QT之導航欄實現
有道詞典大家一定用過,今天要分享的就是類似與有道詞典側邊導航欄的做法(PS:有道詞典 用的不是QT技術實現的 而是 Hex技術 點選檢視詳情)
上圖就是有道詞典的導航欄
開始正題,如何用QT來實現類似的效果
涉及的技術主要是QListWidget(列表視窗)和qstaqsta(堆疊視窗)的應用
(PS:在設計時先不用考慮好不好看,邏輯搞定了然後再用QSS程式碼美化)
具體怎麼佈局就不說了,你開行就好。
技術一 :如何在導航欄中間插入一跟橫線(QLine)使介面邏輯性更強
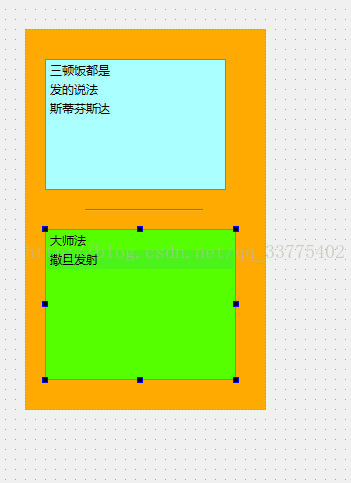
可以把導航欄拆分成若干個QListWidget,先建一個widget,然後在widget上鍵若干個qlistwidget,在widget上加一些橫線就很簡單了ヾ(=゚・゚=)ノ喵♪ 不懂的看下圖 黃色部分就是widget
技術二:怎麼確定qlistwidget中所選的與QStackedWidget中頁的對應關係?
這個要用到QListwidget中的訊號 itemClicked(QListWidgetItem *) 顧名思義是item被點選的訊號
再處理這個訊號的槽函式中 用 currentRow()函式獲得一選中的item的行號 再用QStackedWidget 中的setCurrentIndex(int pag) 把QStackedWidget顯示到對應的頁面就可以。其中的邏輯關係自己對應。
技術三:在選中不同的listwidget中的item時顯示的是每個listwidget中都有選中的,這個和導航欄不太一樣啊!
可以在響應itemClicked(QListWidgetItem *)的槽函式中加一個判斷噻!用QListWidgetItem中的setSelected(bool)函式可以改變item被選中的狀態,剩下的不多說了,很容易就有辦法了!
技術四:在預覽介面時介面好醜!
用QSS來美化!用QSS來美化!用QSS來美化!
下面提供一個我的美化方案,很簡單,大家可以模仿的寫
技術五、為什麼選中item時顯示一個虛線框QListView { show-decoration-selected: 1; } QListView::item { min-height:40px; /*設定每個item的高度*/ border-style: none; /*去掉item的borber*/ color: rgb(88, 88, 88);/*文字顏色*/ font: 10pt "新宋體"; } QListView::item:selected { border: none; border-style: none; background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FAFBFE, stop: 1 #DCDEF1);/*這是一個漸變顏色*/ color: rgb(138,43,226); } QListView::item:hover { /*滑鼠懸停時的效果*/ color: rgb(138,43,226); }
因為預設是有焦點的,可以改變listwidget的焦點策略
QListwidegt的函式setFocusPolicy()改成NoFocus,用Qt設計師也可以改,有這個選項。
對了,記得設定item文字居中 ,該有設定qlistwidget的無邊款效果 用setFrameShape(QListWidget::NoFrame);
,該有設定qlistwidget的無邊款效果 用setFrameShape(QListWidget::NoFrame);
教程完結!
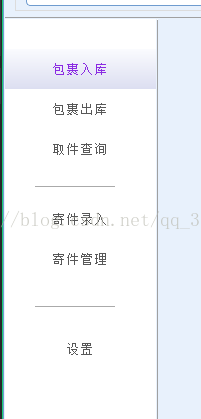
效果圖: