 屬性 bool new express controls dispose lean 選中 C#—Dev XtraTabControl動態增加Tab和關閉選項卡方法,有需要的朋友可以參考下。 記錄一下以免以後忘了 添加using DevExpress.XtraTab;
Angular頁面選項卡切換要註意的toggleClass
一個 blog clas lin link ren str cnblogs attrs 在第一,第二篇隨筆中寫到的選項卡切換,我回頭看了看發現缺少了一個很重要的部分,那就是toggleClass。 //在js控制器中必須寫明指令,要不然在頁面寫了toggle-class=“
DWZ選項卡
表示 set 選項 sha () query fun eve ref <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv
css實現選項卡
pan splay ora eight name checked wid overflow block <style> *{ margin: 0; padding: 0;
javascript做的選項卡
on() 添加 -a round tel style element function i++ html部分 <div id="div1"> <input type="button" class="active" value="1"/>
怎麽用cookie做一個選項卡?
eight splay i++ 作用 code round tab 多網站 個性化 什麽是cookie? Cookies雖然一般都以英文名呈現,但是它還是有一個可愛的中文名“小甜餅”。Cookies是指服務器暫存放在你的電腦裏的txt格式的文本文件資料,主要用