【小程式】部分機型小程式使用者無法發起wx.request請求,網路錯誤問題解決方案
阿新 • • 發佈:2019-01-09
一·背景描述
最近一直在開發小程式後端,也開始自己學習開發小程式前端了,遇到個問題比較鬱悶。自己朋友和使用者的手機在訪問小程式的時候 會提示網路錯誤,提示這個問題 只有在wx.request 發起向後端介面的請求失敗後才會提示。
二·問題排查
1·微信開發者工具 發起請求無問題 2·筆者機型iphone6 發起請求無問題 3·已知出現該問題的機型:華為榮耀,諾基亞X6 等安卓機。
2·
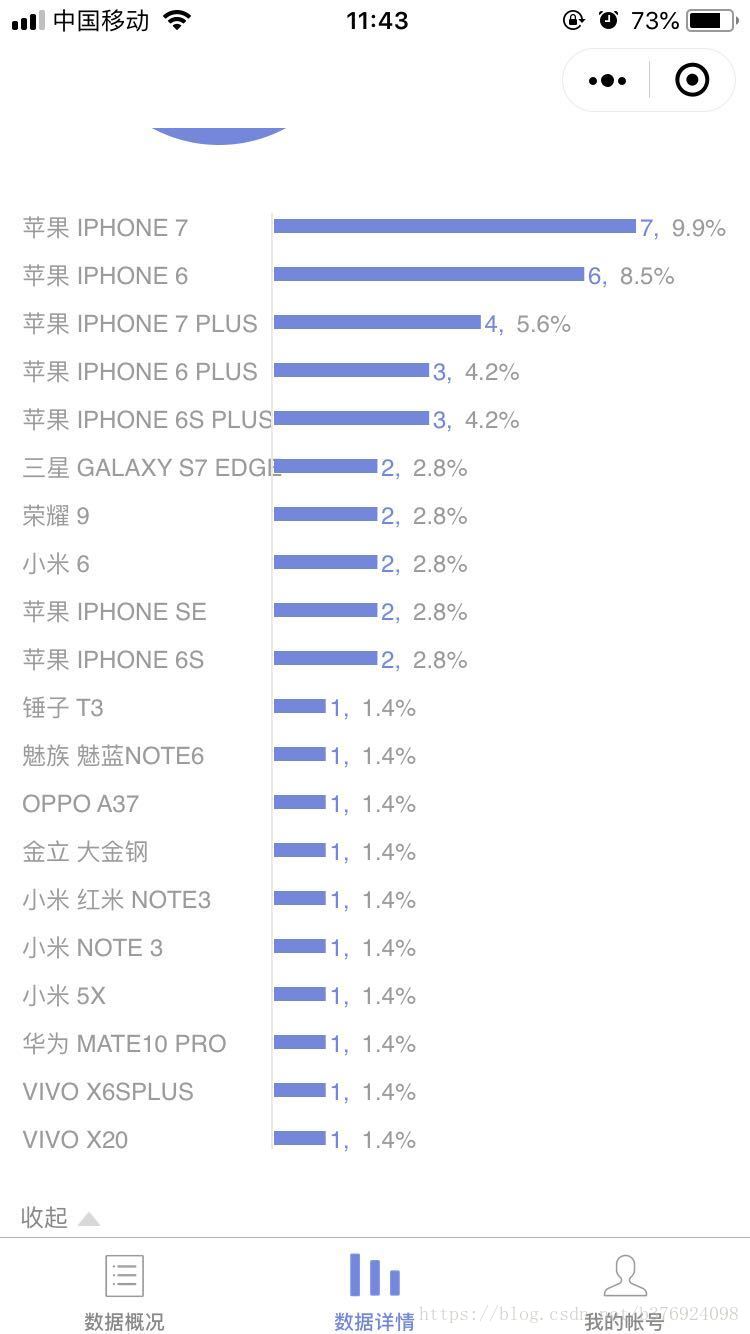
通過小程式資料助手分析得知,出問題前大部分使用者是 iphone 機型,只有個別的安卓機沒出問題
3·附 前端 wx.request 請求程式碼
wx.request({
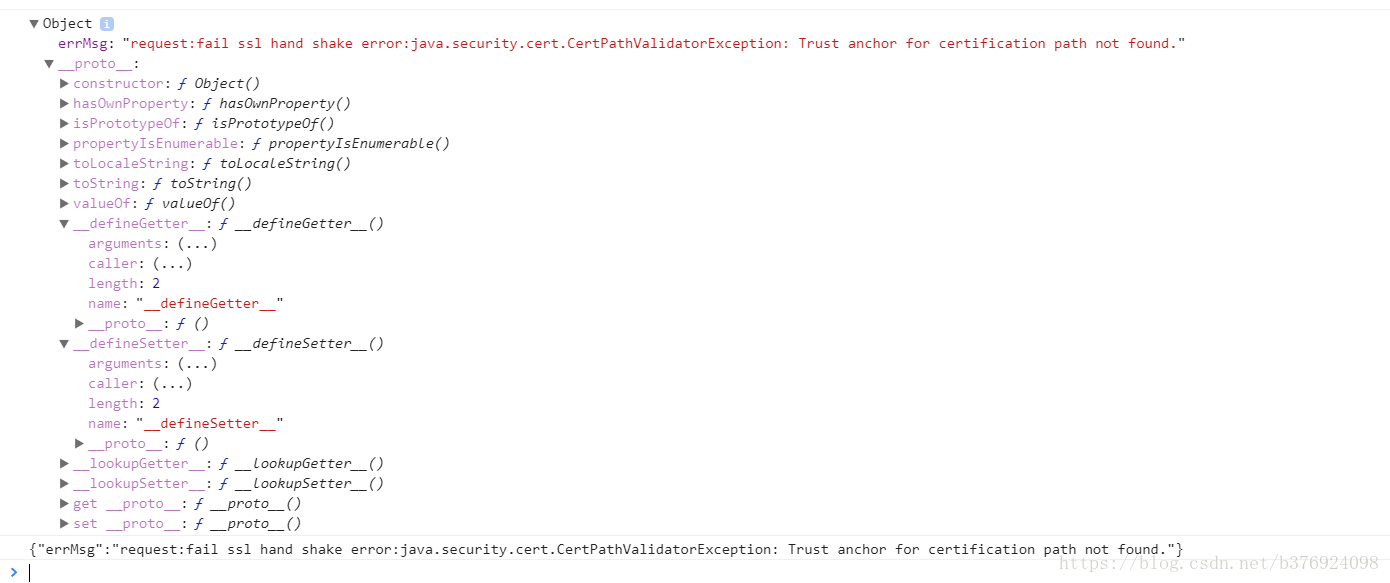
"header" 我們在fail 裡 新增列印 異常資訊 console.log(e,999) ,出錯機型 通過微信開發者工具遠端除錯 ,console 裡 列印如下:
{“errMsg”:”request:fail ssl hand shake error:java.security.cert.CertPathValidatorException: Trust anchor for certification path not found.”}