實現Material Design風格的Actionbar和Drawer側邊導航欄
阿新 • • 發佈:2019-01-22
<strong><span style="font-size:18px;">前言:</span></strong>自從Google公佈了Material Design之後,Android App的UI更加好看了,動畫也nice不少。相信有情懷的碼農(這個詞真是被玩壞了=.=)肯定都不願意做IOS風格的Android應用,都願意用Google自己的Android Design。
一個符合Android風格的App最基本也最標準的就是有一個ActionBar了,本篇博文就是實現Material Design的ActionBar外加Drawer側邊欄。先上截圖:
在5.0中,Google定義了一個叫Toolbar的控制元件,ToolBar基本上就是我們熟知的ActionBar,他們最主要的區別是ToolBar是我們所能控制的佈局的一部分, 所以我們可以隨意的實現一些自定義的效果,比如在ToolBar上使用動畫、設定其高度之類的。為了使用此控制元件並向下相容,就必須使用到AppCompat v7相容包(關於Android各個相容包,StormZhang這篇博文很不錯的作了解釋:Android Support相容包詳解)。
1.首先要定義一下 value 資料夾下的 style.xml 檔案:
<resources> <style name="MyTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Toolbar顏色 --> <item name="android:colorPrimary">@color/primary</item> <!-- 狀態列顏色 --> <item name="android:colorPrimaryDark">@color/primaryDark</item> <!-- 返回鍵樣式 --> <item name="drawerArrowStyle">@style/AppTheme.DrawerArrowToggle</item> </style> <style name="AppTheme.DrawerArrowToggle" parent="Base.Widget.AppCompat.DrawerArrowToggle"> <item name="color">@android:color/white</item> </style> </resources>
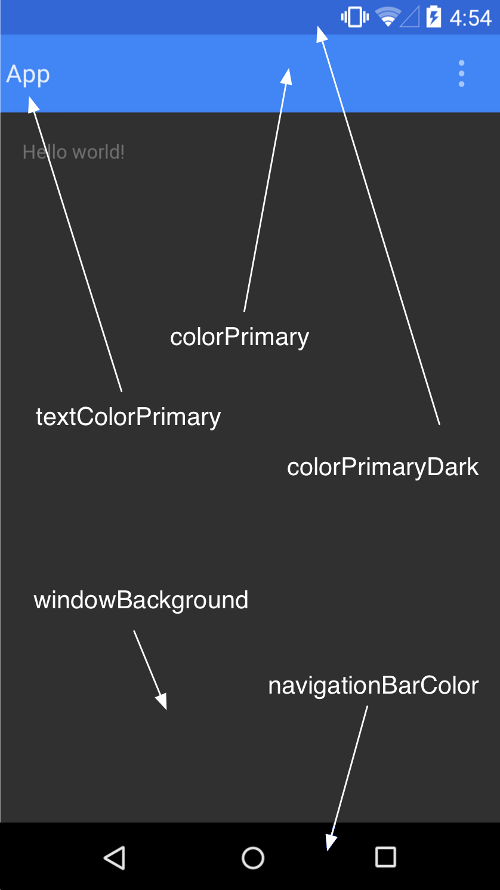
AppCompat 就是能向下適配的主題,選擇 NoActionBar 是因為等會我們自己去用 Toolbar 實現 ActionBar 並自行新增。 colorPrimary 和 colorPrimaryDark 兩個引數一張圖作解釋:
 Toolbar左邊的圖案是用的5.0中的元件,如後面程式碼所示。
Toolbar左邊的圖案是用的5.0中的元件,如後面程式碼所示。
2.在 layout 資料夾下定義一個 Toolbar 的 xml 檔案 include_toolbar.xml :
3.主佈局 xml 檔案 activity_main.xml :<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:layout_alignParentStart="true" android:layout_alignParentTop="true" android:background="@color/primary" android:elevation="5dp" android:popupTheme="@style/ThemeOverlay.AppCompat.Light" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> </android.support.v7.widget.Toolbar>
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 這裡是主佈局 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/include_toolbar" />
</RelativeLayout>
<!-- 這裡是側邊欄的佈局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left|start"
android:background="@color/primary"
android:elevation="10dp"
android:orientation="vertical">
<ImageView
android:background="#FFFFFF"
android:layout_marginTop="200dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
4.主 Activity 程式碼:
public class MainActivity extends BaseActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
findViews();
init();
setListeners();
}
@Override
protected void findViews() {
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
}
@Override
protected void init() {
// 設定標題
mToolbar.setTitle(R.string.app_name);
mToolbar.setTitleTextColor(Color.parseColor("#FFFFFF"));
// 將ToolBar設定為ActionBar
setSupportActionBar(mToolbar);
getSupportActionBar().setHomeButtonEnabled(true);// 設定返回鍵可用
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// 建立返回鍵,並實現開啟關/閉監聽
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
mToolbar, R.string.draw_open, R.string.draw_close) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
}
@Override
protected void setListeners() {
}
}後記:
其實這個側邊導航欄在互動體驗中被討論很多,關於側邊欄的覆蓋問題,有三種:1側邊欄不覆蓋,在Toolbar之下。2側邊欄覆蓋Toolbar。3覆蓋Toolbar並在狀態列後顯示。Google官方,例如Google商店就是採用第三種,博主在尋找實現這種的方法上花了點時間。最後實現了這個效果,下次把實現方法寫下:



