使用RecyclerView實現電商物流資訊的時光軸效果
阿新 • • 發佈:2019-01-23
相信RecyclerView大家已經不陌生了,最近公司專案中檢視物流資訊需要用到時光軸,所以在完成此功能之後寫下了這一篇文章,希望對大家有所幫助.
- 需求
- 要達到的效果
- 實現功能
需求
首先為什麼要做時光軸,用它來體現有什麼好處,現在比較大的電商平臺如天貓,京東,物流資訊都是使用時光軸,能讓使用者清晰的看到自己所購買的商品的最新動態,和經過了哪些地方。
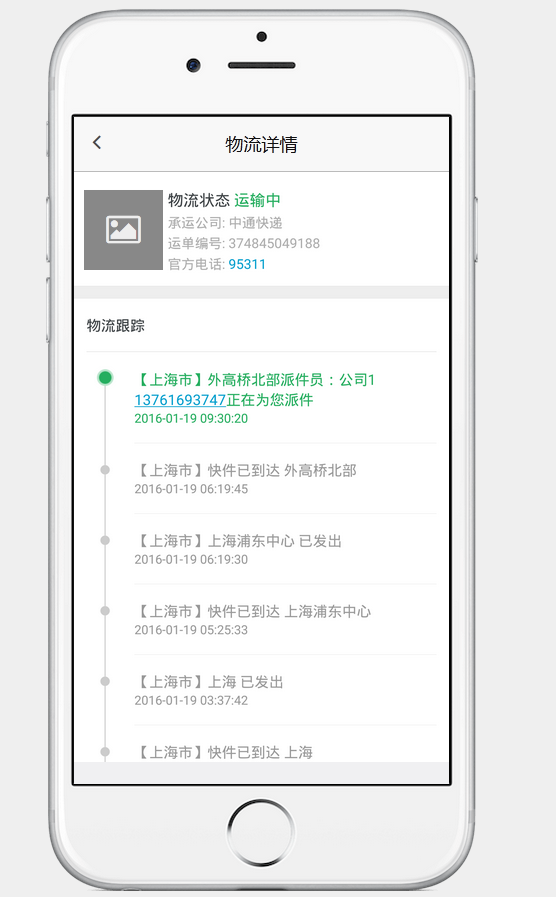
要達到的效果:
如下的效果圖
實現功能
程式碼塊
先準備好資料設定到RecyclerView
private void initData() {
mDatas = new ArrayList<DateText>();
mDatas.add(new DateText("20140710" 介面卡需要做的工作
@Override
public void onBindViewHolder(TimeLineViewHolder holder, int position) {
//當資料為最後一個時,說明沒有要顯示的資料了,將線隱藏掉
if (position == (getItemCount() - 1)) {
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(0, 10, 0, 0);
holder.iv_point.setLayoutParams(layoutParams);
holder.iv_point.setSelected(true);
//將下標為最後一個的上方的線頭隱藏掉
holder.line.setVisibility(View.INVISIBLE);
} else {
holder.line.setVisibility(View.VISIBLE);
holder.iv_point.setSelected(false);
}
holder.date_time.setText(TimeFormat.format("yyyy.MM.dd", mDatas.get(position).getDate()));
holder.date_content.setText(mDatas.get(position).getText());
}
佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.8"
android:gravity="center_horizontal"
android:orientation="vertical" >
<View
android:id="@+id/v_line"
android:layout_width="0.5dp"
android:layout_height="0dp"
android:layout_weight="0.6"
android:background="#7F7C7C" />
<ImageView
android:id="@+id/iv_point"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/point_selector" />
<View
android:layout_width="0.5dp"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#7F7C7C" />
</LinearLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:layout_marginBottom="10dp"
android:layout_marginTop="5dp"
android:layout_marginLeft="8dp"
android:layout_weight="9" >
<TextView
android:id="@+id/txt_date_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:maxLines="2"
android:text="sad"
android:textColor="#5296C5"
android:textSize="14sp" />
<TextView
android:id="@+id/txt_date_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/txt_date_content"
android:layout_below="@+id/txt_date_content"
android:text="asdssfgdg"
android:textColor="#FC6802"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>指示點用選擇器達到最新的資訊高亮
詳情見原始碼