介面測試之基礎篇
一、測試需求描述
1、 本次測試的介面為http服務端介面
2、 介面的主要分成兩類,一類提供給查詢功能介面,一類提供儲存資料功能介面,這裡我們舉例2個儲存資料的介面,因為這兩個介面有關聯性,比較有代表性;
3、介面描述:
儲存信用卡賬戶資訊介面:
傳入引數:
args={ "clientNo":"434343556", "alias": "**信用卡2", "cardName": "長城*****卡2", "cardNo": "25622356788251", }
傳出引數:
1)儲存成功:
{"returnCode":"0","returnMsg":"儲存成功"}
2)儲存失敗:
{"returnCode":"1","returnMsg":"儲存失敗"}
儲存邏輯:資料傳入進來,驗證通過,儲存到信用卡賬戶表中
儲存信用卡賬單介面: 傳入引數:
args={ "clientNo":"434343556", "accountName": "測試", "billDate": "08", "billMonth": "201509", "cardNo": "25622356788251", "currentPayment": "欠款459.80", "paymentDate": "2015-09-25 09:00:00", }
傳出引數:
1)儲存成功:
{"returnCode":"0","returnMsg":"儲存成功"}
2)儲存失敗:
{"returnCode":"1","returnMsg":"儲存失敗"}
儲存邏輯:儲存時先去信用卡資訊表檢視clientNo對應的表是否存在,如存在則資料校驗通過,將資料儲存進入信用卡賬單表
注:這個儲存邏輯在介面開發設計文件中可能沒有寫或寫的不詳細,這時要與開發介面人員或產品人員多多溝通去熟悉介面邏輯
二、測試分析
1、邏輯分析
1)、從儲存邏輯上來看,這兩個介面明顯是有依賴關係的,所以我們先測試信用卡賬戶資訊介面,再測試儲存信用卡賬單介面
2)、介面傳入的資料,最終是儲存到資料庫中,所以當介面返回儲存成功的時候,我們也要去對應的資料庫表中核對相應的資料(這裡可以用jmeter連結資料庫進行操作代理手工)
3)、當出現儲存失敗的情況時,我們需要檢視系統的日誌,所以我們也要準備好檢視日誌的許可權和地址
2、測試工具的準備
1)、單個介面測試,使用poster/postman
2)、多個介面測試,我們使用Jmeter進行測試
三、使用工具測試
本例項中使用Jmeter對介面進行測試
首先我們說一下為什麼用Poster測試後我們還要用Jmeter做介面測試,在用poster測試時候會發現的是一個介面一個介面的測試,我們每次測試成功後的資料,在工具中是無法儲存的,再次測試的時候我們還要重新輸入測試的資料,當我們測試一個介面的時候可能感覺不明顯,但是當你測試幾十個介面的時候,你就會發現使用Jmeter的好處,如果按測試階段來說冒煙測試我們用poster,整合測試我們用Jmeter
四、使用Jmeter介面測試
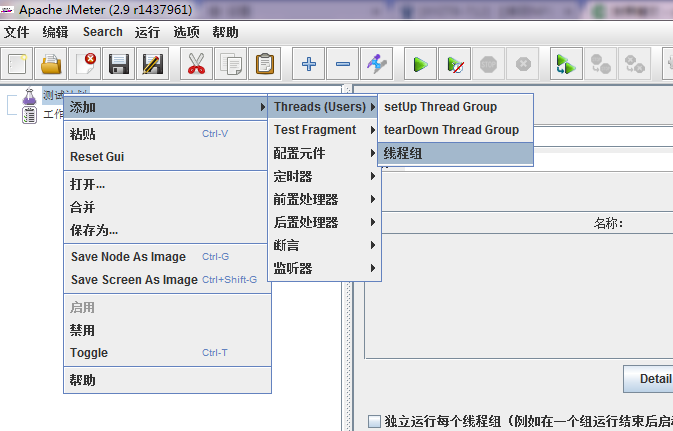
1、首先郵件新增一個執行緒組,這裡我們重新命名InterfaceTest

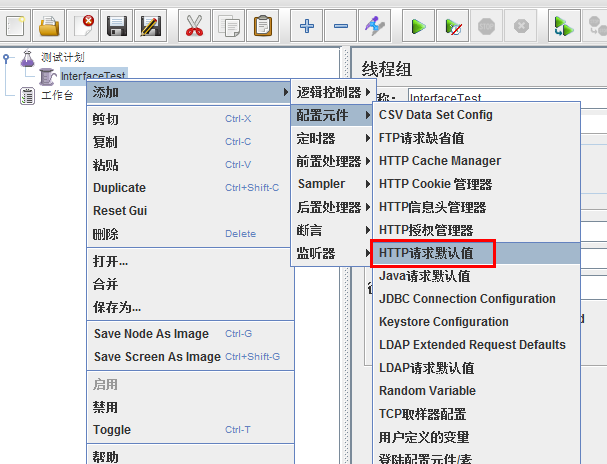
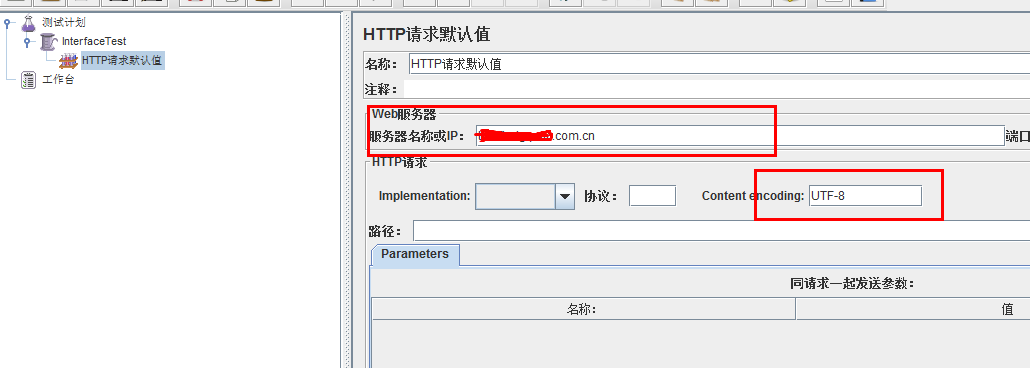
2、線上程組上新增一個Http預設請求,並配置伺服器的IP地址和傳輸編碼


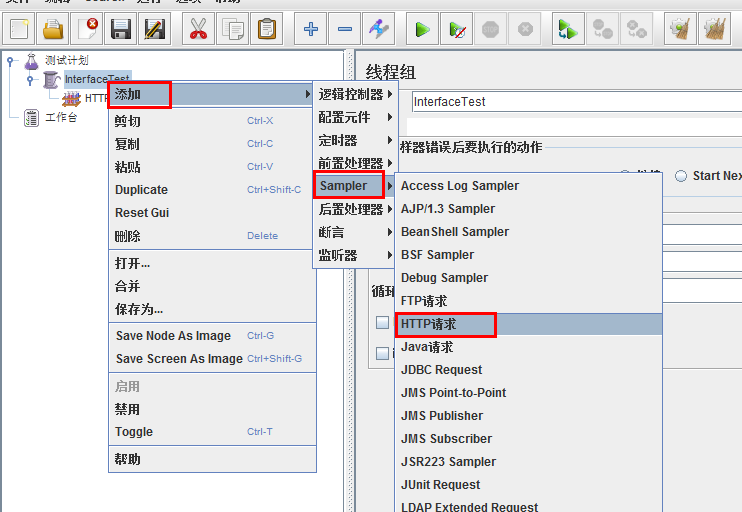
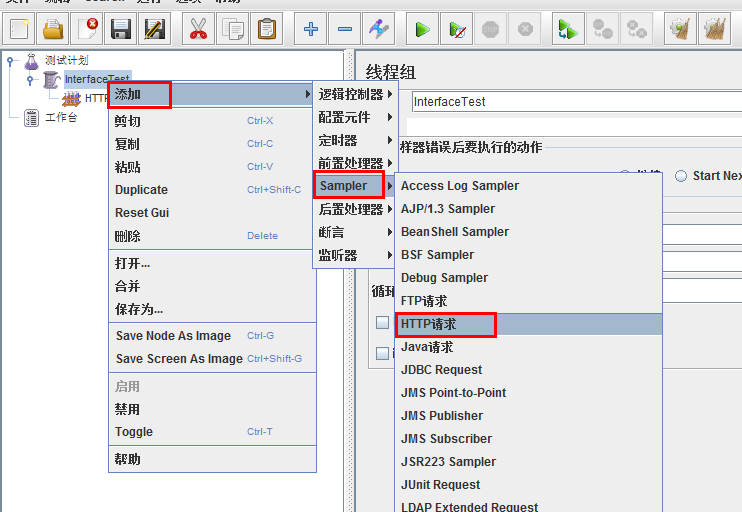
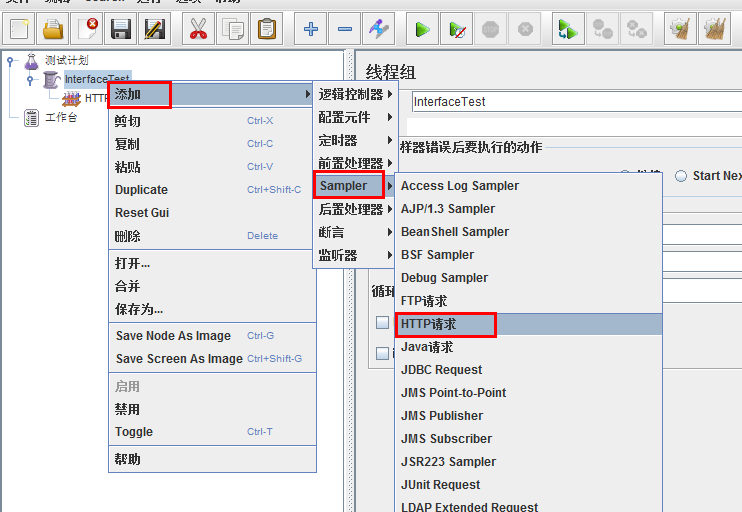
3、線上程組中新增一個HTTP請求,這裡我們重新命名“增加信用卡賬戶資訊介面”


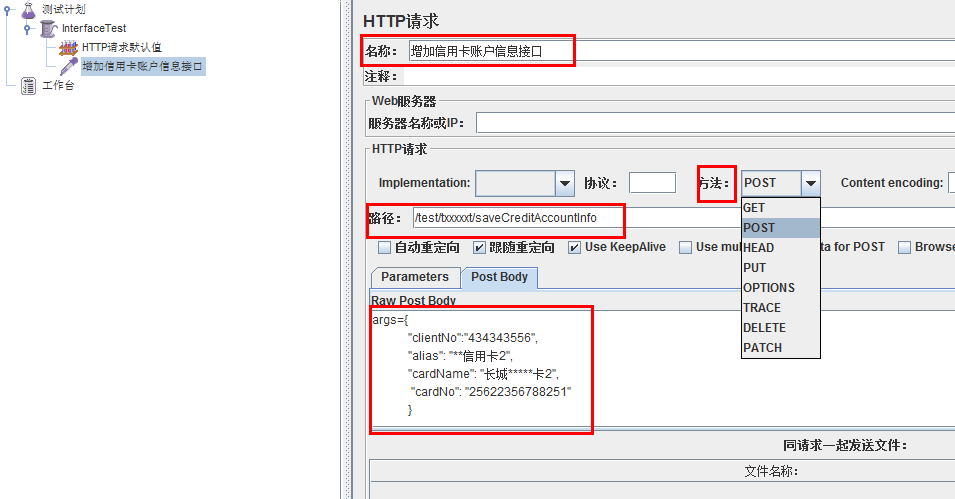
4、配置介面請求資訊,這配置示例如下:

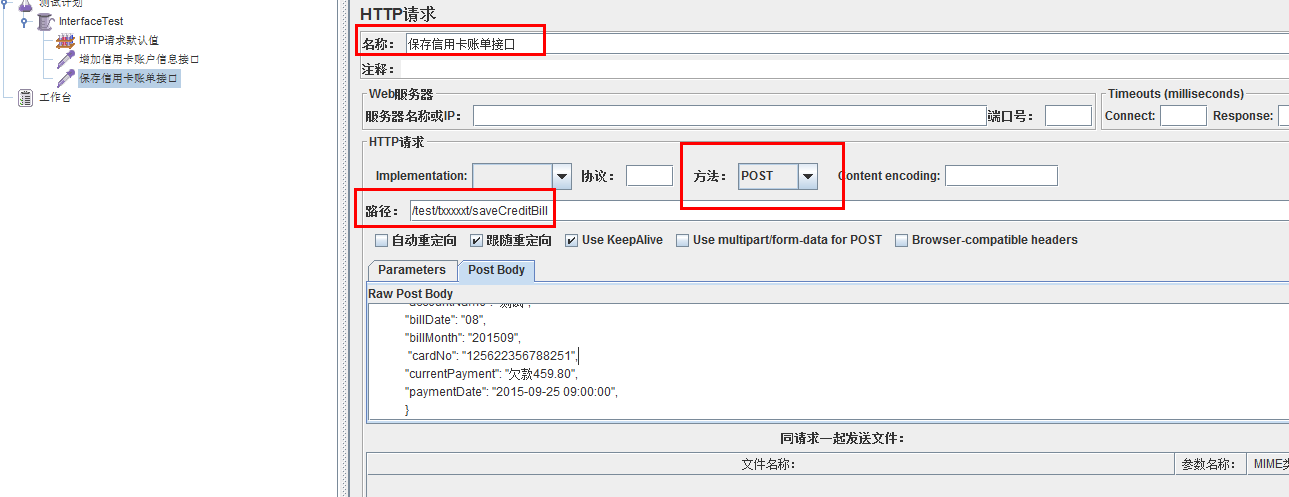
5、在儲存信用卡賬單介面請求,示例如下:

注:由於Jmeter請求執行緒組內的請求時從第一個開始執行,所以我們將需要最先執行的請求放在前面
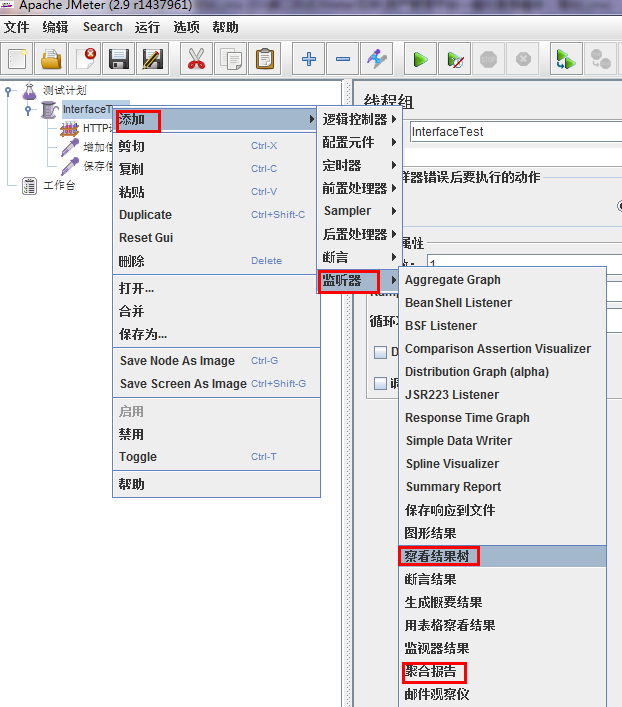
6、線上程組上新增監聽器,察看結果樹和聚合報告

7、點選啟動 ...
Continue reading