PhpStorm選中相同文字高亮
http://blog.csdn.net/lily_song_8989/article/details/53199906
setting-》plugins-》Browse Repositories 輸入BrowseWordAtCaret 搜尋,安裝,然後重啟;
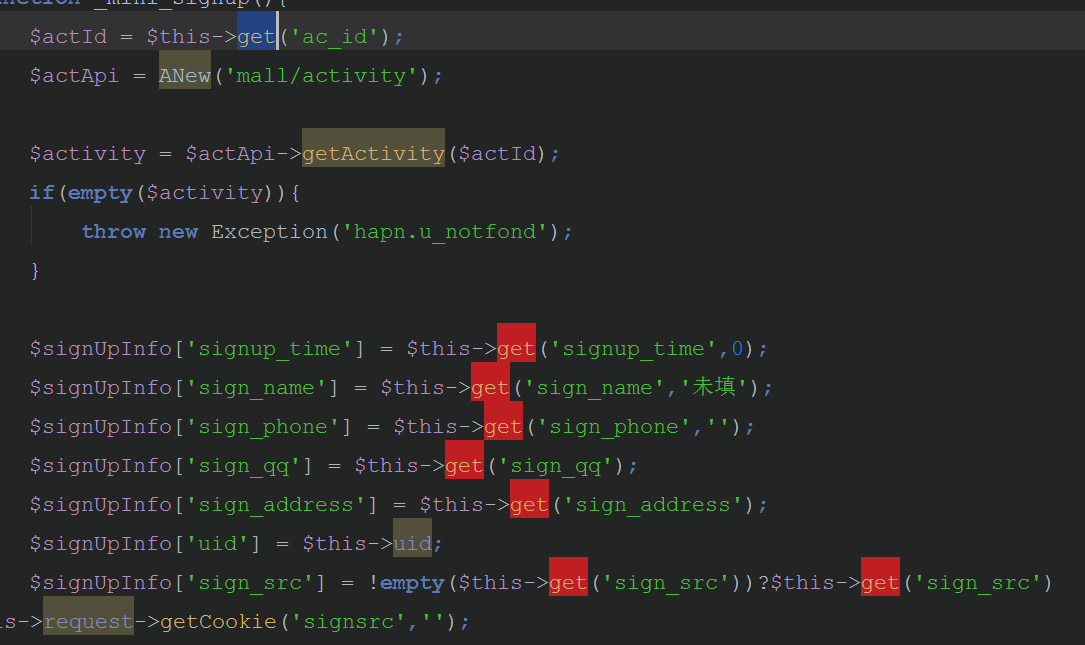
Settings -》 Editor -》 General -》 Appearance -》 Browse Word At Caret 勾選。然後在程式碼編輯視窗,雙擊一個單詞,其他相同的單詞背景都高亮顯示;
如果想修改預設的顏色,在Settings -》 Editor -》Colors & Font -》 BrowseWordAtCaret 中進行修改,可以改成亮點的顏色。
相關推薦
PhpStorm選中相同文字高亮
http://blog.csdn.net/lily_song_8989/article/details/53199906 setting-》plugins-》Browse Repositories 輸入BrowseWordAtCaret 搜尋,安裝,然後重啟; Sett
(轉)PhpStorm 選中相同變數文字高亮
setting-》plugins-》Browse Repositories 輸入BrowseWordAtCaret 搜尋,安裝,然後重啟; Settings -》 Editor -》 General -》 Appearance -》 Browse Word At C
選中文字高亮的css效果
僅用於firefox和chrome瀏覽器 ie不支援 *::-moz-selection {color:#fc5;background-color:#0f581a;} 這個網站的css配色不錯 http://www.awflasher.com/ 阿瓦的blog
【MFC】如何取消按鈕的預設選中,預設高亮
環境:win10,vs2017 問題: 一執行程式,下圖這個按鈕就會預設選中高亮 解決方法: ① 首先在屬性設定裡面,將按鈕的DefaultButton屬性設為False ② 在該視窗的OnInitDialog函式(單/多文件下的OnCreate函式)中,將返回值
小程式中搜索文字高亮顯示
小程式對解析標籤字串不友好,有時候要處理一些搜尋內容、關鍵字、段落中高亮展示檢索到的匹配文字就會比較麻煩。 [HTML] <view class="section"> <view class="view-search"> <inp
小程序中搜索文字高亮顯示
get 請求 高亮 current length split NPU primary box 小程序對解析標簽字符串不友好,有時候要處理一些搜索內容、關鍵字、段落中高亮展示檢索到的匹配文字就會比較麻煩。 [HTML] <view class="section
html5--文字高亮顯示
程式碼實現: 1.建立demo.css /*** Styles for the Fokus demo page.* * @author Hakim El Hattab | http://hakim.se*/ *{margin:0;padding:0;} ::select
設定PyCharm相同詞彙高亮
PyCharm相同詞彙高亮 該功能PyCharm沒有自帶,需要安裝一個外掛。 1、安裝外掛 setting >>> plugins 在搜尋欄輸入BrowseWordAtCaret
jquery實現帶複選框的表格行選中刪除時高亮顯示
/** * 設定含有複選框的表格中的背景色 */ $(document).ready(function() { /** * 表格行被單擊的時候改變背景色 */ $("#tablight tr:gt(0)").click(function() //獲取第2行後 { if ($(this)
eclipse中相同程式碼高亮顯示
在eclipse/myeclipse中如果不小心把變數的高亮顯示弄丟了。可真是件愁人的事,不過看到這你就不用愁了 windows-> preferences-> java-> Editor-> Mark Occurences 最上邊的大標題的複選框勾上 ,下面的就都可以高亮顯
鼠標滑過、圖片對應的文字高亮
++ meta tlist 小米 () sky str listen += <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &
eclipse相同字串高亮
在eclipse中選中一個字串,則在本原始檔中高亮顯示相同的字串,實現這樣的功能,只需選中選單欄的“Toggle Mark Occurrences” 按鈕(一個“鋼筆頭”圖示,或使用快捷鍵Alt+Shift+O切換)即可。 改變高亮顯示字串的背景色(預設暗灰色)在這裡設
點按UITableViewCell時改變cell上面的文字高亮或者背景顏色
點按某個Cell的時候cell上面的文字高亮或者改變顏色在具體的Cell中重寫函式: - (void)setHighlighted:(BOOL)highlighted animated:(BOOL)animated { //重寫高亮函式 if (highlighted) {
VS2010相同變數高亮顯示設定
在VS2010中除錯工程中,常常需要觀察相同變數名在不同程式碼處的位置,VS預設情況下雙擊一個變數名,其它相同變數名不會高亮顯示或顯示不明顯,如下圖變數名uiBit所示,為了方便除錯,可以在VS下進行
js-檢索文字高亮顯示
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.1.min.js"></script> <script> $(fun
VS2010設定選中的關鍵字高亮
在nopad++中,雙擊選中某個關鍵字後,在文件中所有出現該關鍵字的地方都會高亮,非常方便檢視在那些地方有呼叫。 VS2010的預設顏色不夠明顯(尤其是將系統背景色改為 蘋果綠保護色(Hue:85, Sat:90, Lum:205)或(204 232 207)時候 #
Span使用之文字高亮及點選事件
由於工作上的需求,類似於淘寶京東在獲取物流資訊時電話號碼高亮顯示,並觸控和點選電話號碼時跳轉到撥打電話.剛開始一時沒想到什麼好的方法,最後通過查詢資料,看到了Span完全能夠實現需求,並且使用效果好的不
樹形結構選單選中的選單高亮實現
Dtree.js 選中的選單高亮實現 專案中選單樹使用Dtree.js實現,但是Dtree只能實現選單懸停高亮,具體是在Dtree.js中找到 useSelection: true, 手動處理 獲取d
visual studio 中將選中代碼相同的代碼的顏色設置,修改高亮顏色
代碼高亮 info visual 相同 img light 方法 引用 sele 這是一個很實用的功能,默認的設置裏不是很明顯,設置完之後效果圖如下: 具體設置方法是: 1. 菜單:工具 -》 選項 -》環境 -》字體和顏色 2. 在右邊的 “
VS2010和選中代碼相同的代碼的顏色設置,修改高亮顏色
bsp 使用 nbsp details style 背景 img 設置 AI 使用Visual Studio 2010, 發現很難看清非活動的選中代碼,研究了下,發現以下方法可以設置: 1. 菜單:工具 -》 選項 -》環境 -》字體和顏色 2. 在右邊的 “顯示項