利用css和JSTL以及EL表示式生成顏色不一樣的表格
阿新 • • 發佈:2019-01-22
對於一些網頁,在管理員進行操作的時候,為了讓介面更加的漂亮和富有操作性,我們需要經常的新增一些美化的效果,在這裡呢,就教給大家一些很好的小技巧,讓頁面稍微好看一點,當然我的什麼了能力不太好,所以配色不是他擅長,如果你擅長配色,我相信表格效果會很好看
進入正題:
資料庫的程式碼這個地方我就不提供了,我們這裡的核心關鍵點在如何顯示,如果利用javascript去顯示的話,那麼會非常的複雜,所以我們這個地方採用更簡單的方式,這也是程式碼的可取之處
listCategory.jsp頁面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" css部分程式碼:
body{
text-align:center;
font-szie:12px;
}
table{
font-size:12px;
}
.odd{
background-color:#c3f3c3;
}
.even{
background-color:#f3c3f3;
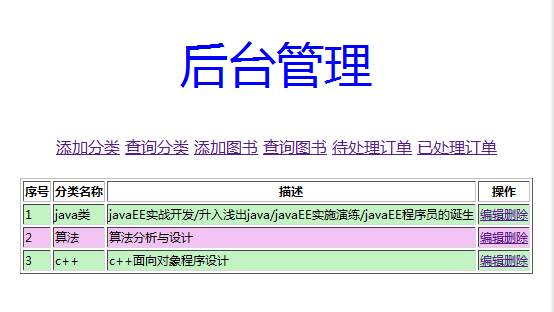
}最終的顯示效果:
大家可以嘗試去自己先寫一下,如果哪裡有問題的話,可以給我留言,我會及時的回覆,當然過一段時間我也會把這個工程大原始碼提供給大家,不過現在還沒完工