關於Hello Hell專案的經驗總結
首先Hello Hell專案是博主在大學三年級期間獨立開發的一款遊戲,主要目的就是熟悉unity引擎以及提高對整個遊戲體系的把控。
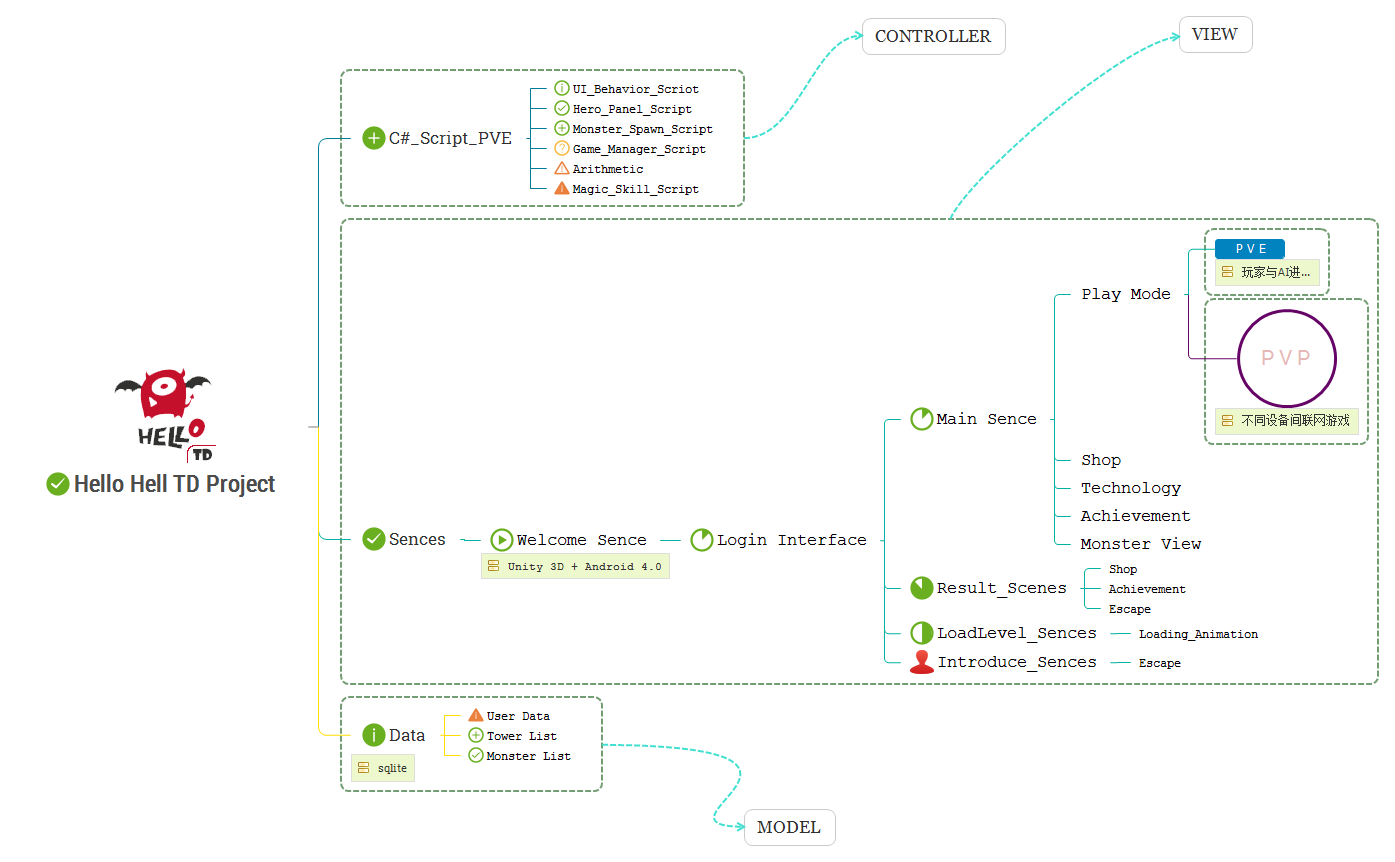
下面是專案整體的結構圖
好,接下來記錄一下在完成專案期間,遇到的一些問題以及解決方法。
專案UI框架的搭建。
眾所周知,Unity引擎在5.0版本後,重做了自帶UI系統,簡稱UGUI,較之以前的GUI,有了很大的突破,Ui事件的響應和建立更加容易,操作性提高不少。
但不可否認的是,NGUI仍然是大多數開發者所樂意使用的UI系統,原因可能有二:
1.人們更偏向於是用自己熟悉的工具或者外掛。
2.在之前GUI不那麼容易使用的時候,NGUI成功搶佔了UI系統的位置,致使大部分外掛製作工作室,偏向於製作適合NGUI的外掛,這樣就使得NGUI更加流行和便於使用。
額,似乎是有點扯遠了,來來來,回正題。
以NGUI為例:
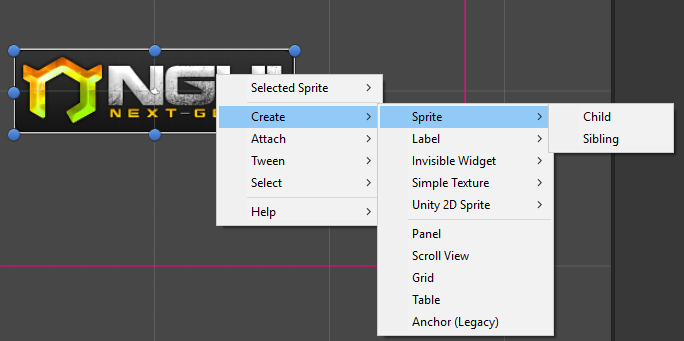
Tips1:在建立UI Root之後,我們就可以不再需要從選單欄新增UI元素了,一切都可以在Sence面板和Inspector面板中建立或修改元件了。

child即代表建立一個sprite作為當前sprite的子層。
sibiling則是建立一個同等級的sprite。
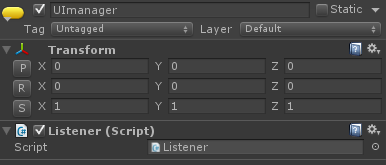
對啦,專案中最好建一個UIManager,用來幫助場景UI中的按鈕的監聽。
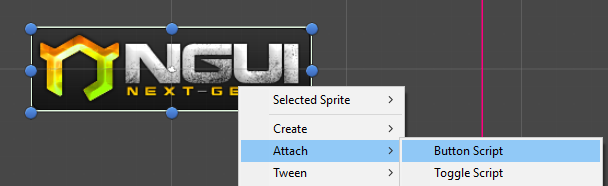
Tips2:快速建立按鈕,並附加監聽事件。
第一步,新增Box Collider
第二步,新增Button Script

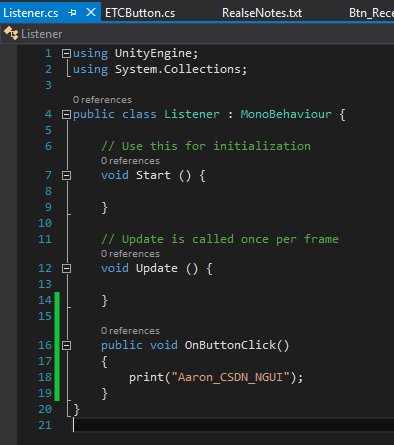
第三步,建立Listener 指令碼(名字可以自己定啦)

第四步,在之前建立的UIManager上附加指令碼

第五步,為按鈕指定方法

執行點選按鈕之後,就會實現按鈕的監聽,更值得一提的是,你專案的所有按鈕,都可以用這樣的方法。

Tips3:關於光線碰撞。
當你的專案中,需要與遊戲中的物體互動時,大多數人都會用光線碰撞,顧名思義,就是從滑鼠點選的地方投射一條射線,但是大家可能不知道,這條射線是可以穿過UI層的。也就是說,當UI按鈕下有遊戲物體且有碰撞體元件的時候,你在點選UI按鈕的時候,點選的並不是你認為的遊戲物體。
比如,博主所做的遊戲中,再點選完空炮臺基座的時候,是需要記錄當前所點選的炮臺基座,然後再點選UI按鈕,例項化一個相應的炮臺給炮臺基座。在這個背景下,博主就遇到了這樣的尷尬,例項化的東西跑到別的炮臺上去了。暫時通過別的方法解決了(設定Tag,這裡就不再贅述了,想了解的可以私聊)
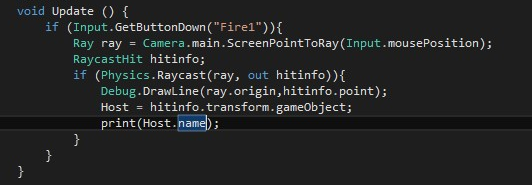
回顧一下,光線碰撞的標準程式碼吧!