angular js 之元件封裝篇
阿新 • • 發佈:2019-01-23
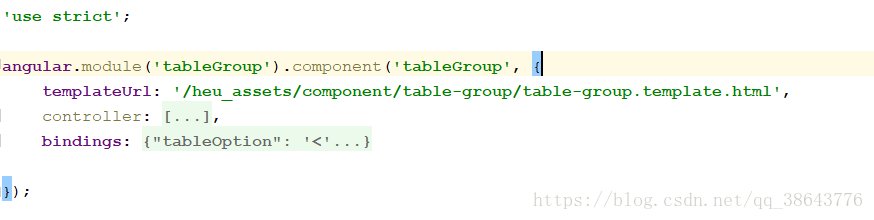
1 table-group元件:
<label class="btnBar" style="position: relative ;" ng-if="$ctrl.exportBtn"> <button class="btn btn-warning" style="margin-top:-10px;margin-bottom: 6px" ng-click="$ctrl.exportSum()"><span class="glyphicon glyphicon-cloud-download" style="right: 4px"></span>匯出 </button> </label>
ctrl=this;
ctrl.exportSum=function () {
ctrl.onExport({deviceNo: deviceNo});
}bindings: {
exportBtn:'<', // 代表輸入屬性
onDetail: '&', // 代表輸出屬性
onExport: '&',
}2 其他元件
<table-group export-btn="true" on-export="$ctrl.export(deviceNo)" ></table-group>
var vm = this;vm.export = function (params) {
console.log("---------匯出", params);
}