sublime text3側邊欄的修改
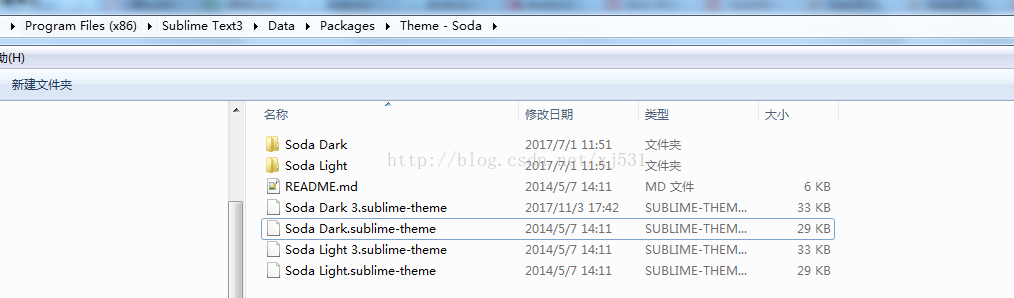
一、找到對應主題的配置檔案:

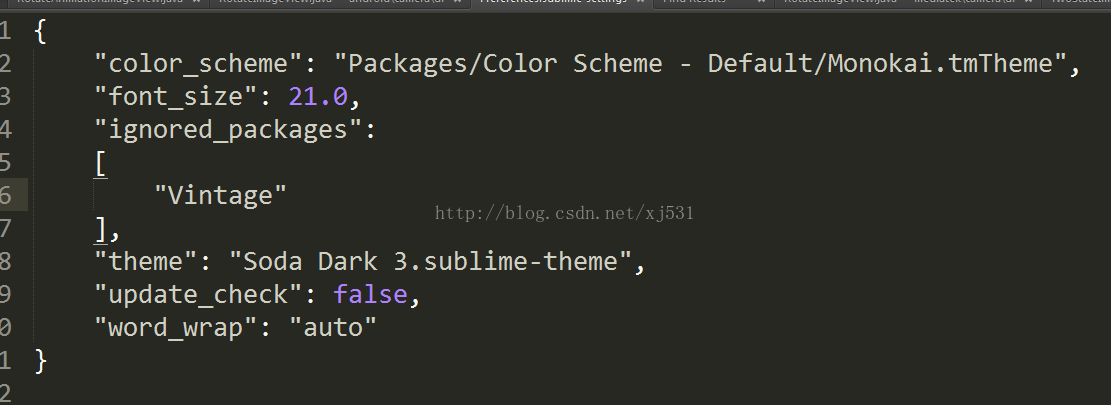
二、首選項-設定-使用者-開啟下面檔案, 其中font_size的值可以控制文字視窗字型的大小

三、修改這個檔案
 ,檔案路徑見第一步
搜尋SIDEBAR 可以找到關於側邊欄的資料,修改color可以改變顏色
// Sidebar container
{
"class": "sidebar_container",
// "layer0.texture": "Theme - Soda/Soda Dark/sidebar-bg.png",
"layer0.opacity": 1.0,
"layer0.tint": [37, 40, 40],
,檔案路徑見第一步
搜尋SIDEBAR 可以找到關於側邊欄的資料,修改color可以改變顏色
// Sidebar container
{
"class": "sidebar_container",
// "layer0.texture": "Theme - Soda/Soda Dark/sidebar-bg.png",
"layer0.opacity": 1.0,
"layer0.tint": [37, 40, 40],相關推薦
sublime text3側邊欄的修改
一、找到對應主題的配置檔案: 二、首選項-設定-使用者-開啟下面檔案, 其中font_size的值可以控制文字視窗字型的大小 三、修改這個檔案 ,檔案路徑見第一步 搜尋SIDEBA
修改Sublime Text3 的側邊欄字型大小
1、點選 preferences —— Browse Package 比如,我安裝的包是在:C:\Program Files (x86)\Sublime Text3\Data\Packages\Theme - Soda,目錄 找到:Soda Dark 3.s
ecshop 前臺個人中心修改側邊欄 和 側邊欄顯示不全 或 導航現實不全
page alt keyword list() com ade 模板 pla uid 怎麽給個人中心側邊欄加項或者減項 在模板文件default/user_menu.lbi 文件裏添加或者修改,一般看到頁面都會知道怎麽加,怎麽刪,這裏就不啰嗦了 添加一個欄目以
編輯文章頁面,修改側邊欄的分類多選框的樣式。
ane admin type cat pan style stty 分類 text function change_cat_meta_postbox_css(){ ?> <style type="text/css"> .wp-tab-panel
sublime Text隱藏側邊欄等快捷鍵
從檢視-側邊欄(view-side bar)可以看出系統給出的預設快捷鍵為(ctrl+k,ctrl+b),顯然很不方便。下面我們進行自定義: 開啟首選項-<按鍵繫結-使用者>(prefer
js 分享到側邊欄
htm func line target 判斷 rip mouse get pad <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/
WordPress主題開發實例:利用側邊欄工具顯示聯系方式
des dynamic class cat ons eba 廈門市 wordpress .com 利用側邊欄顯示聯系方式是很方便的 一、先開啟側邊欄工具,在functions.php加上 $args = array( ‘name‘ =
WordPress窗體化側邊欄
什麽 拖拉 bar deb 整理 教程 不用 wid pre 窗體化側邊欄是一個支持 Widget 的側邊欄或者說是窗體化(widgetized)的側邊欄幾乎是 WordPress 主題的標準。 首先,什麽是窗體化(widgetizing)呢?簡單的說,窗體化就是能夠通過拖
側邊欄改成圖標樣式
arrow color 菜單 cnblogs 需求 綁定 :hover display alt 需求如下: 將左側的菜單樣式改成右側的樣式,頁面左下角有一個箭頭,可以來回切換。 首先,先找到代碼,將箭頭添加上,樣式也要相應的加上,接下來就是綁定點擊事件。 我的思路是:寫上
【被玩壞的博客園】之canvas裝飾博客園側邊欄
ctx tail lang num radi sid 應用 ack 火狐 最近抽空學了學canvas,然後用canvas做了個小球運動的demo,大致的效果如下: 雖然網上已經有很多這樣的demo,但是還是想根據自己的思路來寫一個,下面先跟大家講解一下源代
側邊欄和右邊高度的問題
獲取 fun class style sof highlight pan sharp div $(function(){ var right = $("#right").height(); //獲取右邊的高度 if(right > 2
ACE側邊欄刷新自動展開之前的選擇
刷新 其他 att ace blog 兩個 hat 原因 ren 在body下面加上 <script type="text/javascript"> $(document).ready(function(){ var u
Framework7學習筆記之 側邊欄
pen 滑動 遮蓋 body style nbsp 筆記 con reveal 一:舊版 1:定義側邊欄並指定側邊欄滑出效果 側邊欄有兩個:左側、右側。 側邊欄在body標簽間定義。 <body> <!-- 1:添加側
Bootstrap 側邊欄 導航欄
div post hang gpo 側邊欄 article png inf class http://blog.csdn.net/shangmingchao/article/details/49763351 實測效果圖: Bootstrap 側邊欄 導航欄
個人中心的側邊欄--用jq實現側邊欄點擊一塊出現一塊其他幾塊隱藏並且同時改變前面的img圖片
icon -a 儀器 cor 個人 con 圖片 AC 默認 實現的效果: 默認狀態下: 點擊下面的標題時: html代碼: <h2>商品分類</h2> <div class="categories"> <ul cla
博客側邊欄——裝飾
pen AR code wave mst 需要 ngui html wav 設置方法,進入博客園後臺,選擇設置界面,在側邊欄下粘貼喜歡的裝飾下的代碼(需要支持html,js)。 <object type="application/x-shockwav
Ubuntu 打不開終端 側邊欄消失的解決辦法
out ins eboot 安裝卸載 問題解決 提示 desktop 運行 ebo 在網上找了很多辦法,大多不行,具體原因也不太清楚,應該是Unity某些配置被改了。 我是在ubuntu14.04平臺利用apt-get卸載python後,關機重啟出現"打不開終端和側
JS側邊欄實現
1 <!DOCTYPE html> 2 <html lang="en"> 3 <style> 4 </style> 5 <head> 6 <meta charset="UTF-8"> 7 <title&g
vue側邊欄導航,右側顯示對應內容
最終效果 點選下一個導航,上一個導航自動收回 實現程式碼 1.下載vue-router npm install vue-router --save-dev 2.在main.js中引入 import Vue from 'vue' import Router from 'vue
layui的側邊欄的使用
不多bb,直接上程式碼 html的程式碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>後臺管理介面-電影推酷網&l
