HTML5 離線快取DEMO示例
阿新 • • 發佈:2019-01-22
1.index.manifest檔案配置
CACHE MANIFEST
#chrome瀏覽器支援,火狐瀏覽器支援度不夠好
#version 1
#author by guoquanyou
#CACHE:其後列出的是需要快取的內容
CACHE:
index.html
css/index.css
img/girl.jpg
#NETWORK:其後列出的是不進行快取的內容,每次都需要從伺服器端獲取
NETWORK:
*
FALLBACK:
img/pirate1.png img/pirate_back.png2.index.html
<!DOCTYPE html> <html manifest="index.manifest"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/index.css" /> <script type="text/javascript"> //判斷瀏覽器是否能夠連線網際網路,online表示能夠聯網,offline表示不能聯網;根據瀏覽器狀態自動監聽並進行響應【通過斷開或開啟本地連線進行測試】 window.addEventListener("online", function() { alert("您已變成線上狀態") }, true); window.addEventListener("offline", function() { alert("您已變成離線狀態") }, true); //手動判斷瀏覽器的聯網狀態 /* if(navigator.onLine){ alert("線上"); }else{ alert("離線"); } */ //alert("navigator.onLine:"+navigator.onLine); //當index.manifest內容更新時,瀏覽器檢查到存在更新,並進行提示 function init() { setInterval("toUpdateCache()", 3000); } function toUpdateCache() { //強制檢查伺服器上的manifest檔案是否有更新 applicationCache.update(); } applicationCache.onupdateready = function() { if (confirm("本地快取已被更新,需要重新整理頁面來獲取應用程式最新版本")) { //手動更新本地快取,只能在onupdateready事件觸發時呼叫 applicationCache.swapCache(); location.reload(); } } //與上述寫法完全等效 /* applicationCache.addEventListener("updateready",function(){ if(confirm("本地快取已被更新,需要重新整理頁面來獲取應用程式最新版本")){ //手動更新本地快取,只能在onupdateready事件觸發時呼叫 applicationCache.swapCache(); location.reload(); } },true); */ /* function test(){ var msg=document.getElementById("msg"); applicationCache.onchecking=function(){ msg.innerHTML+="onchecking<br/>"; } applicationCache.ondownloading=function(){ msg.innerHTML+="ondownloading<br/>"; } applicationCache.onprogress=function(){ msg.innerHTML+="onprogress<br/>"; } applicationCache.onupdateready=function(){ msg.innerHTML+="onupdateready<br/>"; } applicationCache.oncached=function(){ msg.innerHTML+="oncached<br/>"; } applicationCache.onerror=function(){ msg.innerHTML+="onerror<br/>"; } } */ </script> </head> <body onload="init()"> <img src="img/girl.jpg" /><img src="img/pirate1.png" /> <img src="img/pirate.png" /> 一個來自伺服器端的傳說。 <div id="msg"></div> </body> </html>
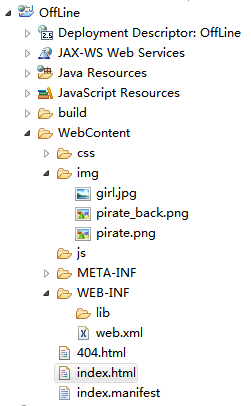
3.專案結構
4.使用Tomcat伺服器,確認C:\apache-tomcat-8.0.28\conf目錄下的web.xml中已經包含以下配置:
<mime-mapping>
<extension>appcache</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>1)斷開本地連線,然後啟用,檢視頁面的反應情況;
2)修改index.manifest檔案,檢視頁面的反應情況。