OpenGL ES渲染管線

渲染管線(graphics pipeline)
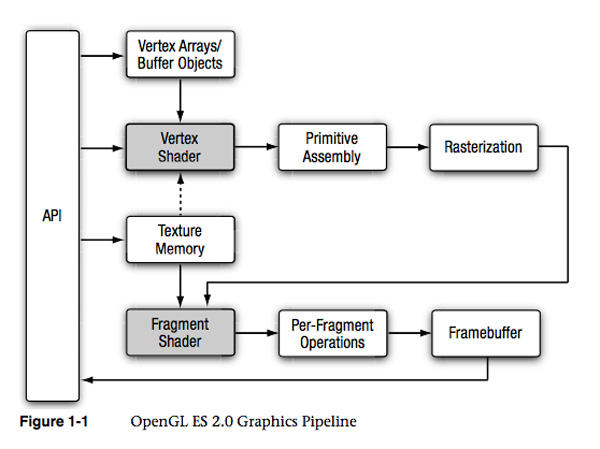
在 OpenGL ES 1.0 版本中,支援固定管線,而 OpenGL ES 2.0 版本不再支援固定管線,只支援可程式設計管線。什麼是管線?什麼又是固定管線和可程式設計管線?管線(pipeline)也稱渲染管線,因為 OpenGL ES在渲染處理過程中會順序執行一系列操作,這一系列相關的處理階段就被稱為OpenGL ES 渲染管線。pipeline 來源於福特汽車生產車間的流水線作業,在OpenGL ES 渲染過程中也是一樣,一個操作接著一個操作進行,就如流水線作業一樣,這樣的實現極大地提供了渲染的效率。整個渲染管線如下圖所示:

圖中陰影部分的 Vertex Shader 和 Fragment Shader 是可程式設計管線。可程式設計管線就是說這個操作可以動態程式設計實現而不必固定寫死在程式碼中。可動態程式設計實現這一功能一般都是指令碼提供的,在OpenGL ES 中也一樣,編寫這樣指令碼的能力是由著色語言(Shader Language)提供的。那可程式設計管線有什麼好處呢?方便我們動態修改渲染過程,而無需重寫編譯程式碼,當然也和很多指令碼語言一樣,除錯起來不太方便。
再回到上圖,這張圖就是 OpenGL ES 的“架構圖”,學習OpenGL ES 就是學習這張圖中的每一個部分,在這裡先粗略地介紹一下:
1.Vertex Array/Buffer objects:頂點資料來源,這時渲染管線的頂點輸入,通常使用 Buffer objects效率更好。在今天的示例中,簡單起見,使用的是 Vertex Array;
2.Vertex Shader:頂點著色器通過可程式設計的方式實現對頂點的操作,如進行座標空間轉換,計算 per-vertex color以及紋理座標;
頂點處理所做的工作則是:
1). 頂點變換...根據模型檢視和投影矩陣變換
2). 光照計算 法線變換(法線矩陣 是模型矩陣的左上角3*3的逆矩陣)和法線規格化
3). 紋理座標變換.(紋理矩陣)
4). 材質狀態 紋理座標生成
而最重要的則是變換以及光照. 每個頂點在這個階段分別是單獨處理的.
這個階段所接收到的資料則是每個頂點的屬性特徵..輸出則是變換後的頂點資料.
3.Primitive Assembly:圖元裝配,經過著色器處理之後的頂點在圖片裝配階段被裝配為基本圖元。OpenGL ES 支援三種基本圖元:點,線和三角形,它們是可被 OpenGL ES 渲染的。接著對裝配好的圖元進行裁剪(clip):保留完全在視錐體中的圖元,丟棄完全不在視錐體中的圖元,對一半在一半不在的圖元進行裁剪;接著再對在視錐體中的圖元進行剔除處理(cull):這個過程可編碼來決定是剔除正面,背面還是全部剔除。在經過裁剪和剔除之後,即進入Geometry Shader(如果存在)或者光柵化處理階段。
4.Rasterization:
光柵化的過程就是對所有的經過Primitive Assembly圖元轉換成螢幕上可以顯示的二維Fragment。在光柵化階段,基本圖元被轉換為二維的片元(fragment),fragment 表示可以被渲染到螢幕上的畫素,它包含位置,顏色,紋理座標等資訊,這些值是由圖元的頂點資訊進行插值計算得到的。這些片元接著被送到片元著色器中處理。這是從頂點資料到可渲染在顯示裝置上的畫素的質變過程。
5.Fragment Shader:片元著色器通過可程式設計的方式實現對片元的操作。在這一階段它接受光柵化處理之後的fragment,color,深度值,模版值作為輸入。
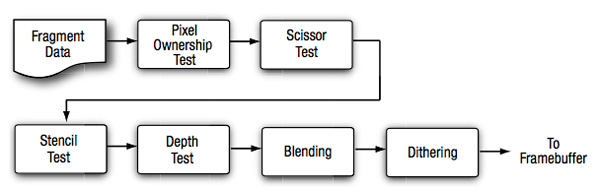
6.Per-Fragment Operation:在這一階段對片元著色器輸出的每一個片元進行一系列測試與處理,從而決定最終用於渲染的畫素。這一系列處理過程如下:

*Pixel ownership test:該測試決定畫素在 framebuffer 中的位置是不是為當前 OpenGL ES 所有。也就是說測試某個畫素是否對使用者可見或者被重疊視窗所阻擋;For an application-created framebuffer object, the pixel ownership test always succeeds as the framebuffer object owns all the pixels.
*Scissor Test:剪裁測試,判斷畫素是否在由 glScissor 定義的剪裁矩形內,不在該剪裁區域內的畫素就會被剪裁掉;
*Stencil Test:模版測試,將模版快取中的值與一個參考值進行比較,從而進行相應的處理;
*Depth Test:深度測試,比較下一個片段與幀緩衝區中的片段的深度,從而決定哪一個畫素在前面,哪一個畫素被遮擋;
*Blending:混合,混合是將片段的顏色和幀緩衝區中已有的顏色值進行混合,並將混合所得的新值寫入幀緩衝;
*Dithering:抖動,抖動是使用有限的色彩讓你看到比實際圖象更多色彩的顯示方式,以緩解表示顏色的值的精度不夠大而導致的顏色劇變的問題。
7.Framebuffer:這是流水線的最後一個階段,Framebuffer 中儲存這可以用於渲染到螢幕或紋理中的畫素值,也可以從Framebuffer 中讀回畫素值,但不能讀取其他值(如深度值,模版值等)。
相關推薦
OpenGL ES渲染管線
渲染管線(graphics pipeline) 在 OpenGL ES 1.0 版本中,支援固定管線,而 OpenGL ES 2.0 版本不再支援固定管線,只支援可程式設計管線。什麼是管線?什麼又是固定管線和可程式設計管線?管線(pipeline)也稱渲染管線
OpenGL/OpenGL ES 渲染管線理解
OpenGL渲染管線 (1) (2) CS構架: OpenGL可以看做是為執行OpenGL程式的應用(client)和顯示卡(server)提供一個軟體介面。 資料由client上傳至server需要CPU參與,而資料在Server中傳輸完
FFmpeg In Android - H264碼流解碼/OpenGL ES渲染
主要思路是FFmpeg解碼H264得到一張yuv420p圖片後,傳遞給opengl es在著色器內部做圖片轉換yuv->rgb,然後通過紋理貼圖的方式渲染出來.這種方式的效率更高.核心程式碼如下: #include "common.h" #include "gl_util.h"
[OpenGL]概念--渲染管線
在OpenGL中任何事物都在3D空間中,但是螢幕和視窗是一個2D畫素陣列,所以OpenGL的大部分工作都是關於如何把3D座標轉變為適應你螢幕的2D畫素。3D座標轉為2D座標的處理過程是由OpenGL的圖形渲染管線完成的。影象渲染管線可以被劃分為兩個主要部分:第一個部分把你的3D座標轉換為2D座標
Android音視訊-視訊採集(OpenGL ES渲染)
上面的都是基於Android的高階應用層API來實現的音視訊的採集和編碼,下面我們要開啟攝像頭通過OpenGL ES底層native程式碼來渲染視訊畫面。 簡介 總體的思路是從攝像頭採集到視訊的資料,然後傳遞給底層的OpenGL ES來渲染顯示到上層
opengl es 渲染方式與 紋理座標設定 ,OpenGL ES 模型檢視之縮放操作
OpenGl ES關於渲染方式有以下兩種: RENDERMODE_CONTINUOUSLY和RENDERMODE_WHEN_DIRTY。 預設渲染方式為RENDERMODE_CONTINUOUSLY,這兩種渲染的含義是: RENDERMODE_CONTINUOUSL
在iOS上使用OpenGL ES渲染YUV
1)建立OpenGL context [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES2];2)layer設定成不透明 _eaglLayer = (CAEAGLLayer*) self.layer; _eaglLayer.opaque = Y
OpenGL ES 渲染和簡單的濾鏡效果
--- Update 12.25 --- glPixelStorei 實際上OpenGL也支援使用了這種“對齊”方式的畫素資料。只要通過glPixelStore修改“畫素儲存時對齊的方式”就可以了。像這樣: int alignment = 4; glPixelStore
OpenGL ES 3.0 渲染管線介紹
一、前言 OpenGL 1.x 系列採用的還是固定功能管線。 從 OpenGL ES 2.0 開始採用了可程式設計圖形管線。 而 OpenGL ES 3.0 相容了 2.0,並加入了很多 2.0 不具備的功能。 Android 4.3 之後開始支援 Open
OpenGL ES 之OpenGL ES 1.X的渲染管線
本文圖片和內容來自 <Android 3D 遊戲開發技術寶典> OpenGL ES 是OpenGL三維圖形API的子集,主要針對手機等嵌入式裝置。 OpenGL ES主要分為兩個版本 一個是Ope
OpenGL渲染管線漫談
進入 所有 情況 特效 作用 根據 三角形 當前 抖動 如果把OpenGL看做一個加工機器,它的功能就是把一系列頂點紋理數據可以在屏幕上面顯示的像素。這就如同面條機器把一定比例的面和水加工成一根根面條一樣。面條機器可以設置面條的寬度和厚度,這可以影響整個加工的面條,就相當於
OpenGL ES 多執行緒和多屏渲染
“內容歸納” 應用程式和驅動程式之間的傳輸完成之前,阻塞型操作有: 1、上傳資料的圖形API呼叫; 2、顯示卡驅動程式中著色器編譯; 一、什麼情況下使用: 多執行緒渲染最適合於編譯著色器或上傳資料至顯示卡驅動器時CPU資源有限的應用程式。原因有2: 主執行緒
OpenGL/3D圖形渲染管線
http://blog.csdn.net/shenzi/article/details/5417488 3D圖形渲染管線 什麼是渲染(Rendering) 渲染簡單的理解可能可以是這樣:就是將三維物體或三維場景的描述轉化為一幅二維影象,生成的二維影象能很好
使用OpenGL ES進行高效文字渲染
http://blog.jobbole.com/70468/ 任何有多年客戶端開發經驗的開發者都應該知道複雜的文字渲染是怎麼工作的。至少在2010年以前,我剛開始寫libhwui的時候(這是一個基於Android2.0的2D繪畫庫),我就意識到處理文字有時會比其他方面更
深度剖析OpenGL ES中的多執行緒和多視窗渲染技術
移動裝置中的CPU和GPU已經變得很強大,到處都是配備一個或多個高解析度螢幕的裝置,需要使用帶有圖形驅動器的複雜互動也日益增加。在這篇部落格文章中,我將討論多執行緒和多視窗渲染對開發人員來講意味著什麼,同時我將介紹將這些技術應用您設計當中的條件和時機。 什麼是多執行緒渲
通俗易懂的 OpenGL ES 3.0(二)渲染三角形
前言 學習了OpenGL有一段時間,在繪製出屬於自己的三角形之前,會接觸許多理論上的知識。用簡單的方式寫下自己對OpenGL的一些見解。望大家取其精華去其糟粕 最終效果:改變背景色,並且繪製渲染一個暗紅色的三角形 必備知識 OpenGL需要我們至少設定一個
OpenGL ES總結(四)OpenGL 渲染視訊畫面
前一篇介紹是渲染一張圖片,今天是在MediaPlayer播放過程中,渲染視訊,看下Agenda: 與渲染圖片的區別 建立SurfaceTexture 設定shader(著色器) 建立紋理座標 UV座標介紹 UV紋理座標設定與貼圖規則是什麼? 視訊播放
OpenGL-渲染管線的流程(有圖有真相)
學習shader之前必須知道的事情,shader(著色語言)到底發生在那個階段, OpenGL的渲染管線有哪些階段 對開發人員來說很重要,也許你剛剛接觸,或者你在使用已有的產品,很優秀的遊戲引擎,或者渲染引擎,你 覺得知道這個沒有太大意義,但知道了這些,總歸對你沒有壞處。
Android OpenGL ES 簡明開發教程_材質渲染
該系列文章均轉載自 由於原文好像無法開啟,正好自己有記錄,所以正好分享出來,其中也對一些API作了解釋。 前面討論瞭如何給 3D 圖形染色,更一般的情況是使用點陣圖來給 Mesh 上色(渲染材質)。主要步驟如下: 建立 Bitmap 物件 使用材
opengl渲染管線 不能再詳細了
http://www.cnblogs.com/liangliangh/p/4116164.html 轉載自上面的網址,總有可以令人膜拜的文章 還有一個綜合的網址 http://www.programgo.com/tag/opengl/19551513/5/ 自頂向下的思
