IE6下背景圖片不快取問題或者document.execCommand("BackgroundImageCache",false,true)
阿新 • • 發佈:2019-01-22
【題記】 偶然看到
document.execCommand("BackgroundImageCache",false,true)這行程式碼,字面意思理解,解決背景圖片快取問題,然後我百度了下,看到下面的文章,我引用下:
Pixy方法受到IE的cache bug影響會閃爍。其實並沒有說清楚這個問題,但其實該bug是有條件的,即IE的cache設定為Every visit to the page,而不是預設的Automatically。基本上,只有開發者才會把cache設定為每次訪問檢查更新,所以這個bug其實不會影響真正的使用者 (根據在winxpsp2的ie6下測試,雖然可能仍然呼叫了一次網路存取的api,但是並沒有發生實際的請求,症狀就是滑鼠有極短時間的抖動,但是影象 不會閃爍)。此外有人發現了一個未公開的方法來讓IE對背景圖進行快取:
document.execCommand("BackgroundImageCache",false,true)
用這種方法甚至避免了api呼叫,貌似是直接快取在IE記憶體中。
IE6下設定背景圖片是不會被真正cache住的,就算伺服器做了cache,如果想cache住只能~~~
地址:
http://hi.baidu.com/%CC%EC%B1%A6_%C8%CB%BD%DC/blog/item/d82cc20ee0531d266159f37d.html有了大體的瞭解,但是我還是半信半疑,於是拿現在的專案做了測試,
CSS裡面有這樣的PNG圖片,
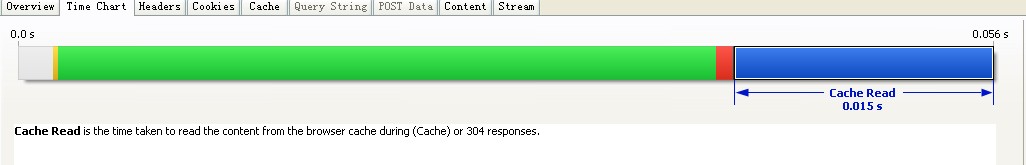
background:url(img/bgx.png)開啟IE6,HTTPWATCH 未加指令碼之前,狀態碼是304,請求如下:

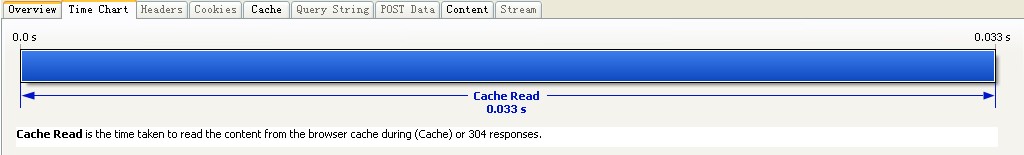
加了指令碼之後,狀態嗎顯示CACHE 請求如下

從兩張圖,可以看出明顯的區別,加了
document.execCommand("BackgroundImageCache",false,true)之後,圖片是直接從快取取的,而不需要再發送請求道伺服器,判斷圖片是否被修改,沒修改的話,再從快取取
