基於vue的前端框架——Mint UI(更適用於移動端)
一、mintUI簡介
mint是一個基於vue的前端UI框架,而它的樣式比較類似於手機的樣式,可以說是一個基於vue打包app的UI框架,使用mint框架可以給使用vue打包的app的使用者更好的互動體驗。mint已支援vue2.0。
二、安裝和引入mintUI
在安裝之前首先要對vue.js有所瞭解,有一個建立好的vue的專案以及安裝好的node.js。
執行命令npm i mint-ui -S,出現以下介面代表安裝成功。
引入muitUI:
在main.js中加入
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
注意:樣式需要單獨引入。這樣引入可以引入全部的元件
如果不想引入全部元件,只想按需引入,則需要安裝
npm install babel-plugin-component -D
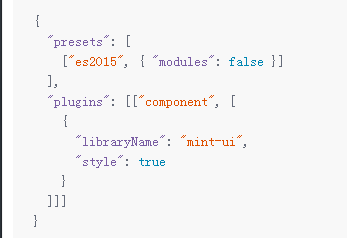
修改.babeirc為:

然後import需要的元件就可以了
三、使用示例
1、提示資訊toast
html:

js:
在頁面中的效果:
2、訊息提示框
html:
js:
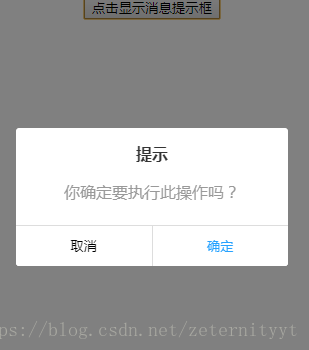
頁面效果:
更多的示例和具體使用方法請看mintUI官方文件:http://mint-ui.github.io/#!/zh-cn
通過以上的兩個示例可以看到,使用mintUI的使用者互動介面要友好很多,在基於vue開發app的時候可以考慮使用這個前端UI框架。
相關推薦
基於vue的前端框架——Mint UI(更適用於移動端)
一、mintUI簡介 mint是一個基於vue的前端UI框架,而它的樣式比較類似於手機的樣式,可以說是一個基於vue打包app的UI框架,使用mint框架可以給使用vue打包的app的使用者更好的互動體驗。mint已支援vue2.0。二、安裝和引入mintUI
vue使用localStorage儲存登入資訊,適用於移動端、pc端
眾所周知,vue可以用來開發移動端app,可以使用hbuilder將build好的vue打包成一個移動端app,但是用過之後就會發現,使用cookies或者session儲存登入的token,在手機端無
前端框架Amaze UI(1)概述
Amaze UI採用國際最前沿的“元件式開發”以及“移動優先”的設計理念,基於其豐富的元件,開發者可通過簡單拼裝即可快速構建出HTML5網頁應用,Amaze UI就成為了國內最流行的前端框架。 Amaze UI 的開發歷程 追根溯源才能把事情做到極致!
px2rem-loader(Vue:將px轉化為rem,適配移動端)
轉載:https://www.cnblogs.com/WQLong/p/7798822.html 1.下載lib-flexible 使用的是vue-cli+webpack,通過npm來安裝的 npm i lib-flexible --save 2.引入lib-flexible 在
朝夕共處的同事拋棄你時,可沒空和你說再見(不止適用於程序員)
程序人生 IT職場 程序員 原本坐在你身邊和你一個組,每天同樣敲枯燥的業務代碼同事突然薪資翻倍被挖走,或者突然被提拔為你的TL,而你仍默默地拿著不變的薪水敲重復的代碼。你肯定經歷過悄無聲息的小拋棄。1.哪有永遠的“我比你強”,只是你不肯升級記憶同齡的王健被分配帶應屆生陳遠,王健一開始給陳遠定位為“
js手寫滑動驗證(相容pc和移動端)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=dev
基於VUE.JS的移動端框架Mint UI
部分 () cnblogs div 兩個 span stc 方法 從零開始 Mint UI GitHub:github.com/ElemeFE/mint 項目主頁:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文檔:min
基於vue前端UI框架
最近開始接觸vue,來給大家推薦幾個以vue為基礎的前端開發框架 餓了麼前端推出的基於 Vue.js 2.0 的後臺元件庫,它能夠幫助你更輕鬆更快速地開發 web 專案 iview(start-15674) 官網地址iviewui.com/ iview一套
Vue:將px轉化為rem,適配移動端vant-UI等框架(px2rem-loader)
轉載:https://www.cnblogs.com/WQLong/p/7798822.html 1.下載lib-flexible 使用的是vue-cli+webpack,通過npm來安裝的 npm i lib-flexible --save 2.引入lib-flexible 在main.
vue項目中使用了vw適配方案,引入第三方ui框架mint-ui時,適配問題解決
== indexof 問題解決 .config .proto NPU 選項 === and 問題分析: 一般第三方ui框架用的都是不同的適配方式,如果我們使用了vw適配,那麽在使用mint-ui框架時,就會發現px單位會被轉換成vw,從而導致樣式變小的問題,如圖 解決方案
基於vue-cli-和element-ui的開發admin(1)
//首先以下僅是記錄個人本次vue後臺管理系統的登入介面部分操作的流程以及踩坑的注意點 一、首先是搭建vue-cli工作環境 這裡有兩種方式:1.用npm;(在安裝了vue,vue-cli以及webpack情況下,cd到要工作的區域,使用命令列vue init webpack(專案名稱)然後開始搭建);
Vue框架深入使用(V客學院知識分享)
contex 使用 培訓機構 函數 const 方案 PE 它的 得到 隨著JS框架的廣泛運行,三大JS框架均分天下(angular、vue、react),目前國內市場VUE的使用比例還是占著相當的份額,所有我們今天主要來討論下VUE框架的經典使用,以下展示五個特殊用法。
Vue中使用mint-ui的日期外掛時在ios上會有滾動穿透問題
問題:在ios上選擇日期上下滑動時,整個頁面會跟著滾動,安卓是正常的 解決方法就是在日期彈出層出現的時候禁止頁面的預設滾動機制,日期彈出層消失的時候解除禁止頁面的預設滾動機制 1.呼叫日期元件 <div class="datePicker" style="z-inde
目前比較火的前端框架及UI元件
看到的一篇總結性的文章,收藏一下,感興趣的可以自己看看,哪些是已經會的,哪些是沒聽說過的,哪些是一知半解的,都可以稍微看看。 一、前端框架庫: 1.Zepto.js 地址:點選開啟連結 描述:Zepto是一個輕量級的針對現代高階瀏覽器的JavaScript庫, 它與
1.Vue + Vue Router + Vuex + Element-UI(二)之Vuex
1.Vuex是什麼東西? 包含以下部分: 狀態:state,這是真理,推動我們的應用程式的來源。 檢視:一個宣告性對映狀態; 這些動作是狀態可能因檢視中的使用者輸入而改變的方式。 是單向資料流:如圖: 如下程式碼結構如下: 詳細解析store,如圖所示:
1.Vue + Vue Router + Vuex + Element-UI(一)
1.Vue全家桶學習結合實際專案學習案例如下: vue.js目錄結構如下: 相關目錄解析如下: build:專案構建(webpack)相關程式碼 如圖: config:配置目錄,包括埠號,我們初學可以使用預設的; node_modules是使用npm安裝了相
vue前端開發那些事(1)
如上圖所示,用vue開發一個小型網站所涉及到的知識點。這只是前端部分已經這麼多了。接下來我分解開來說。 1、Node 當我們開發vue專案的時候,首先要安裝Node.js,那麼我們即使當時不理解為什麼,但是專案完成後,應該抽個空,理解下。有兩個問題: a、什麼是Node? b、No
在vue中使用mint-ui的radio單選
<mt-radio v-model="duration" :options= options align="right"> </mt-radio> align="right"表示單選在文字的右邊,有left和right兩個屬性 獲取單選的value值和la
ToLua熱更新之LuaFramework框架之UI(5)
介面系統在遊戲中佔據重要地位。遊戲介面是否友好,很大程度上決定了玩家的體驗;介面開發是否便利,也影響著遊戲的開發進度。Unity3D 的UGUI系統,使使用者可以“視覺化地”開發介面,那麼怎樣用Lua去呼叫UGUI呢? 1、顯示UI介面 下面演示如何顯示一個UI介面。由於
audio-基於Vue的一個小專案(上傳音樂連結)
1 標籤定義聲音,比如音樂或其他音訊流。 2 設定為自動播放的 audio 元素:autoplay=“autoplay” 但是隻有pc端可以實現 移動端不行(pc端的瀏覽器要比移動端的完善很多,對有些屬性支援也會好很多) 3 audio不單單是個標籤 他也是window下的一個物件,物件