Android 自定義控制元件之打造流佈局實現熱門搜尋標籤
阿新 • • 發佈:2019-01-22
最終效果
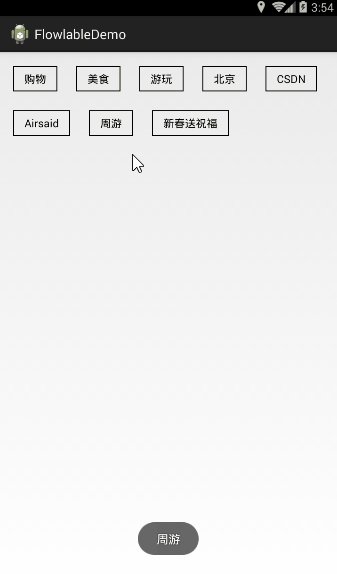
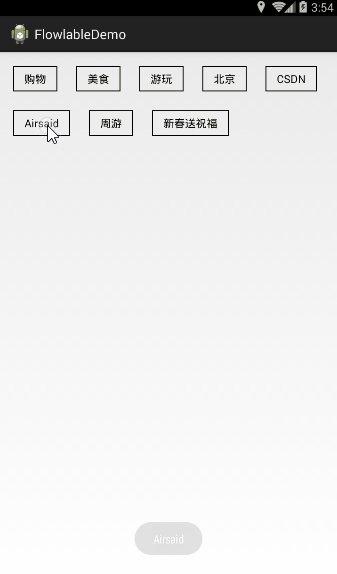
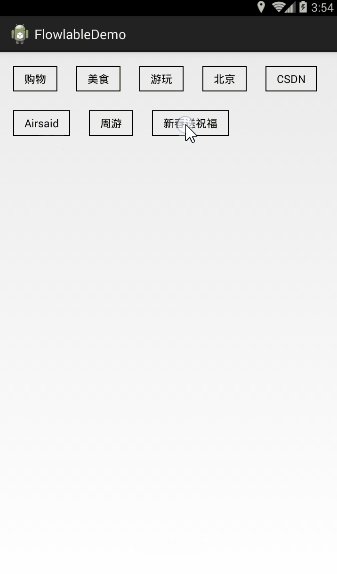
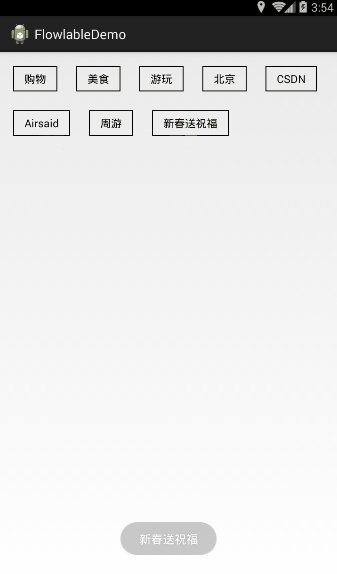
首先來看看效果圖:

其他地方很好實現,就是熱門搜尋有點麻煩,由於資料的不確定性,那麼像GridView明顯不能滿足了,這時候就只能自己來定義一個佈局了。
最終實現後的效果:
具體實現
1,自定義一個類繼承ViewGroup
/**
* 自定義流佈局
* @author zhouyou
*/
public class ZFlowLayout extends ViewGroup{
// 儲存所有子View
private List<List<View>> mAllChildViews = new ArrayList<>();
// 每一行的高度 2,佈局引入自定義View
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.hkddy8.flowlabledemo.MainActivity" >
<com.hkddy8.flowlabledemo.view.ZFlowLayout
android:id="@+id/flowLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout> 3,使用
public class MainActivity extends Activity {
private ZFlowLayout mFlowLayout;
private String[] mLabels = {"購物","美食","遊玩","北京","CSDN", "Airsaid", "周遊", "新春送祝福"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mFlowLayout = (ZFlowLayout) findViewById(R.id.flowLayout);
initLabel();
}
// 初始化標籤
private void initLabel() {
MarginLayoutParams layoutParams = new MarginLayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(30, 30, 10, 10);// 設定邊距
for (int i = 0; i < mLabels.length; i++) {
final TextView textView = new TextView(MainActivity.this);
textView.setTag(i);
textView.setTextSize(15);
textView.setText(mLabels[i]);
textView.setPadding(24, 11, 24, 11);
textView.setTextColor(Color.BLACK);
textView.setBackgroundResource(R.drawable.lable_item_bg_normal);
mFlowLayout.addView(textView, layoutParams);
// 標籤點選事件
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), mLabels[(int) textView.getTag()], Toast.LENGTH_SHORT).show();
}
});
}
}
}其中背景的Shape程式碼:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<stroke
android:width="1dp"
android:color="#000000" />
</shape>