Web開發技術發展歷史
本文由David創作,文章轉自天碼營
Web的誕生
提到Web,不得不提一個詞就是“網際網路”。Web是World Wide Web的簡稱,中文譯為全球資訊網。“全球資訊網”和我們經常說的“網際網路”是兩個聯絡極其緊密但卻不盡相同的概念。今天“網際網路”三個字已經承載了太多的內涵,提到網際網路,我們通常想到的一種戰略思維,或者是一種顛覆傳統的商業模式。拋開那些紛繁凌亂的商業化概念,迴歸技術本身,網際網路就是指通過TCP/IP協議族互相連線在一起的計算機網路。而Web是執行在網際網路上的一個超大規模的分散式系統。Web設計初衷是一個靜態資訊資源釋出媒介,通過超文字標記語言(HTML)描述資訊資源,通過統一資源識別符號(URI)定位資訊資源,通過超文字轉移協議(HTTP)請求資訊資源。HTML、URL和HTTP三個規範構成了Web的核心體系結構,是支撐著Web執行的基石。用通俗的一點的話來說,客戶端(一般為瀏覽器)通過URL找到網站(如www.google.com),發出HTTP請求,伺服器收到請求後返回HTML頁面。可見,Web是基於TCP/IP協議的,TCP/IP協議把計算機連線在一起,而Web在這個協議族之上,進一步將計算機的資訊資源連線在一起,形成我們說的全球資訊網。大家開發的Web應用本質上就是可以提供資訊或者功能的Web資源,成為Web這個全球超大規模分散式系統中的一部分。在技術層面進一步理解Web和網際網路,建議找一本計算機網路的書去看看,瞭解一下計算機網路的分層結構和發展歷史。
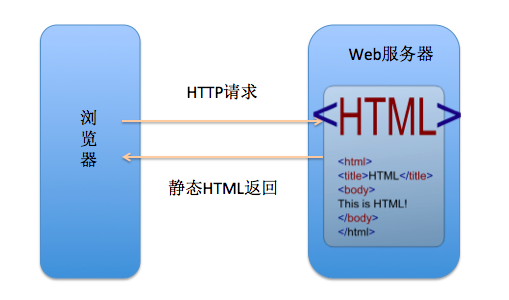
1991年8月6日,Tim Berners Lee在alt.hypertext新聞組貼出了一份關於World Wide Web的簡單摘要,標誌了Web頁面在Internet上的首次登場。最早Web主要被一幫科學家們用來共享和傳遞資訊,全世界的Web伺服器也就幾十臺。第一個Web瀏覽器是Berners Lee在NeXT機器上實現,也只能跑在NeXT機器上,蘋果和喬布斯的粉絲對NeXT的歷史肯定耳熟能詳。真正使得Web開始流行起來的是Mosaic瀏覽器,這便是曾經大名鼎鼎的Netscape Navigator的前身。Berners Lee在1993年建立了全球資訊網聯盟(World Wide Web Consortium,W3C),負責Web相關標準的制定。瀏覽器的普及和W3C的推動,使得Web上可以訪問的資源逐漸豐富起來。這個時候Web的主要功能就是瀏覽器向伺服器請求靜態HTML資訊。95年的時候馬雲在美國看到了網際網路,更準確的說他其實看到的就是Web,阿里早先做的黃頁也就是把企業資訊通過進行HTML展示的Web應用。
動態內容的出現:CGI
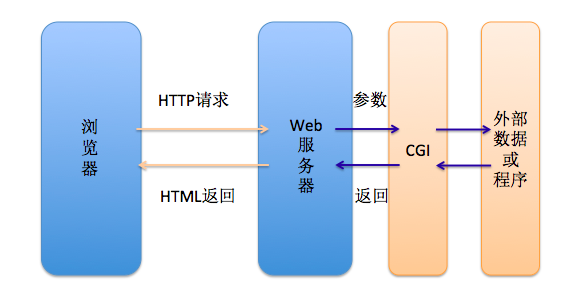
最初在瀏覽器中主要展現的是靜態的文字或影象資訊,GIF圖片則第一次為HTML頁面引入了動態元素。不過人們已經不僅僅滿足於訪問放在Web伺服器上的靜態檔案,1993年CGI(Common Gateway Interface)出現了,Web上的動態資訊服務開始蓬勃興起。CGI定義了Web伺服器與外部應用程式之間的通訊介面標準,因此Web伺服器可以通過CGI執行外部程式,讓外部程式根據Web請求內容生成動態的內容。Perl因為跨作業系統和易於修改的特性成為CGI的主要編寫語言。當然,CGI可以用任何支援標準輸入輸出和環境變數的語言編寫,比如Shell指令碼,C/C++語言,只要符合介面標準即可。比如你用C語言編寫CGI程式,你把希望返回的HTML內容通過printf輸出就可以傳送給Web伺服器,進而返回給使用者。
Web程式設計指令碼語言:PHP/ASP/JSP
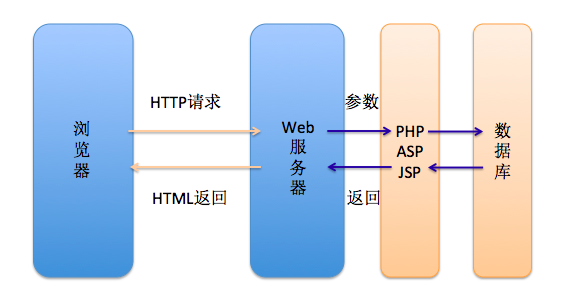
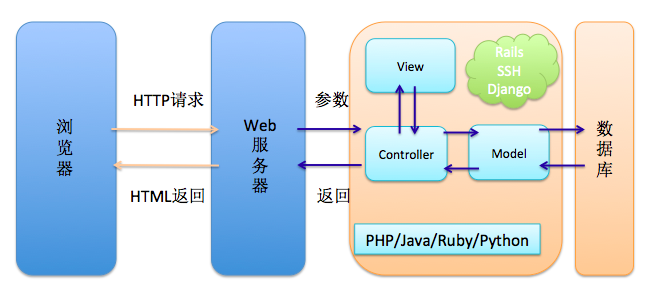
這個時候我們已經可以在Web上提供動態功能了,比如網站訪問的計數,表單的處理。CGI對每個請求都會啟動一個程序來處理,因此效能上的擴充套件性不高。另外,想象一下用在Perl和C語言中的程式中去輸出一大堆複雜的HTML字串,是不是有點蛋疼,可讀性和維護性是個大問題。為了處理更復雜的應用,一種方法是把HTML返回中固定的部分存起來(我們稱之為模版),把動態的部分標記出來,Web請求處理的時候,你的程式先生成那部分動態的內容,再把模版讀入進來,把動態內容填充進去,形成最終返回。舉個例子,搜尋一個關鍵詞,搜尋引擎的Web伺服器可以先從後臺索引伺服器裡拿到資料,然後把這些資料填充到返回結果的HTML模版中,返回給瀏覽器。但是這件事情自己來做顯然太繁瑣而且是重複勞動。於是1994年的時候,PHP誕生了,PHP可以把程式(動態內容)嵌入到HTML(模版)中去執行,不僅能更好的組織Web應用的內容,而且執行效率比CGI還更高。之後96年出現的ASP和98年出現的JSP本質上也都可以看成是一種支援某種指令碼語言程式設計(分別是VB和Java)的模版引擎。96年W3C釋出了CSS1.0規範。CSS允許開發者用外聯的樣式表來取代難以維護的內嵌樣式,而不需要逐個去修改HTML元素,這讓HTML頁面更加容易建立和維護。此時,有了這些指令碼語言,搭配上後端的資料庫技術,Web更是開始大殺四方了,像電子商務這樣的應用系統也可以通過Web技術來構建。Web已經從一個靜態資源分享媒介真正變為了一個分散式的計算平臺了。反過來看,你也應該知道,不是隻有當今這些流行指令碼語言可以寫Web應用,C語言一樣可以做這件事情。前面舉的搜尋引擎通過C語言來獲取資料和渲染Web頁面的例子在追求極致訪問速度的網際網路公司是非常常見的,但是指令碼語言在開發效率上更勝一籌。
分散式企業計算平臺:J2EE/.Net
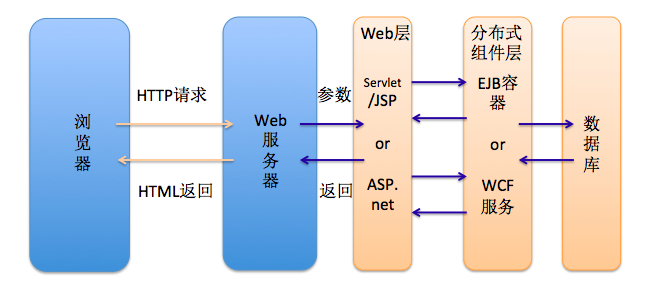
Web開始廣泛用於構建大型應用時,在分散式、安全性、事務性等方面的要求催生了J2EE(現在已更名為Java EE)平臺在1999年的誕生,從那時開始為企業應用提供支撐平臺的各種應用伺服器也開始大行其道。Java Servlet、Java Server Pages (JSP)和Enterprise Java Bean (EJB )是Java EE中的核心規範,Servlet和JSP是執行在伺服器端的Web元件,EJB執行在伺服器端的業務元件,是一種分散式元件技術。2000年隨之而來的.net平臺,其ASP.net構件化的Web開發方式以及Visual Stidio.net開發環境的強大支援,大大降低了開發企業應用的複雜度。ASP.Net第一次讓程式設計師可以像拖拽元件來建立Windows Form程式那樣來元件化地建立Web頁面,Java平臺後來出現的JSF也承襲了這一思想。兩大平臺在相互競爭和模仿中不斷向前發展。
框架橫飛的年代:MVC,ORM
兩大平臺誕生之後,元件化程式設計技術盛極一時,Web技術的發展開始了一段框架橫飛的年代,各種輔助Web開發的技術框架層出不窮。雖然指令碼語言大大提高了應用開發效率,但是試想一個複雜的大型Web應用,訪問各種功能的URL地址紛繁複雜,涉及到的Web頁面多種多樣,同時還管理著大量的後臺資料,因此我們需要在架構層面上解決維護性和擴充套件性等問題。這個時候,MVC的概念被引入到Web開發中來了。2004年出現的Struts就是當時非常流行的Java Web開發的MVC框架。MVC早在1978年就作為Smalltalk的一種設計模式被提出來了,應用到Web應用上,模型Model用於封裝與業務邏輯相關的資料和資料處理方法,檢視View是資料的HTML展現,控制器Controller負責響應請求,協調Model和View。Model,View和Controller的分開,是一種典型的關注點分離的思想,不僅使得程式碼複用性和組織性更好,使得Web應用的配置性和靈活性更好。這是Spring MVC的示意圖,典型的MVC架構。
此外,資料訪問也逐漸通過面向物件的方式來替代直接的SQL訪問,出現了ORM(Object Relation Mapping)的概念,2001年出現的Hibernate就是其中的佼佼者,已經成為Java持久層的規範JPA的主要參考和實現。更多的全棧框架開始出現,比如2003年出現的Java開發框架Spring,同時更多的動態語言也被加入到Web程式語言的陣營中,2004年出現的Ruby開發框架Rails,2005出現的Python開發框架Django,都提供了全棧開發框架,或者自身提供Web開發的各種元件,或者可以方便的整合各種元件。比如Spring基於IoC和AOP思想可以方便得整合出全套Web開發元件,SSH(Struts+Spring+Hibernate)一度成為Java Web開發的標配。值得一提的時Rails這個MVC框架,26歲的丹麥大神David Heinemeier Hansson在開發著名專案管理軟體BaseCamp的過程中形成,Ruby語言本身在快速開發上的優勢,加上Rails諸如崇尚DRY(Don't)Repeat Yourself)原則, 約定優於配置,擁抱REST等特性,使其迅速成為一個極其流行的Web開發框架。
迴歸Web本質:REST
注意,看到這裡的時候,你會發現Web開發的重點已經不在於HTTP/HTML/URL這樣的Web基礎架構了,而是各種平臺下的各種框架和元件技術(MVC/ORM/分散式元件技術等等)。所以今天很多人可能會用一個MVC框架構建Web網站,但是可能並不瞭解Web本身。2000年的時候,Roy Fielding在他的博士論文中從構架風格的角度來剖析了Web本身,將Web內在的設計原則和思路系統得論述出來。Roy Fielding是HTTP協議的主要設計者,也是Apache伺服器專案的聯合創始人,他的這篇博士論文提出來的REST(Representation State Transformation)也成為一種流行的Web架構風格。REST鼓勵基於URL來組織系統功能,充分利用HTTP本身的語義,而不是僅僅將HTTP作為一種遠端資料傳輸協議。Web應用的開發應該回歸Web的本質特徵。Rails在發展過程中也完全擁抱REST,成為REST的堅定支持者。有些人認為REST和MVC是兩種對立的風格,其實不盡然,兩者是互為補充的,從Rails是一個全面支援REST的MVC框架這一點就可窺見。
瀏覽器端的魔術:AJAX
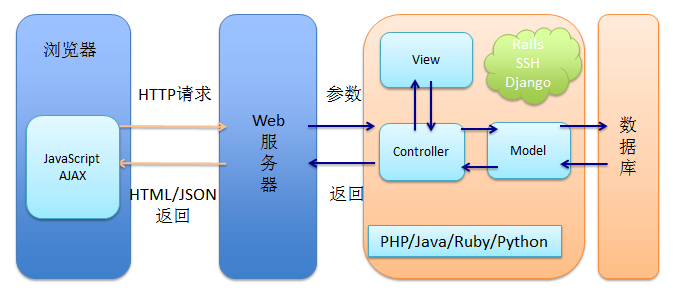
Web應用同時涉及到瀏覽器端和伺服器端,之前的介紹除了簡單提到了CSS規範之外,主要關注的是伺服器端的技術發展。在客戶端,1995年NetScape公司設計的JavaScript被用作瀏覽器上執行指令碼語言為網頁增加動態性。微軟隨後推出類似JScript,但是缺乏統一的語言規範,使得瀏覽器相容性成為一個程式設計師的夢魘。JavaScript最終被提交到歐洲計算機制造商協會(ECMA),做為中立的ECMA開始了標準化指令碼語言之路,並將其命名為ECMAScript。JavaScript可以響應瀏覽器端的使用者事件,檢測表單的正確性,動態修改HTML頁面結構DOM,因此可以減少與伺服器端的通訊開銷,並且做出很酷的頁面動態效果。2005年出現的AJAX這個概念使得JavaScript再次大放異彩。AJAX即“Asynchronous JavaScript and XML”(非同步的JavaScript與XML技術),指的是一套綜合了多項技術的瀏覽器端網頁開發技術,可以基於JavaScript的XmlHttpRequest的用於建立互動性更強的Web應用。AJAX是一種已有技術的mashup,多種技術組合在一起形成了其特色和優勢,早在1998年就已經開始有人使用。Google在地圖和Gmail等產品中對這項技術的深入應用,以及AJAX這個吸引眼球的名字的提出,使其正式站在了聚光燈下,開始吸引無數人的目光。我們知道Web應用中使用者提交表單時就向Web伺服器傳送一個請求,伺服器接收並處理傳來的表單,並返回一個新的網頁。而前後兩個頁面中的往往大部分HTML程式碼是一樣的,每次都返回整個頁面內容是一種頻寬資源的浪費。而AJAX應用僅向伺服器傳送並取回必須的資料,並在客戶端採用JavaScript處理來自伺服器響應,更新頁面的區域性資訊。這樣不僅瀏覽器和伺服器的資料交換大大減少,而且客戶端也可以更加快速地響應使用者操作。如果你用Gmail就應該知道,Gmail從來都不重新整理頁面,所有的請求都是通過AJAX獲取資料進行區域性更新。AJAX的出現,以及諸如EXTJS、DOJO等一些前端開發框架的出現,也使得單頁應用(Single Page Application)在這個時候流行起來。
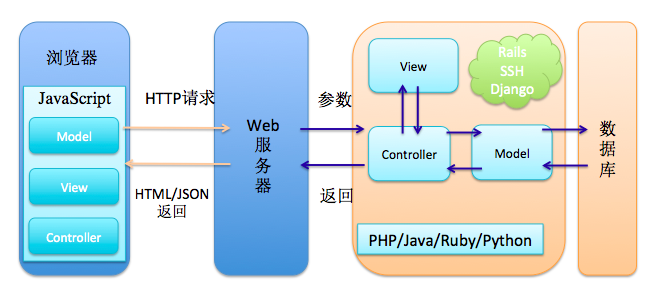
前端MVC:Angular/Backbone
這種模式下,前後端的分工非常清晰,前後端的關鍵協作點是 Ajax 介面,規定好互動介面後,前後端工程師就可以根據約定,分頭開工,開發環境中通過Mock等方式進行測試,同時在特定時間節點進行前後端整合測試。但是,隨著業務功能的愈發複雜(看看現在的Gmail),這種模式本質上和JSP時代的Web開發並無本質區別,只不過是將複雜的業務邏輯從JSP檔案轉移到了JavaScript檔案中而已。現在,對於一個前端功能、互動複雜的SPA,JavaScript程式碼很容易膨脹(超過10萬行)。很自然地,像服務端從JSP向MVC框架轉換的過程一樣,前端開發也出現了大量的MVC框架,比較典型的包括BackboneJS, AngularJS, EmberJS, KnockoutJS。總的來說,MV*框架的提出是為了解決前端開發的複雜度,提供一套規則組織程式碼、分層(MVC),通過合理的組織和分層,前端的程式碼職責明確、清晰,便於開發與測試。
JavaScript在伺服器端的逆襲:Node
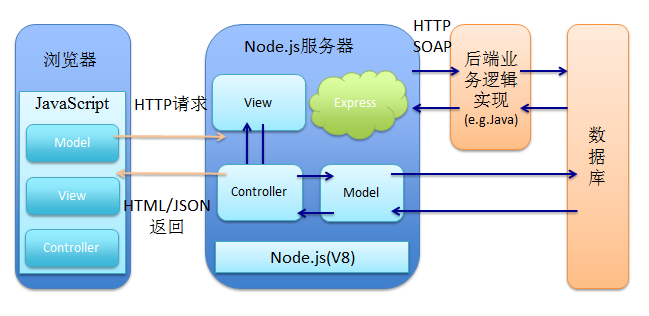
各大瀏覽器的競爭,使其引擎的效能不斷提升,至今Google V8引擎的效能已經足以執行大型Javascript程式。在V8之上加以網路、檔案系統等內建模組,形成了如今的Node.js。
隨著Node.js的出現,JavaScript開始擁有在服務端執行的能力,它的非同步本質使得Node.js在處理I/O密集型業務中優勢凸顯,而大多Web業務中I/O效能都是瓶頸。eBay、Yahoo、甚至Microsoft Azure紛紛引入Node.js以提升效能。Node.js的package每天都有幾千萬的下載量。這對前端工程師來說可是一個好訊息,精通JavaScript的他們也能夠做服務端開發了!雖然現實中並不是這樣美好(服務端開發涉及的不僅僅是語言層面),但一種新的開發模式也因此興起:瀏覽器端處理展現層邏輯、而服務端Controller這一層以及相關的模板渲染、路由、資料介面以及Session/Cookie先關處理實際上交給了Nodejs來做。通過Nodejs, 意味著前後端很多程式碼可以複用(例如資料驗證邏輯),在需要SEO的場景下也可以選擇服務端模板渲染。
但另一方面,JavaScript剛被引入到伺服器端開發,其生態環境還未成熟,甚至大量的常用package主版本號都是0。長期用來實現頁面邏輯,天生自由的JavaScript,在伺服器端開發中,仍未形成統一的開發範型。不同開發原則和編碼風格的應用,都將對Node.js專案的效能、可維護性產生重大影響。現在而言,伺服器端javascript開發究竟是魔鬼還是天使,仍取決於團隊中的開發者。
結語
Web技術依然在快速發展,Web本身的基礎規範也在不斷完善,HTML5和CSS3引入了更多激動人心的特性。回顧Web的發展歷史,從某個角度看,就是抽象層次不斷提高的一個過程,更高的抽象層次遮蔽更低層的複雜性,從而提高開發效率。每當技術發展到一定程度,出現某些侷限性的時候,就會有更優秀的技術出現來突破這些侷限性。其實這是計算機技術發展的一個普遍規律,比如高階語言的出現遮蔽了組合語言的複雜性,幫助我們更快速的程式設計;資料庫技術的出現使得我們無需關心物理儲存和訪問細節,寫簡單的SQL語句就能搞定,更進一步,ORM框架使得我們通過一條語句呼叫一個類的一個方法就能方便就行資料操作。我們應該讓自己的技術視野具備一定的高度和廣度,看到一門技術的發展規律和發展歷程,這是一種技術修養的體現,其實跟人文修養是一樣的。同時也應該具有一定的深度,因為我們往往站在比較高的抽象層次,比如今天你寫幾行程式碼就能把資料庫建立好,增刪改查的功能也自動生成好了,但是成為高手需要你對底層的原理機制有更透徹的理解,真正遇到問題的時候才能抽絲剝繭迎刃而解。