微信小程式wxss border及border-radius屬性
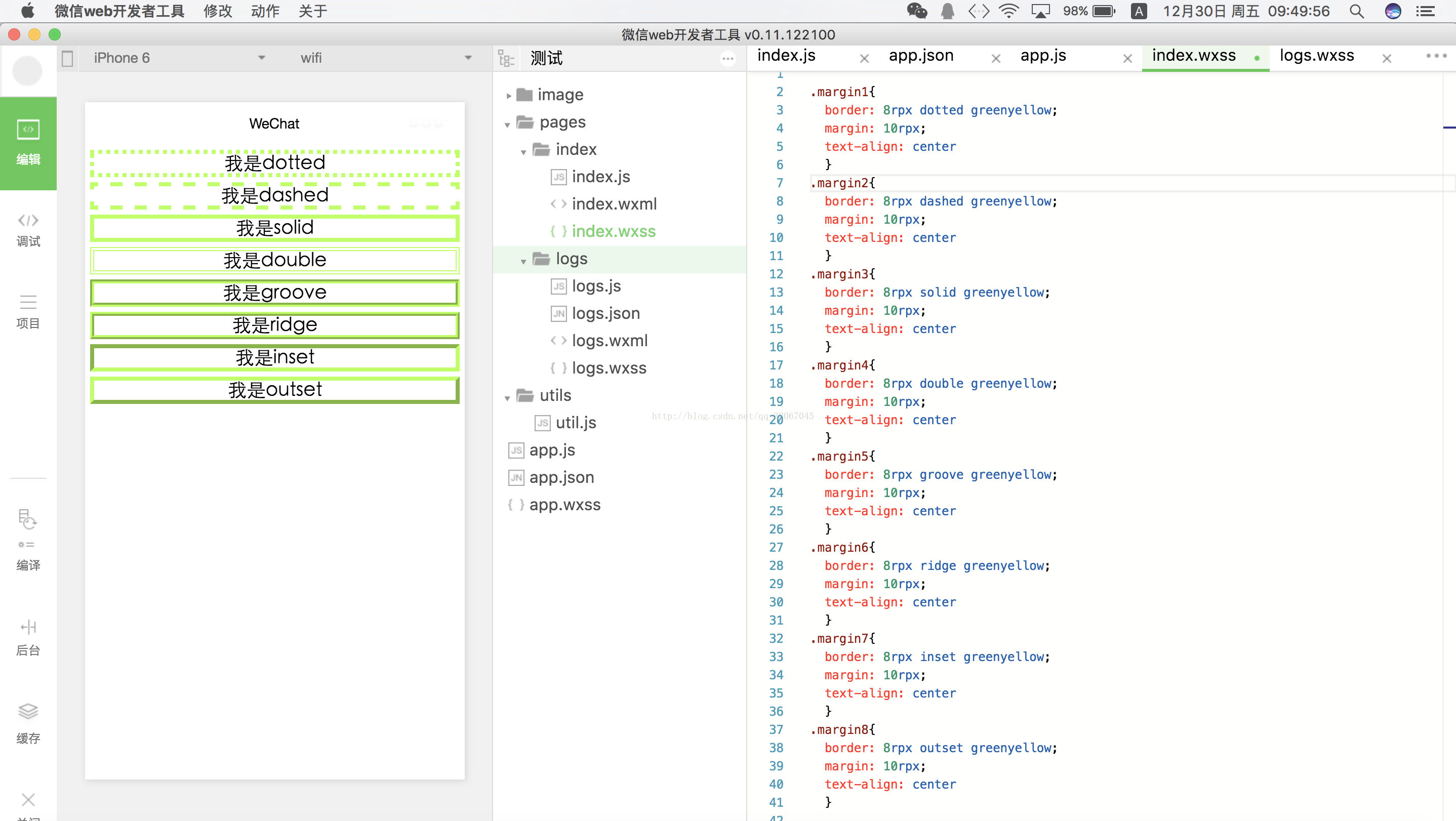
--------------------border-------------------
一.邊框:border 設定物件邊框的特性。
1.語法:border:length style color
2.style:none ,hidden,dotted,dashed,solid,double,groove,ridge,inset,outset。

二.相關屬性。
1.border-width:設定邊框寬度:常用取值:medium:預設值,相當於3px。thin:1px。thick:5px。不可以為負值。
2.border-color:設定邊框顏色。
3.border-top:設定頂部邊框。border-top-width,border-top-style,border-top-color 分別設定 寬度,樣式以及顏色
4.border-right:設定右邊框。
5.border-bottom:設定底邊框。
6.border-left:設定左邊框。
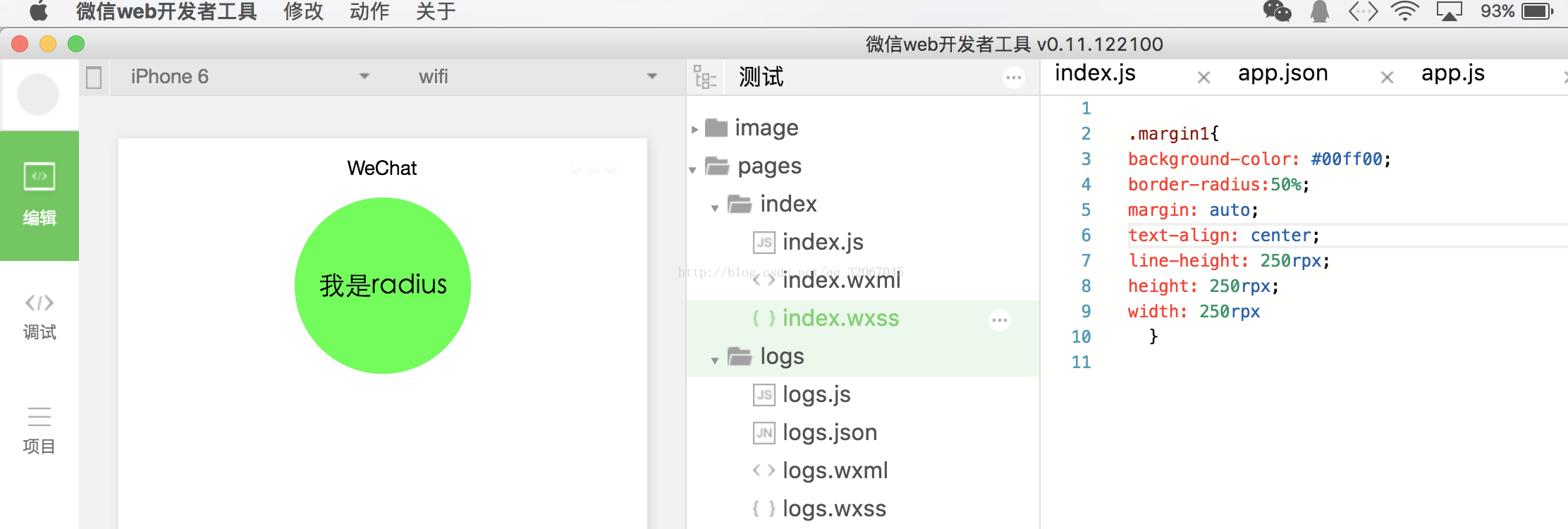
7.border-radius:設定物件使用圓角邊框。取值為數字或者百分比。
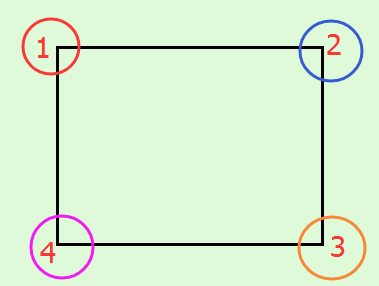
8.當然也可以給4個角單獨的設定:
左上角:border-top-left-radius,右上角:border-top-right-radius,左下角:border-bottom-left-radius,右下角:border-bottom-right-radius
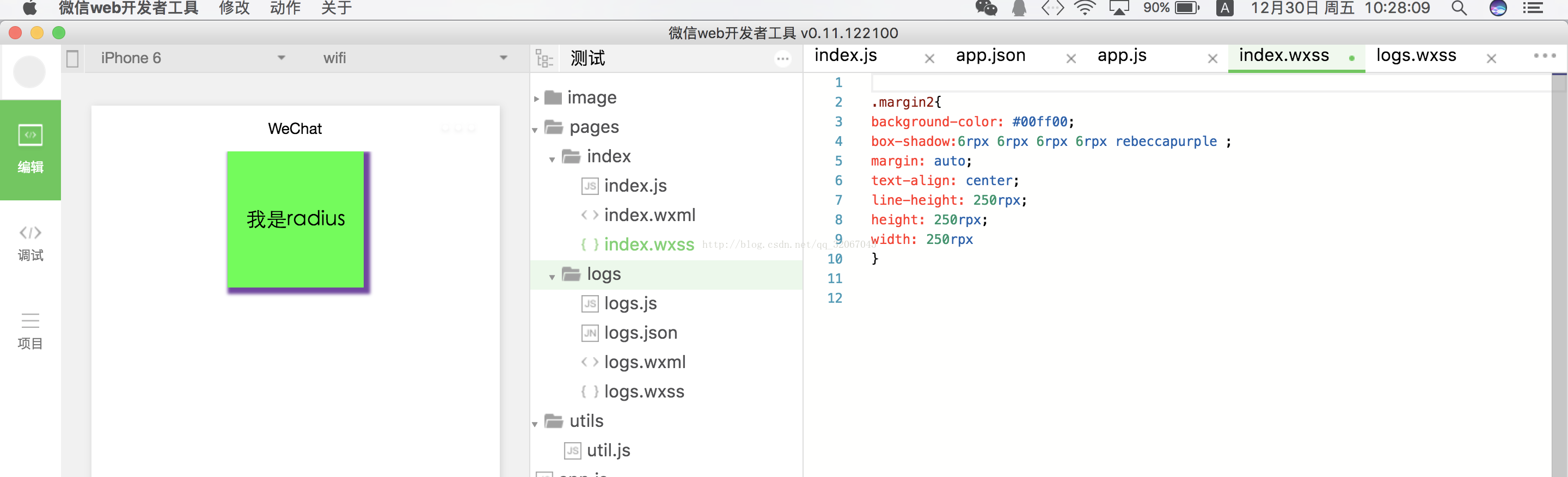
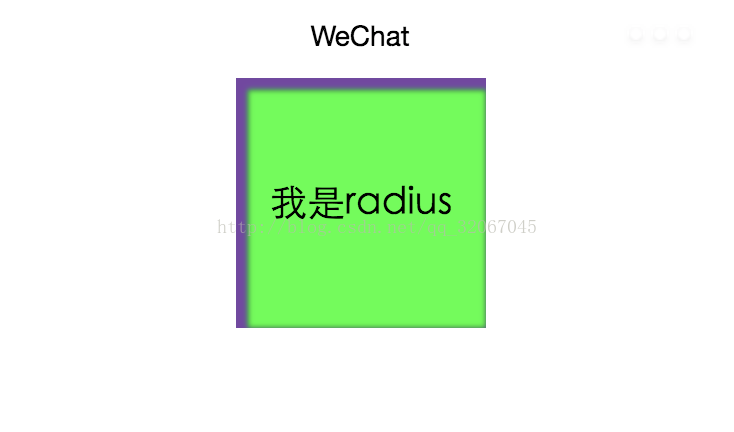
9.box-shadow:設定物件陰影。
第一個值:設定水平方向陰影偏移量。
第二個值:設定垂直方向陰影偏移量。
第三個值:設定物件的陰影模糊值。不允許為負值
第四個值:設定物件的陰影外延值,不允許為負值
第五個值:color。
第六個值:inset,陰影在左上位置,如下圖:box-shadow:6rpx 6rpx 6rpx 6rpx rebeccapurple inset
10.border-image:物件的邊框樣式使用圖片來填充。
1>border-image-source:設定圖片的來源。使用絕對或者相對地址或者漸變色來確定圖片。
2>border-image-slice :設定邊框背景圖的分隔方式。取值:數值/百分比 fill.該屬性指定從上右下左來分割圖片,將影象分成4個角,4條邊以及中間區域。中間區域始終是透明的,除非使用關鍵字fill。
3>border-image-width:設定邊框背景的寬度。用於指定使用多厚的邊框來承載唄裁剪後的影象。
4>border-image-outset:設定物件的邊框背景圖的擴充套件,意思就是說假如設定了10rpx,那麼影象就會在原來基礎上外延10rpx在顯示。
5>border-image-repeat:設定物件的邊框圖片的平鋪方式。
stretch:拉伸。
repeat:平鋪,碰到邊界的時候截斷。
round:根據邊框的尺寸動態調整圖片的大小,使得剛好可以鋪滿整個邊框。
space:根據邊框的尺寸動態調整圖片的之間的間距,使得剛好鋪滿整個邊框。
------------------------border-radius-----------------------
border-radius: none | length{1,4} [/ length{1,4}
其中每一個值可以為 數值或百分比的形式。
length/length 第一個lenght表示水平方向的半徑,而第二個表示豎直方向的半徑。
如果是一個值,那麼 top-left、top-right、bottom-right、bottom-left 四個值相等。
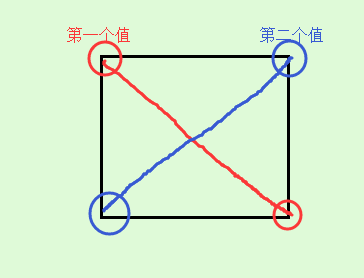
如果是兩個值,那麼 top-left和bottom-right相等,為第一個值,top-right和bottom-left值相等,為第二個值。 
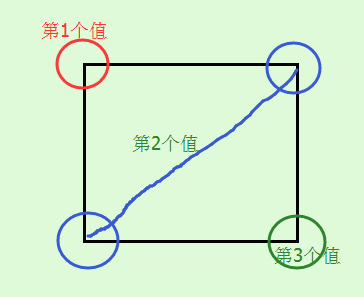
如果是三個值,那麼第一個值是設定top-left,而第二個值是 top-right 和 bottom-left 並且他們會相等,第三個值是設定 bottom-right。 
如果是四個值,那麼第一個值是設定 top-left, 而第二個值是 top-right 第三個值 bottom-right 第四個值是設定 bottom-left
除了上述的簡寫外,還可以和border一樣,分別寫四個角,如下:
border-top-left-radius: //左上角
border-top-right-radius: //右上角
border-bottom-right-radius: //右下角
border-bottom-left-radius: //左下角
分別是水平方向和豎直方向半徑,第二值省略的情況下,水平方向和豎直方向的半徑相等。
border-radius 只有在以下版本的瀏覽器:Firefox4.0+、Safari5.0+、Google Chrome 10.0+、Opera 10.5+、IE9+ 支援 border-radius 標準語法格式,對於老版的瀏覽器,border-radius 需要根據不同的瀏覽器核心新增不同的字首,比說 Mozilla 核心需要加上“-moz”,而 Webkit 核心需要加上“-webkit”等,但是IE和Opera沒有私有格式,因此為了最大程度的相容瀏覽器,我們需要設定如下:
-webkit-border-radius: 10px 20px 30px;
-moz-border-radius: 10px 20px 30px;
border-radius: 10px 20px 30px;
請將標準形式寫在瀏覽器私有形式之後。
舉幾個例子看一下效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
<meta name="Author" content="劉豔">
<title></title>
<style>
img{border-radius: 30px;margin: 100px;}
</style>
</head>
<body>
<img src="../images/photo.jpg" width="300px">
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
效果: 
四個角的半徑都是30px;
再看一個標準的圓以及橢圓:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
<meta name="Author" content="劉豔">
<title></title>
<style>
div{display: inline-block; border: 10px solid red;}
.circle{width: 50px; height: 50px;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius: 50%;}
.elipse{width: 50px; height: 100px;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius: 50%;}
</style>
</head>
<body>
<div class="circle"></div>
<div class="elipse"></div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
效果: 
第一個和第二個div的差別主要在於其是正方形還是長方形,圓圈在輪播時,可以替代圓圈的圖片使用。
以上都是水平方向和豎直方向半徑相等的例子,下面舉兩個水平方向和豎直方向半徑不相同的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
<meta name="Author" content="劉豔">
<title></title>
<style>
div{display: inline-block; border: 10px solid red;margin: 100px;}
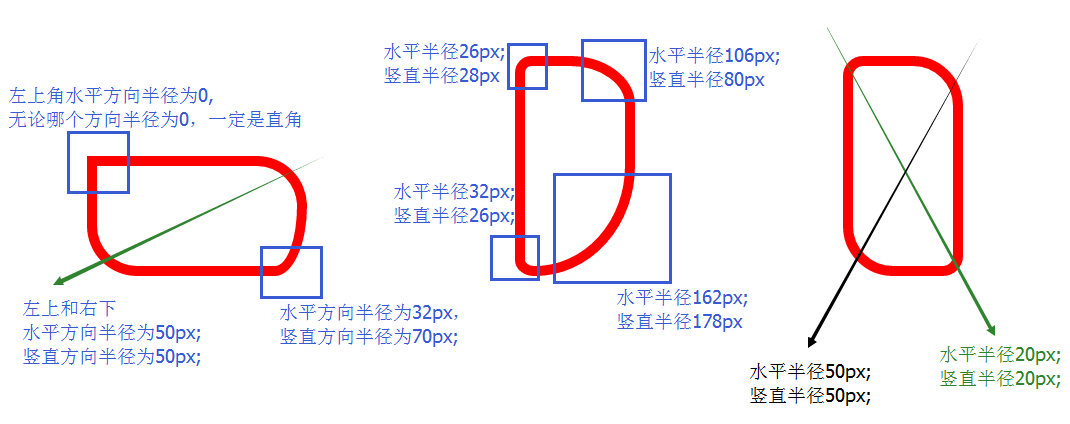
.div1{width: 200px; height: 100px;border-radius: 0px 50px 32px/28px 50px 70px;}
.div2{width:100px; height: 200px; border-radius: 26px 106px 162px 32px/28px 80px 178px 26px;}
.div3{width:100px;height: 200px; border-radius: 20px 50px/ 20px 50px;}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
效果如下所示:
相關推薦
微信小程式wxss border及border-radius屬性
--------------------border------------------- 一.邊框:border 設定物件邊框的特性。 1.語法:border:length style color 2.style:none ,hidden,dotted,d
微信小程式 WXSS
WXSS WXSS(WeiXin Style Sheets)是一套樣式語言,用於描述WXML的元件樣式。 WXSS用來決定WXML的元件應該怎麼顯示。 為了適應廣大的前端開發者,我們的WXSS具有CSS大部分特性。同時為了更適合開發微信小程式,我們對CSS進行了擴充以及修改。 與css相
微信小程式雲開發及一些微信小程式的回顧個人筆記
官方自帶模板 第一個資料夾是一個 雲函式|專案的名字 第二個資料夾是迷你程式 裡面有json js wxss 和三個資料夾 images pages style
微信小程式支付證書及SSL證書使用
小程式使用微信支付包括:電腦管理控制檯匯入證書->修改程式碼為搜尋證書->授權IIS使用證書->設定TSL加密級別為1.2 描述: 1、通常呼叫微信生成訂單介面的時候,使用的證書都是直接路徑指向就行了,但是這種方法在IIS是不適用的 2、IIS網站繫結SSL證書之後,證書加密級別預設為
微信小程式 —— 成員管理及開發管理
引入 要理解微信小程式的成員管理,首先要理解微信小程式的註冊。 微信小程式的註冊需要使用者提供一個郵箱作為登入賬號,並繫結一個微訊號作為管理員。 登入賬號會得到一個官方提供的appid作為標識碼,作為登入賬號的憑證。 微信小程式登入賬號與微訊號是不同的東西
微信小程式 開發工具及開發環境配置
2.安裝過程 對於Windows使用者直接雙擊下一步的方式安裝即可,此處注意我們使用的版本是官方最新的版本(不需要破解),可以不用AppID,也就是說沒有資格的開發者也可以測試。 2.1 環境
微信小程式常見錯誤及基本排除方法
也歡迎大家把自己常用的排除方法列舉在這,一起互相學習探討! 1:ES6;使用es6可能導致安卓端真機除錯時很多問題出現,還有其他未知問題;原因未知; 2:字母拼錯,包括字母拼寫錯誤,大小寫沒有注意;微信小程式中,有大量這樣的程式碼示例,從中間冒出一個大寫,比如支付中的appId 3:官方文件示例程式碼有誤,有
微信小程式 本地儲存及呼叫
一、本地儲存//建議:在選擇圖片或檔案後立即進行本地儲存,如圖片,我使用的是非同步儲存wx.setStorage({ key: 'Imgs',//自己去的key名,必須
給和我一樣的初學者分享個微信小程式.WXSS使用background引入背景圖的辦法
因為專案的緣故,我最近開始學小程式。初入小程式就遇見了個問題,就是在引入背景圖片的時候會出現,下圖的錯誤: 看了錯誤後才發現,原來微信小程式在引入背景圖時需要將圖片格式轉一下,並不是說是我的路徑出現問題了。為了將圖片格式專成base64。現在給所
微信小程式入門教程及例項
原文地址:https://mp.weixin.qq.com/s?__biz=MzAwNjI5MTYyMw==&mid=2651493295&idx=1&sn=4dc4c570140d246b5ead8eb0c01d90d9&chksm=80
微信小程式wxss的background本地圖片問題
在web 或者webapp開發中我們習慣了直接飲用本地圖片做背景,例如 .aaa { background: url('img/1.png'); } 但是這種引用方式在微信小程式中是無法使用的,控制檯會顯示如下 不允許使用本地路徑。 於是我將路徑替換為非本地路徑試試: .
微信小程式常見問題及新手跳坑指南
以下為一些微信小程式常見問題整理,如果你有需要補充的可以在樓下回復進行補充,如果本帖內容有誤,請回復,感謝! http://bbs.larkapp.com/thread-11751-1-1.html新手跳坑指南《四十七》微信小程式支付(微新手跳坑指南《四十五》切換 wxml panel新手跳坑指南《四十四
[微信小程式]微信小程式知識總結及案例集錦
目錄 主要從以下幾個方面給大家總結一下微信小程式相關的知識! 1 前言 12.公眾號 1.前言 今天把之前收集的微信小程式案例,給大家共享出來,一起學習
微信小程式---wxss常用屬性
以下內容均為個人理解,主要用於備忘 —–前言即廢話篇——- 微信小程式的程式碼和網頁程式設計非常相似,兩者都有JS、JSON檔案,同時WXML=>HTML,WXSS=>CSS。 附上兩條連結:w3school關於
微信小程式WXSS 尺寸單位、樣式匯入、內聯樣式、選擇器、全域性樣式與區域性樣式
WXSS(WeiXin Style Sheets)是一套樣式語言,用於描述 WXML 的元件樣式。 WXSS 用來決定 WXML 的元件應該怎麼顯示。 為了適應廣大的前端開發者,我們的 WXSS 具有 CSS 大部分特性。 同時為了更適合開發微信小程式,我們
微信小程式Ⅷ [WXSS 小知識積累]
♩. 前言 微信小程式,作為一個前端為主的語言,涉及到的頁面佈局自然跟 HTML、CSS 有很大的耦合性 此處作為日常的小知識積累 不定期,補充更新 ♫. 積累 通常來
微信小程式充值及充值回撥後的處理
wx.requestPayment({ 'timeStamp': that.data.payParams.timestamp.toString(), // 時間戳必須是字串,否則會報錯 'nonceStr': that.data.payParams.str, 'package': 'prepa
[微信小程式]給data的物件的屬性賦值
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: <view wx:for="{{leix
微信小程式動態設定/獲取值與屬性
這兩天在公司做微信小程式,也是剛剛入手,遇到了很多的坑,和大家分享一下。 首先微信小程式不像普通的頁面一樣,獲取屬性啊什麼的需要你去操作節點,在小程式裡你就是去對這個頁面的data進行一系列的操作,然後通過data來反映到頁面上。 1.設定data與使用dat
微信小程式1rpx border ios真機顯示不全問題分析及解決方案
微信小程式在iphone6或6p真機上如果有一排有邊框的標籤時,可能會出現個別邊框顯示不全的問題,下面進行一步一步分析1.頁面內容如下wxml內容:<view class='title'> 您喜歡下面那個公司?</view><view cla