微信小程式1rpx border ios真機顯示不全問題分析及解決方案
阿新 • • 發佈:2019-01-22
微信小程式在iphone6或6p真機上如果有一排有邊框的標籤時,可能會出現個別邊框顯示不全的問題,下面進行一步一步分析
1.頁面內容如下
wxml內容:
<view class='title'> 您喜歡下面那個公司?</view><view class='label-con'> <view class='label'>中國移動</view> <view class='label'>蘇寧</view> <view class='label'>阿里巴巴</view> <view classwxss內容如下
.title{ width: 90%; font-size: 30rpx; color: #333; margin: 30rpx auto;}.label-con{ width: 696rpx; height: 60rpx; font-size: 28rpx; color: #01b5b5; margin: 0 auto;}.label{ height: 60rpx; line-height: 60rpx; border: 1rpx solid #01b5b5; float: left; border-radius:2.在iphone6p上顯示效果如下圖
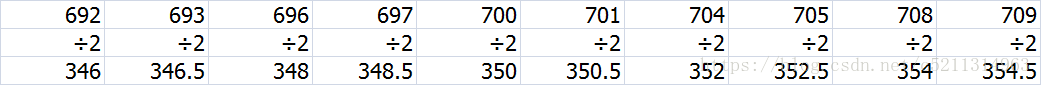
3.經過測試得來一組資料
注意步驟1中加粗的文本.label-con類中width:696rpx,將標籤的父容器寬度設定為下面的值都會出現這個692 693 696 697 700 701 704 705 708 709,
那麼會發現個規律,如下表:
4.分析結果
當標籤的父容器寬度(單位rpx)÷2的值為偶數或偶數.5的時候會出現該bug,那麼我們可以推到出用200.5*2=401,302*2=604等等都會重現這個bug,
那麼解決方案就來了:
1)第一種方式是設定標籤父容器的寬度到無bug值,即(奇數或奇數.5)*2,例如281*2rpx,281.5*2rpx可以解決;
2)第二種方式是補充畫素單位:
步驟1中wxml增加space的view後如下:
<view class='label-con'> <view class='space'></view> <view class='label'>中國移動</view> <view class='label'>蘇寧</view> <view class='label'>阿里巴巴</view> <view class='label'>華為</view> </view> 步驟1中wxss中增加space類為: .space{ width: 1rpx; height: 100%; float: left; } 以上兩種方式即可解決該問題,歡迎討論,更多關於微信公眾號、企業號、小程式開發問題請加入個人qq群378615653,我在群裡回覆諸位。