【小程式】呼叫wx.request介面時需要注意的幾個問題
寫在前面
之前寫了一篇,上次的小程式的專案我負責大部分前端後臺介面的對接,然後學長幫我改了一些問題。總的來說,收穫了不少吧!
現在專案已經完成,還是要陸陸續續總結一下的,總結的過程也是對知識梳理和清晰的過程!
這次主要聊一下小程式前後端介面對接的一些事,
對於客戶端與服務端介面的對接,微信小程式提供了wx.request()的API介面,完美的實現前端後臺的對接:
一個簡單的慄子:

wx.request({
url: API_URL + '/api/category/categoryList',
data: {
applet_id: app.globalData.applet_id
},
method: 'POST',
success: function (res) {
wx.hideLoading();
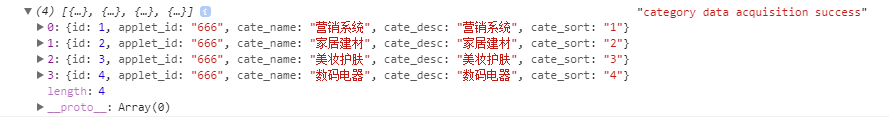
console.log(res.data.data, 'category data acquisition success');
that.setData({category: res.data.data});
}
});

在控制檯中也得到了我想要的介面中的資料:

但期間也遇到了幾個問題,總結下來;
回到目錄1)網路請求與域名的合法性
微信小程式包括四種類型的網路請求:
-
普通HTTPS請求(wx.request)
-
上傳檔案(wx.uploadFile)
-
下載檔案(wx.downloadFile)
-
WebSocket通訊(wx.connectSocket)
關於“URL 域名不合法,請在後臺配置後重試”的錯誤

小程式只允許與合法配置的域名進行資料互動
進入微信公共平臺=>設定=>開發設定:設定需要互動的域名

2)對於介面呼叫http和https的問題
對於這一個問題,在之前來說,微信公共平臺支援使用http測試專案,但是正式釋出需要使用https的域名,
但是前幾天看到了微信公眾平臺發的一則公告:
回到目錄3)關於method以及data資料
微信小程式多地方都嚴格區分大小寫,所以要注意method的value需要為大寫,request的預設的超時時間都是60s;
對於data資料,上次我們從介面中拿到的資料是json格式的,最終傳送給伺服器的資料是String型別,如果傳入的 data 不是 String 型別,會被轉換成 String 。
文件中提供的轉換規則如下:
-
對於
header['content-type']為application/json的資料,會對資料進行 JSON 序列化 -
對於
header['content-type']為application/x-www-form-urlencoded的資料,會將資料轉換成 query string;
(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
這個工作在我們設定header頭為application/x-www-form-urlencoded後,在後面為我們進行。
回到目錄4)關於GET和POST請求
根據HTTP的規範,get是用於資訊獲取,post表示可能修改伺服器的資源的請求
對於小程式post請求:'application/json'用在get請求中沒有問題,但是用在POST請求中不好使了,content-type 預設為 'application/json';
所以使用post請求時,將content-type設定為 application/x-www-form-urlencoded
寫在後面
總結了以上四個問題,應該是比較常見也是容易遇到的,歡迎補充和指正,另外文件
