在Storyboard中使用自定義的segue來實現動畫過渡
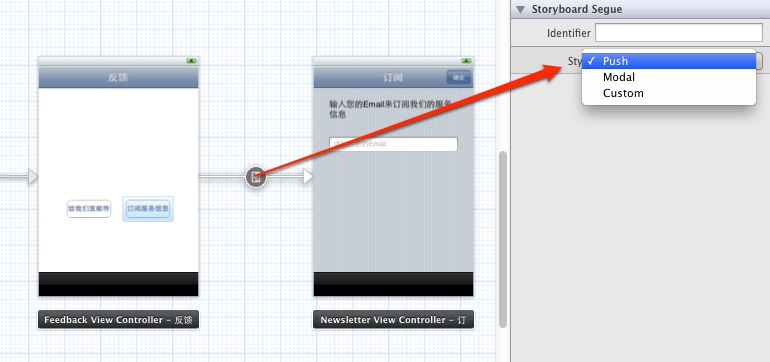
我們知道segue共有三種類型:push、modal以及custom。如下圖:
很明顯,這三種類型的作用分別是:
- 使用導航欄壓進新的檢視控制器;
- 模態的載入試圖控制器;
- 自定義。
今天說的是最後一個,如何使用自定義的segue型別來實現和push型別一樣的效果。
這真的很簡單,比當初學UINavigationController可容易多了。
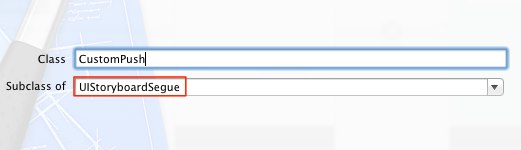
首先,子類化一個UIStoryboardSegue類。
這時已經完成一半了!
在最簡單的情況下(就像這裡),你只需要重寫一個方法,在這個方法裡你要做的事情就是用你想要的方式載入一個檢視控制器(或者是它的view),就像下面一樣:
- (void)perform
{
UIViewController *current = self.sourceViewController;
UIViewController *next = self.destinationViewController;
[current.navigationController pushViewController:next animated:YES];
}
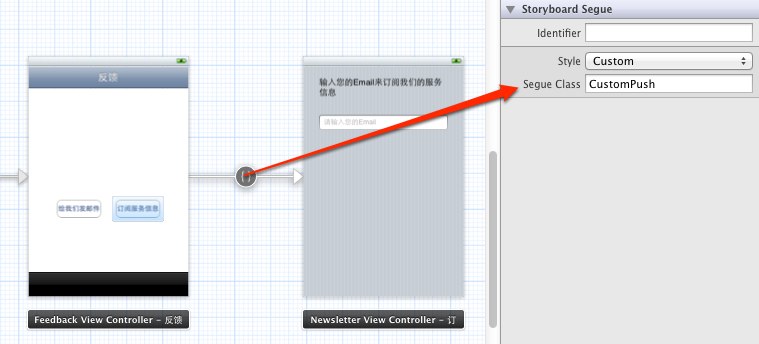
程式碼的部分已經完成了,接下來回到Storyboard做些簡單的設定。
大功告成,沒騙你吧,真的很簡單。
同樣也可是使用比較炫的動畫來過渡:
相關推薦
在Storyboard中使用自定義的segue來實現動畫過渡
我們知道segue共有三種類型:push、modal以及custom。如下圖: 很明顯,這三種類型的作用分別是: 使用導航欄壓進新的檢視控制器; 模態的載入試圖控制器; 自定義。 今天說的是最後一個,如何使用自定義的segue型別來實現和push型別一樣的效
Html中使用自定義圖片來實現checkbox顯示
如果需要使用圖片來實現checkbox的使用,可以使用來實現,實現原理是將label表籤代替checkbox的顯示,將checkbox的display設定為none,在label標籤中使用要顯示的圖片i
窗體背景的繪制(Windows窗體每次都會重繪其窗體背景,所以我們可以通過攔截窗體重繪背景的消息(WM_ERASEBKGND),並自定義方法來實現重繪窗體背景)
height com call 消息響應 int idt http msg mes 核心思想:由於Windows窗體每次都會重繪其窗體背景,所以我們可以通過攔截窗體重繪背景的消息(WM_ERASEBKGND),並自定義方法來實現重繪窗體背景。通過TImage組件也可以實現,
我的Android進階之旅------>Android自定義View來實現解析lrc歌詞並同步滾動、上下拖動、縮放歌詞的功能
前言 最近有個專案有關於播放音樂時候,關於歌詞有以下幾個功能: 1、實現歌詞同步滾動的功能,即歌曲播放到哪句歌詞,就高亮地顯示出正在播放的這個歌詞; 2、實現上下拖動歌詞時候,可以拖動播放器的進度。即可以不停地上下拖動歌詞,
c#中自定義集合的實現
功能:集合,包含新增,刪除,計算交集,並集,補集,是否為子集 using System; using System.Collections; using System.Collections.Generic; public class CSet { private
Android中自定義drawable資源實現佈局的圓角邊框效果
佈局的圓角邊框效果圖如下所示: 如上圖紅色標註的部分就是一個圓角邊框效果的自定義搜尋框。 實現起來很簡單,讓佈局(Relativelayout或者LinearLayout)的background屬性引用自定義的drawable資源即可。 andro
我的Android進階之旅------>Android如何通過自定義SeekBar來實現視訊播放進度條
首先來看一下效果圖,如下所示:其中進度條如下:接下來說一說我的思路,上面的進度拖動條有自定義的Thumb,在Thumb正上方有一個PopupWindow視窗,窗口裡面顯示當前的播放時間。在SeekBar右邊有一個文字框顯示當前播放時間/總時間。step1、先來看一看Popup
使用自定義View來實現K線圖、分時圖
廢話不多說 先上效果圖 實現原理 1.分時圖 分時圖一般有兩條線,一條均價線,一條時價線。其實每條線都是由很多點組合而來,通過canvas.drawLine方法將每兩個點進行連線,最終繪製出分時圖。 2.K線圖 K線圖是由一個一個的矩形組合而來,每個矩形代表
Android自定義View來實現解析lrc歌詞同步滾動、上下拖動、縮放歌詞等功能
http://blog.csdn.net/ouyang_peng/article/details/50813419 前言 最近有個專案有關於播放音樂時候,關於歌詞有以下幾個功能: 1、實現歌詞同步滾動的功能,即歌曲播放到哪句
自定義MediaController來實現修改底部佈局作以及實現vedioview半屏與全屏的切換
因為直接使用系統vedioview,底部的MediaController佈局有點不好看,尤其是進度條,不能實現辦半屏與全屏的切換,自己網上看了下別人的資料,整理了下,做以筆記;初學者,勉強才實現這些功能,還有許多地方不明白。 看下效果:
iOS中自定義delegate的實現
在iOS開發中經常會用到delegate,無論是檢視、控制元件,還是不同頁面之間傳值等等。 通常,我們需要自定義delegate實現,以下簡單介紹自定義delegate的步驟。 1.定義delegate的protocol檔案
Source Insight 中自定義命令的實現
我們開發過程中需要頻繁的開啟 ref_list.txt,可以通過 Source Insight 中的定製命令功能很方便的實現相應的命令和快捷鍵: 把要執行的工具檔案放到一個目錄下,比如:E:/tools 選單:Options à Custom Commands: (1
storyboard中自定義cell
iOS開發中,在storyboard中實現自定義cell比在nib檔案中實現要簡單許多。 首先建立自己的自定義cell的類,我們叫做CustomCell,要繼承於UITableViewCell。在這個類中定義自己所需要的控制元件。 然後,開啟story
Spring Boot中自定義註解+AOP實現主備庫切換
摘要: 本篇文章的場景是做排程中心和監控中心時的需求,後端使用TDDL實現分表分庫,需求:實現關鍵業務的查詢監控,當用Mybatis查詢資料時需要從主庫切換到備庫或者直接連到備庫上查詢,從而減小主庫的壓力,在本篇文章中主要記錄在Spring Boot中通過自定義註解結合AOP實現直接連線備庫查詢。 一.通過A
淺析在QtWidget中自定義Model(beginInsertRows()和endInsertRows()是空架子,類似於一種信號,用來通知底層)
cti ron 初學者 開發 http 沒有 insert ati 學習 Qt 4推出了一組新的item view類,它們使用model/view結構來管理數據與表示層的關系。這種結構帶來的功能上的分離給了開發人員更大的彈性來定制數據項的表示,它也提供一個標準的model接
JavaScript中自定義函數以及文本框、radio、下拉框的值的獲取,結合淘寶競拍案例來理解。。。
支付寶 價格 select back html alt 文本框 lec 獲取 淘寶競拍案例: HTML部分代碼: <form action="#" method="post"> <h2>歡迎進入淘寶競拍</h2> &l
用React中的自定義元件模擬實現Vue-router中tag功能
我們在使用react-router-dom時,跳轉連結的<List>會轉換成<a>標籤。由於<a>標籤會破壞我們的佈局,所以今天我用React中的自定義元件實現一個類似Vue中路由跳轉中tag的功能,保留我們本來的標籤。 本篇文章涉及到的知識點包括:高階元件wit
Django中自定義實現restful
什麼是restful api 可以總結為一句話:REST是所有Web應用都應該遵守的架構設計指導原則。 Representational State Transfer,翻譯是”表現層狀態轉化”。 面向資源是REST最明顯的特徵,對於同一個資源的一組不同的操作。REST要求,必須通過統一的介面來對資源
獲取實現了某介面的所有類,並返回該類中自定義的方法的方法名
準備階段: 定義介面和實現介面的類。 interface IMyInterface { void Write(); } /// <summary> /// 實現類1 /// </summary>
在html中展示自己設計的字型(使用自定義字型庫實現資料加密)
在iconfont這麼發達的年代,作為前端設計工程師使用font awesome 是十分頻繁的,而“png圖”樣式圖示現在已經應用的比較少了,追溯其原因還是瀏覽器核心的渲染速度提升和字型庫多瀏覽器(包括手機)的支援,向量字型不會出現模糊的情況等等。從最早html4時代把圖示做