ios設定字型-黑體,加粗等
ios開發中,經常用到UILable,此時如何讓UILable的字型變化為不同的顏色,樣式,從而增加UI美感呢?下面我進行了總結和歸納,內容來自於網路,當時經過我自己的整理.希望對我自己和大家有所幫助。
1.設定黑體,粗體,斜體等都需要用到下面的方法。
label.font=[UIFont fontWithName:@"ArialMT"size:24];
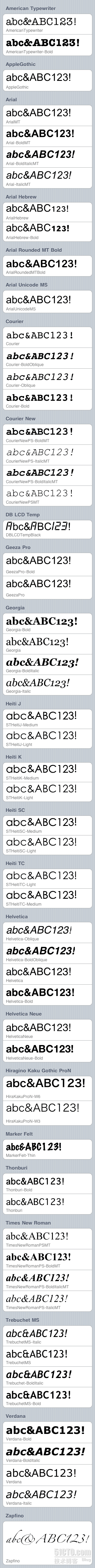
//fontWithName處字型不知道名字,可以看下面圖片字型對照! 2.字型名如下(圖片對照在最下面):
Font Family: American Typewriter
Font: AmericanTypewriter
Font 相關推薦
ios設定字型-黑體,加粗等
ios開發中,經常用到UILable,此時如何讓UILable的字型變化為不同的顏色,樣式,從而增加UI美感呢?下面我進行了總結和歸納,內容來自於網路,當時經過我自己的整理.希望對我自己和大家有所幫助。 1.設定黑體,粗體,斜體等都需要用到下面的方法。
iOS之UILabel字型加粗等屬性和特效
UILabel垂直居上對齊[label sizeToFit]; //設定文字過長時的顯示格式 label.lineBreakMode = UILineBreakModeWordWrap; typedefenum { UILineBreakM
poi生成excel整理(設定邊框/字型/顏色/加粗/居中/)
HSSFCellStyle cellStyle= wookBook.createCellStyle(); cellStyle.setAlignment(HSSFCellStyle.ALIGN_CENTER); cellStyle.setBorderBottom(HSSFCellStyle.Borde
Android TextView 通過程式碼設定加粗和取消加粗 等效果無反應或者反應緩慢
今天在做TextView 通過不同點擊時間切換 加粗和常規時候。出現異常。。經常無反應的情況。 最後解決辦法是在原有程式碼設定基礎上 增加了一句重新整理語句。 TextView.postInvalidate(); 就是設定完元件屬性 重新整理一下元件就好了
UILabel字型加粗等屬性和特效
#import <UIKit/UIKit.h> @interface TextFlowView : UIView { //顯示文字的標籤 UILabel *_firstLabel; UILabel *_secondLabel; //定時器
(3)CSS指定文字字型、加粗、傾斜、大小寫等
本文講述的主要講述文件的字型及其外觀屬性(包括字型,字號,粗體,斜體等屬性) (1)font-family:指定字型 例項如下:font-family: times, "times new roman", serif; 。 可以指定字型列表,如果使用者的 計算機上沒有
TextView 動態設定字型大小和加粗
//字型大小為16,並且加粗 tv_1.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16); tv_1.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
java使用Freemarker、Flying sauser生成pdf,中文不顯示、設定頁首、換頁、紅色中文字型不能加粗顯示、中文不能換行解決
因為做這個很坑,花了幾天時間,終於爬出來了,為了實現功能,借鑑了很多程式碼,找起來很麻煩,現整合一下,方便使用,所以記錄下。 首先上兩個效果圖: 需求圖1:demo圖2: 做了個demo匯出pdf,demo的看不出換行,懶得去加資料了,所以把自己用的圖發出來。 本人使用的jar包:
java字型設定,包括大小,顏色,加粗,下劃線,對齊,斜體的設定
import java.awt.BorderLayout; import java.awt.Color; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java
設定UIButton的文字顯示位置、字型的大小、字型的顏色、加粗(特別是字型顏色設定的那句程式碼。。挺有用)
btn.frame = CGRectMake(x, y, width, height);[btn setTitle: @"search" forState: UIControlStateNormal]; // 設定按鈕上的自體的大小 //[btn setFont: [UI
iOS UILabel 字型加粗
加粗; [UILabel setFont:[UIFont fontWithName:@"Helvetica-Bold" size:20]]; 加粗並且傾斜 [UILabel setFont:[
CSS:字型樣式(字體系列、大小、加粗、風格、變形等)
CSS 字型屬性定義文字的(如斜體)和變形(如小型大寫字母) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml
iOS開發-基礎:UILabel字型加粗
//加粗; [UILabel setFont:[UIFont fontWithName:@"Helvetica-Bold" size:20]]; //加粗並且傾斜 [UILabel setFo
Latex設定字型大小,加粗,加下劃線,變斜體
Latex 設定字型大小命令由小到大依次為:\tiny\scriptsize\footnotesize\small\normalsize\large\Large\LARGE\huge\Huge使用方法,例如:\large{這是大號字型} 加粗:\textbf{文字}數學模式
HTML常用字型樣式設定(加粗、下劃線、斜體)
有的時候,僅僅是價格要求,前面的符號小一點,後面的數字大一點,就沒必要用SpannableString。用HTML簡單處理即可 效果圖: 程式碼實現: //加粗:<strong>222</strong>也可以 tv_1
CSS設定字型種類,如宋體,楷體,黑體,仿宋等等。。。。
如:宋體,div裡面設定字型樣式 <div style="font-family:Simsun"> 全域性設定字型樣式 <body style="font-family:Simsun"> 字型樣式的CSS表示大全 華文細黑:STHeiti
HTML中字型加粗屬性或標籤
字型加粗屬性 <style type="text/css"> .類名{ font-weight: 700;//加粗 font-weight: 400;//正常 } </style> 字型加粗標籤
如何在TextView裡面設定字型粗
如何在TextView裡面設定字型粗 一,在程式碼中動態設定,有兩種方法 1,通過獲取TextView的畫筆設定,不建議使用該方法,加粗效果不明顯 2,通過setTypeface設定,推薦該方式 二,在佈局中靜態設定,比較簡單直接
JQuery應用例項學習 —— 16 節點包裹input框與li標籤中字型加粗
jQuery包結點 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
iOS 上利用 fallback 機制為不同語言的文字 (script) 設定字型,從而使得文字混排更為優雅
如果您是一位 WEB 開發者,相信您對 CSS 的 font-family 屬性一定不會陌生。通常我們會為 font-family 屬性設定一長串的字型(家族)列表,就像這樣的: .text { font-family: Menlo, Monaco, Consolas, "Courier