Intellij Idea 2017建立web專案及tomcat部署實戰
阿新 • • 發佈:2019-01-23
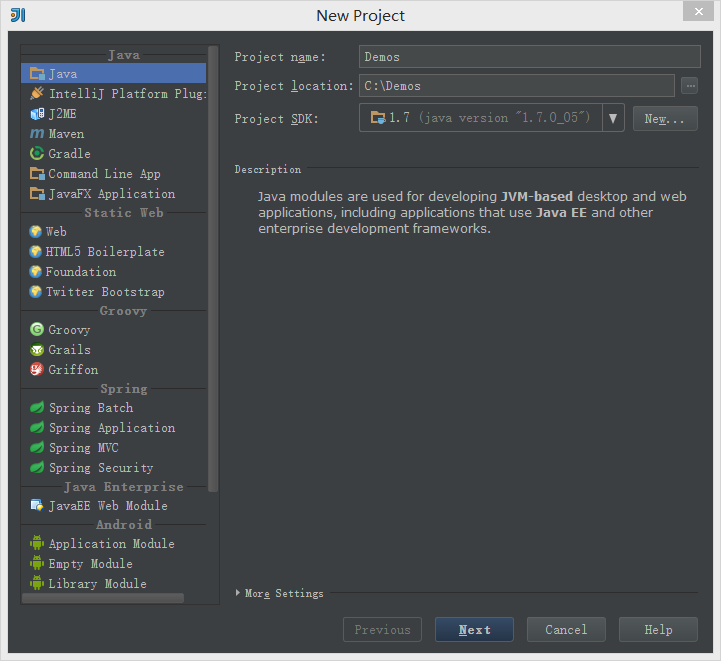
1、建立一個專案
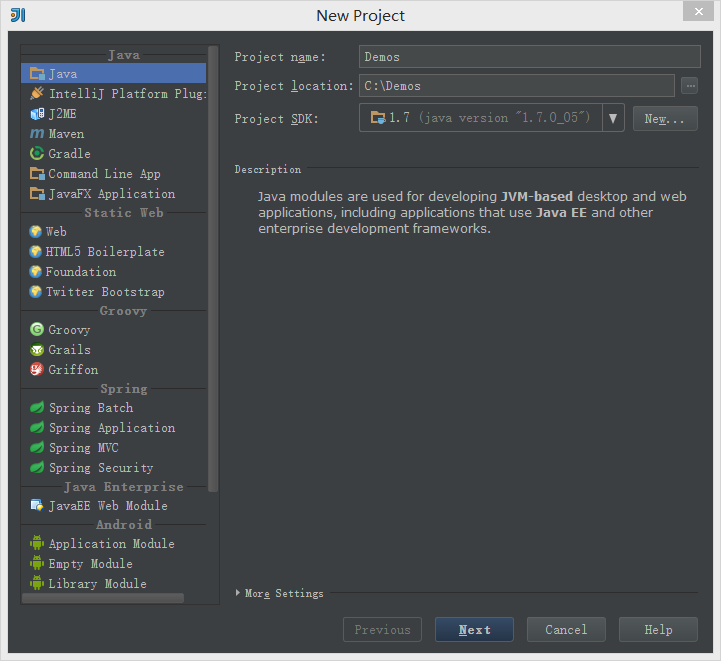
File -> New Project -> 輸入專案名稱“Demos” ,選擇Project SDK為1.7 -> Next -> Finish

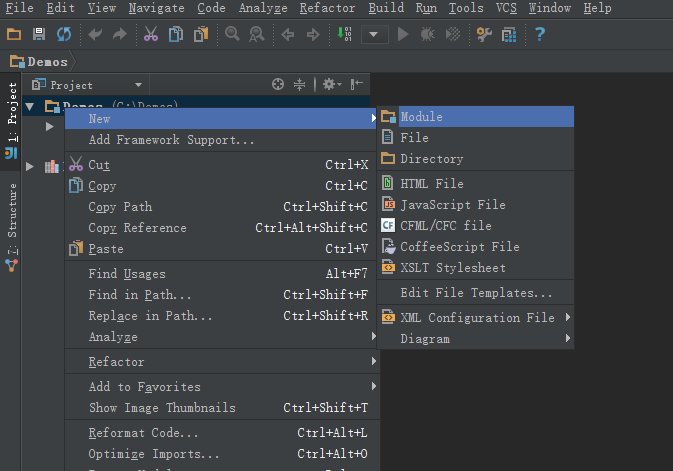
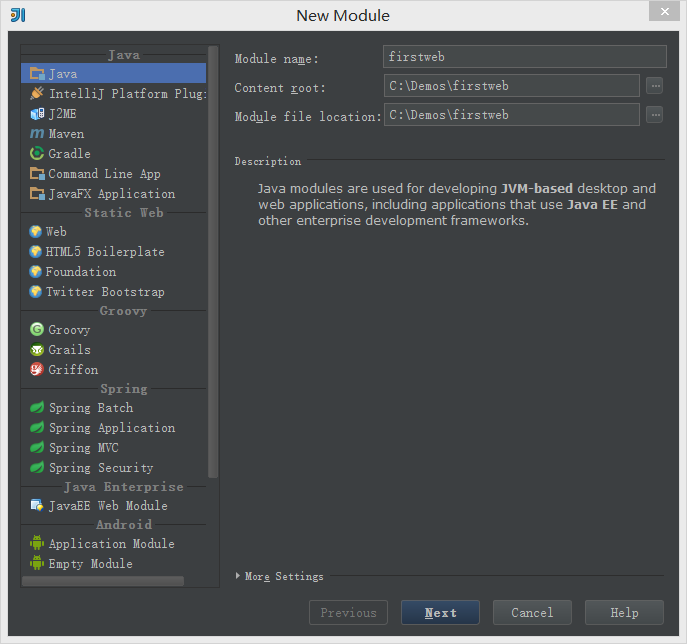
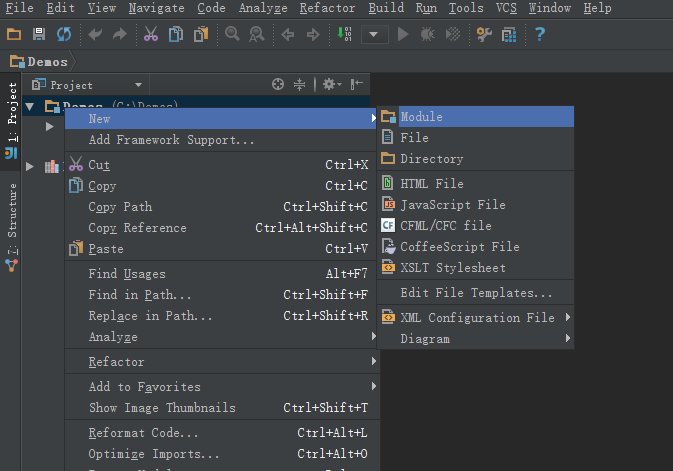
2、建立一個Module 滑鼠點中專案名稱demos -> 右鍵選擇New,選擇Module 輸入Module名稱“firstweb” -> 點選Next
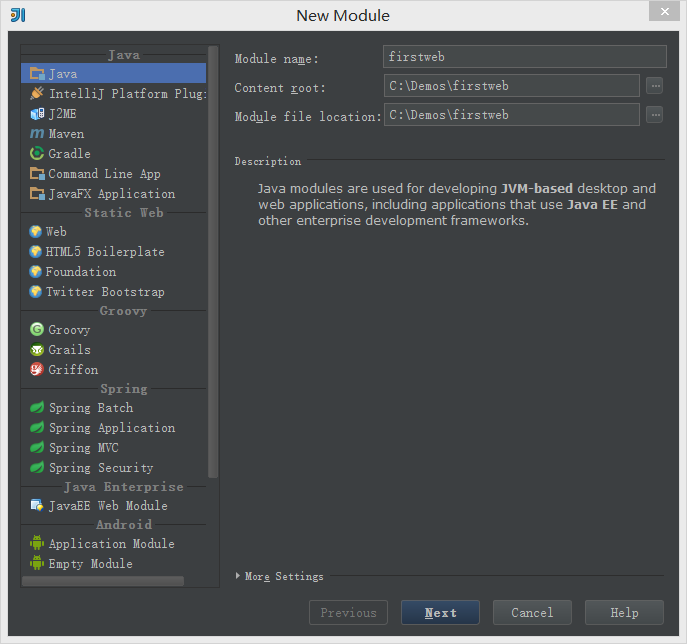
輸入Module名稱“firstweb” -> 點選Next
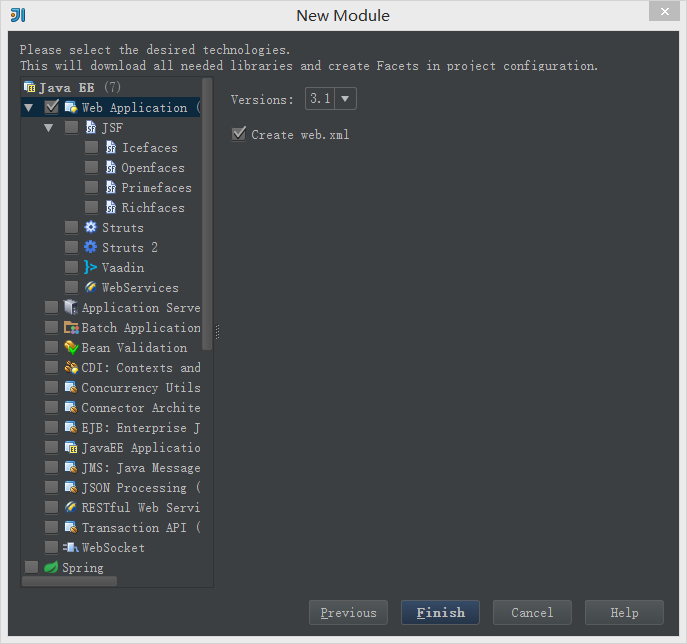
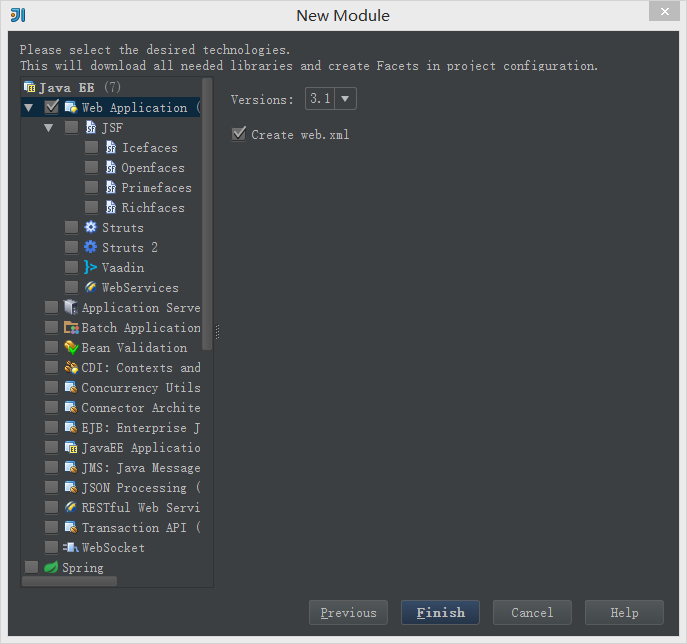
 勾選“Web Application” -> 確認已勾選“Create web.xml” -> Finish
勾選“Web Application” -> 確認已勾選“Create web.xml” -> Finish
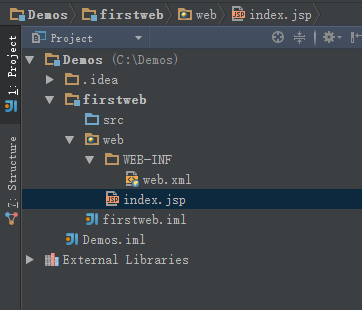
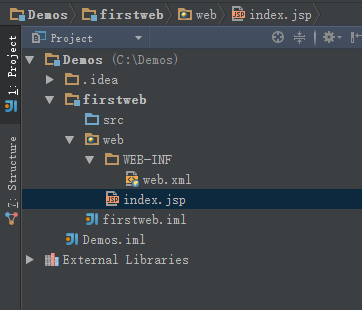
 3、建立好的web專案
3、建立好的web專案
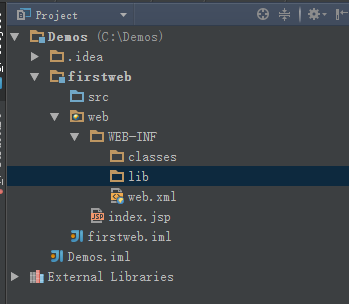
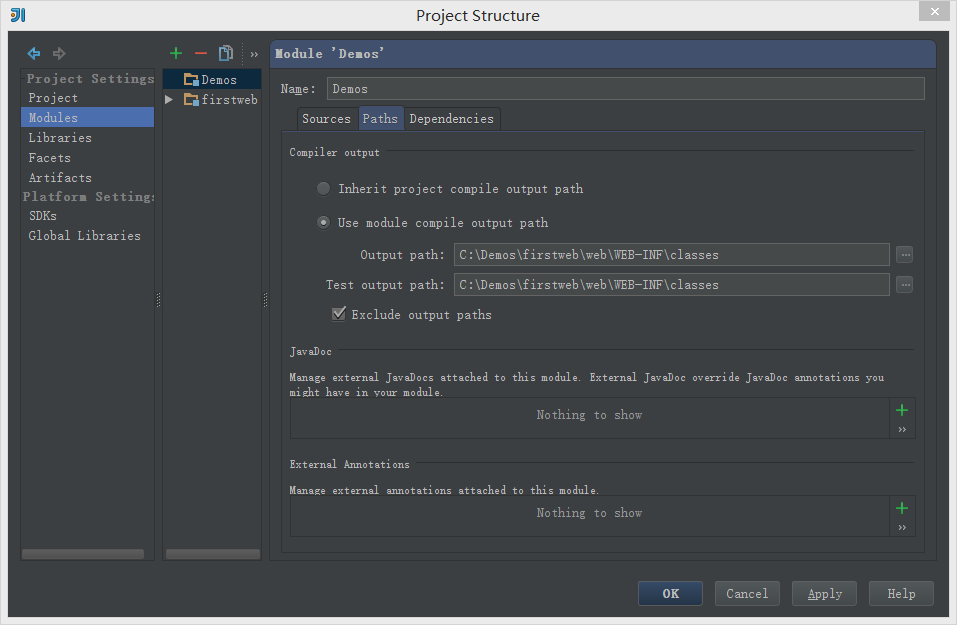
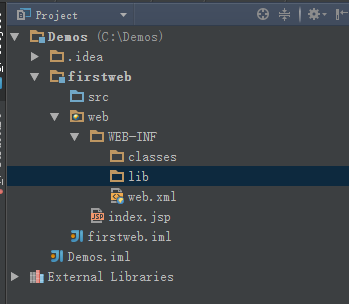
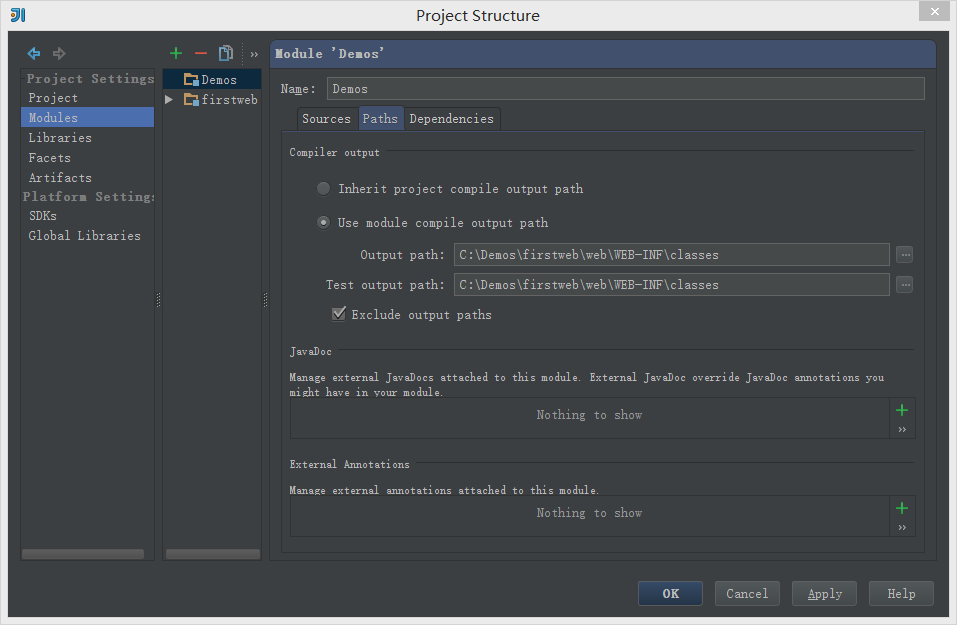
 4、在web/WEB-INF下建立兩個資料夾:classes和lib
classes用來存放編譯後輸出的class檔案,lib用於存放第三方jar包。
4、在web/WEB-INF下建立兩個資料夾:classes和lib
classes用來存放編譯後輸出的class檔案,lib用於存放第三方jar包。

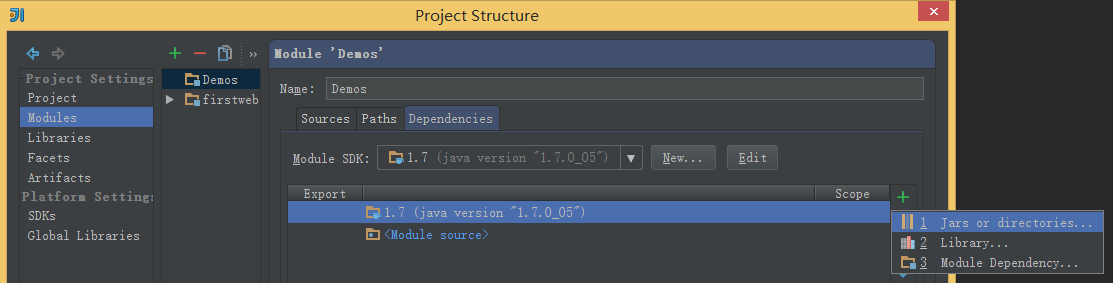
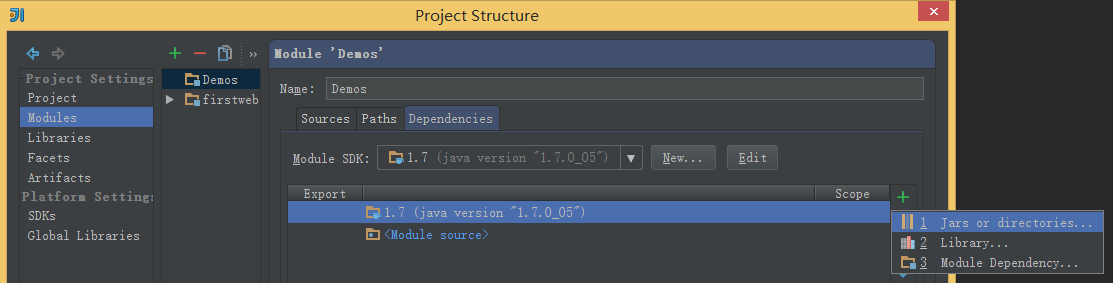
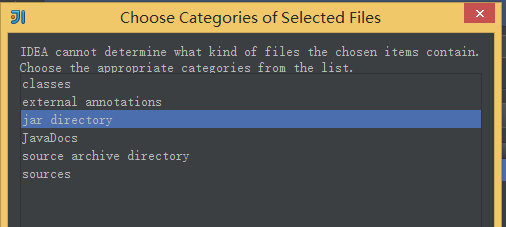
 接著選擇Dependencies -> 將Module SDK選擇為1.7 -> 點選右邊的“+”號 -> 選擇1 “Jars or Directories”
接著選擇Dependencies -> 將Module SDK選擇為1.7 -> 點選右邊的“+”號 -> 選擇1 “Jars or Directories”
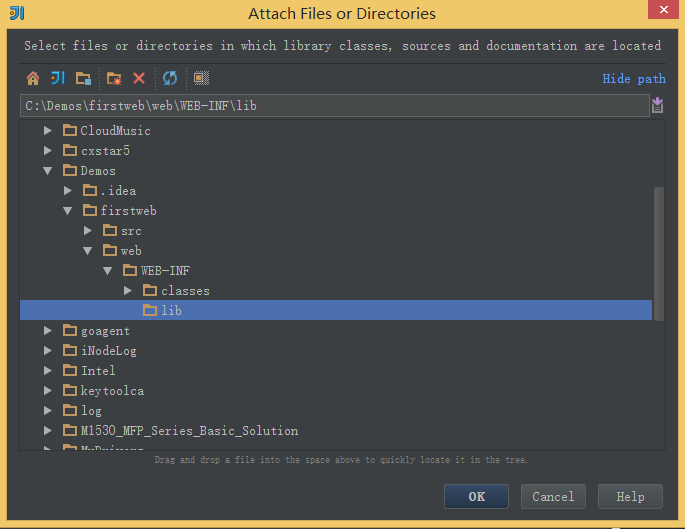
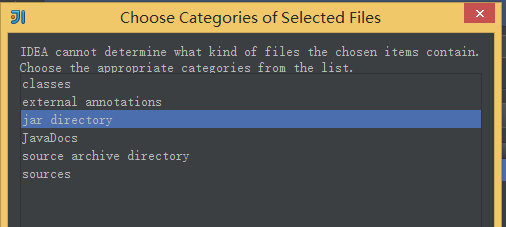
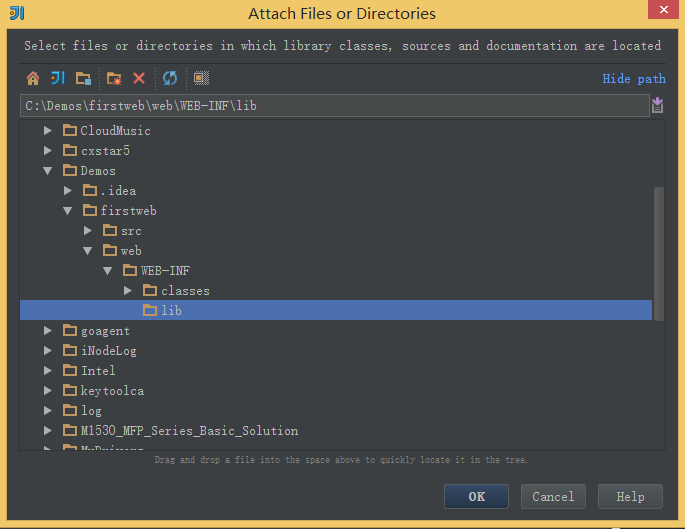
 -> 選擇剛剛建立的lib資料夾
-> 選擇剛剛建立的lib資料夾


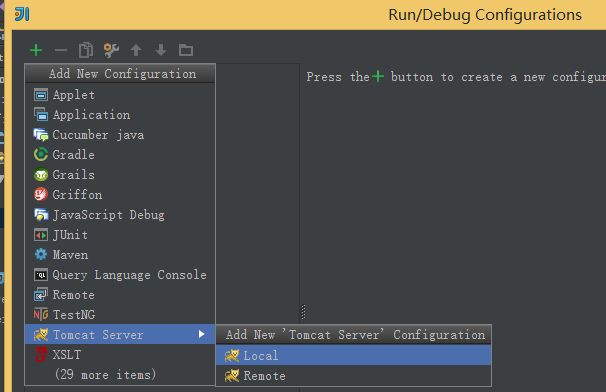
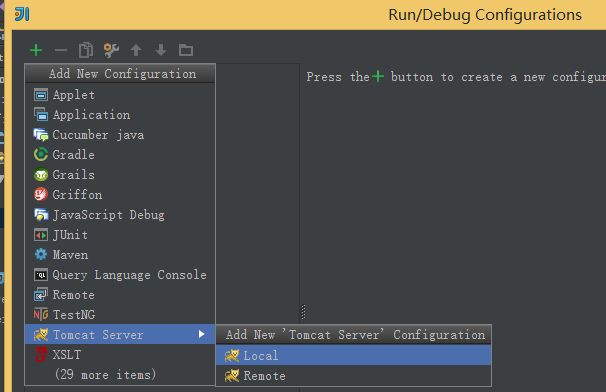
6、配置Tomcat容器 開啟選單Run -> 選擇Edit Configuration 點選“+”號 -> 選擇“Tomcat Server” -> 選擇“Local”
點選“+”號 -> 選擇“Tomcat Server” -> 選擇“Local”
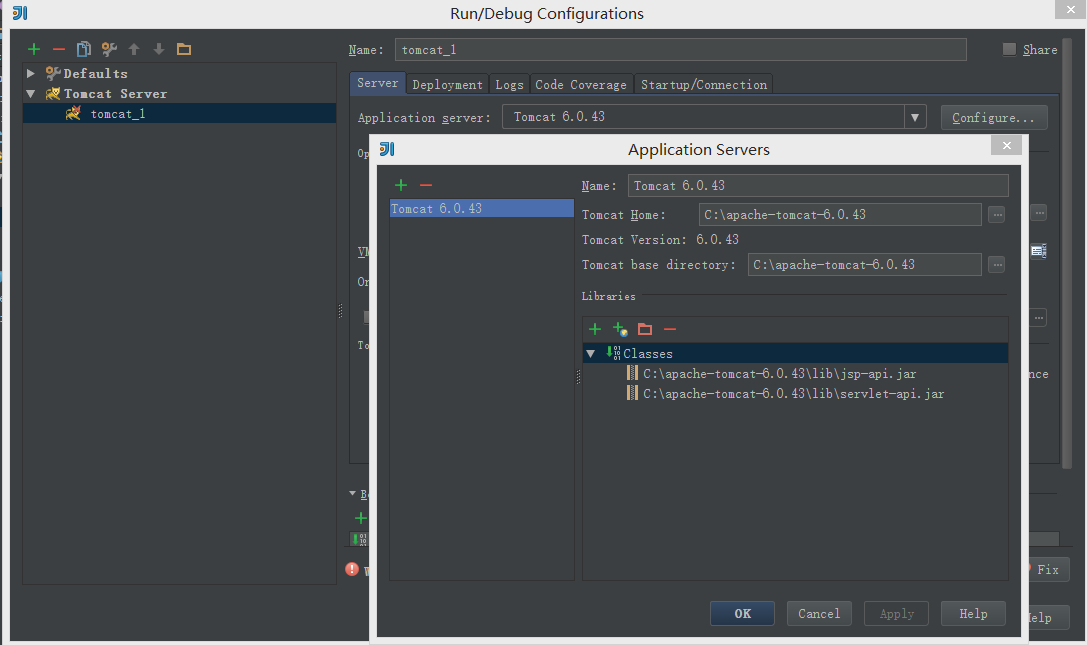
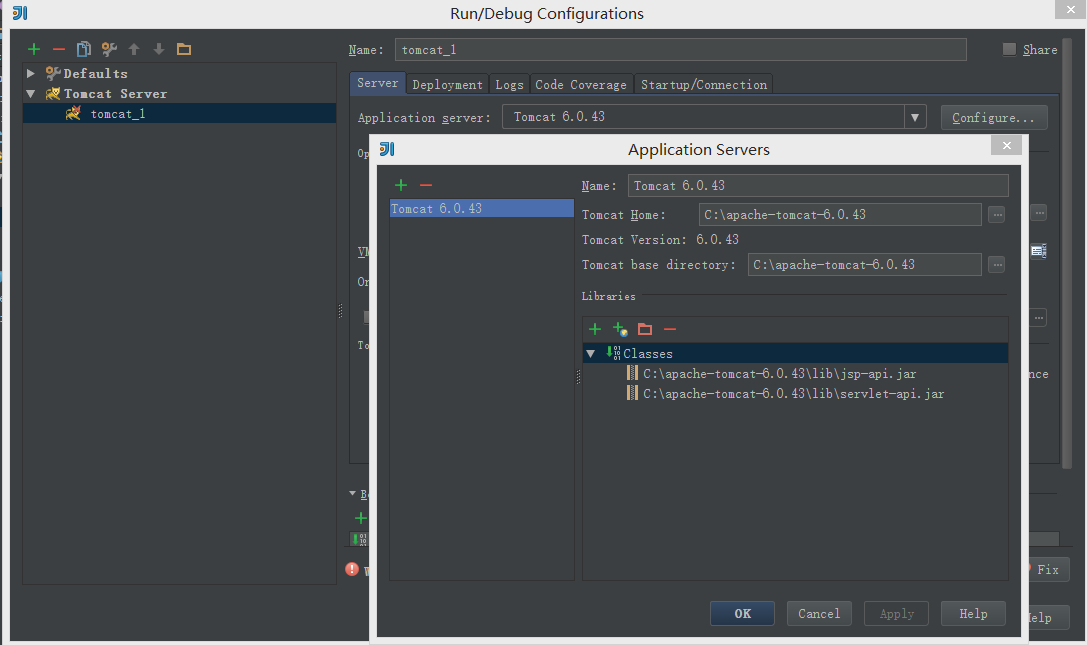
 在"Name"處輸入新的服務名,點選"Application server"後面的"Configure...",彈出Tomcat Server視窗,選擇本地安裝的Tomcat目錄 -> OK
在"Name"處輸入新的服務名,點選"Application server"後面的"Configure...",彈出Tomcat Server視窗,選擇本地安裝的Tomcat目錄 -> OK
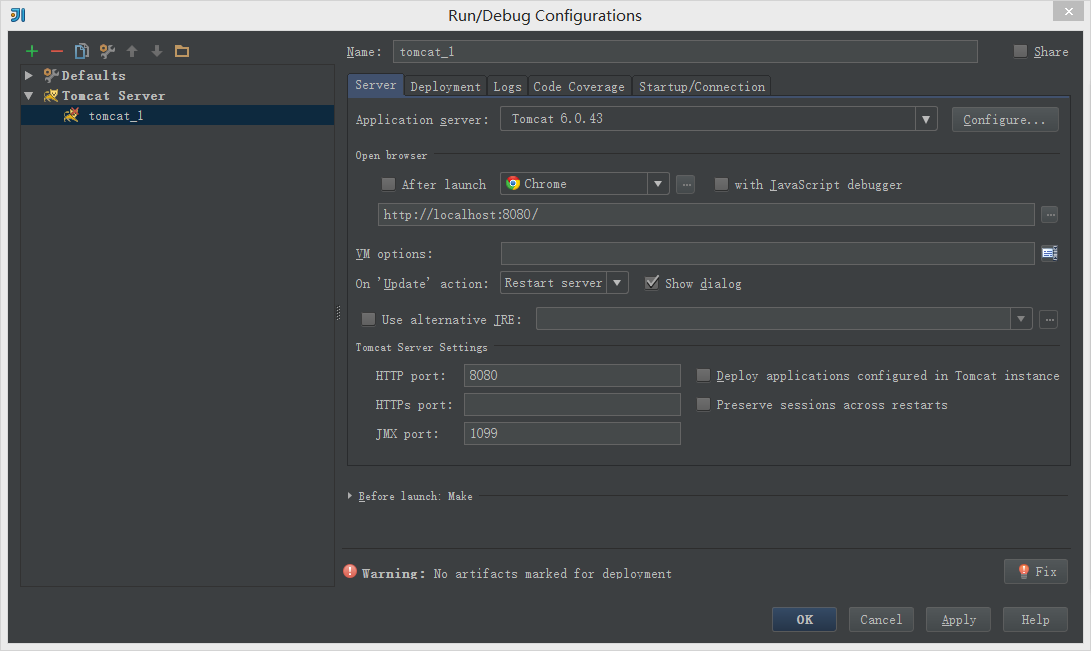
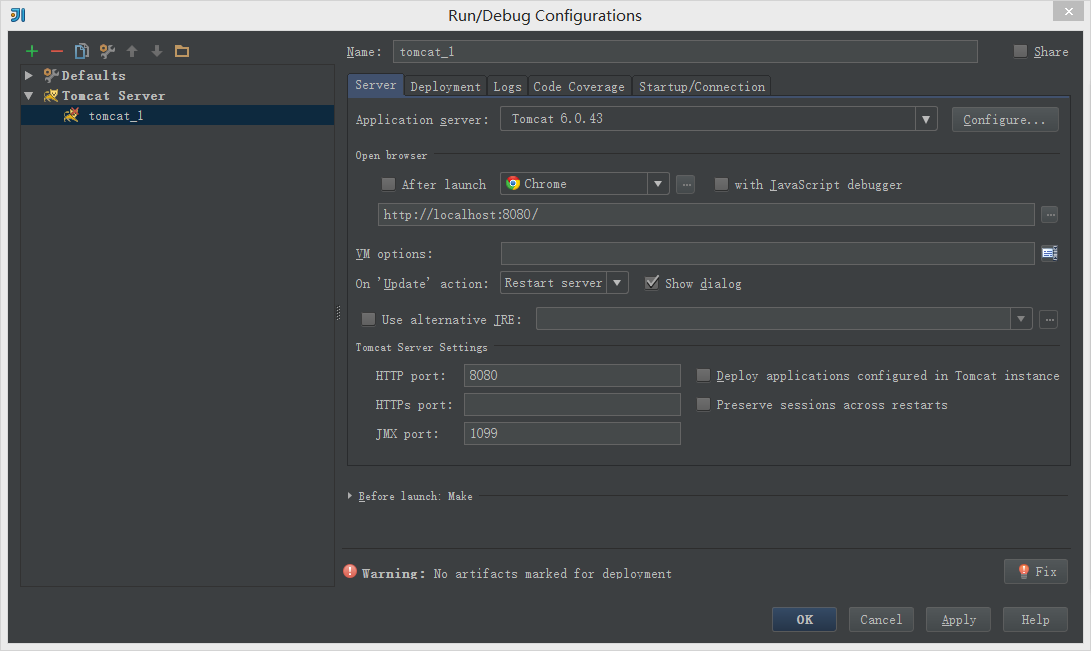
 在"Run/Debug Configurations"視窗的"Server"選項板中,取消勾選"After launch",設定"HTTP port"和"JMX port"(預設值即可),點選 Apply -> OK, 至此Tomcat配置完成。
在"Run/Debug Configurations"視窗的"Server"選項板中,取消勾選"After launch",設定"HTTP port"和"JMX port"(預設值即可),點選 Apply -> OK, 至此Tomcat配置完成。

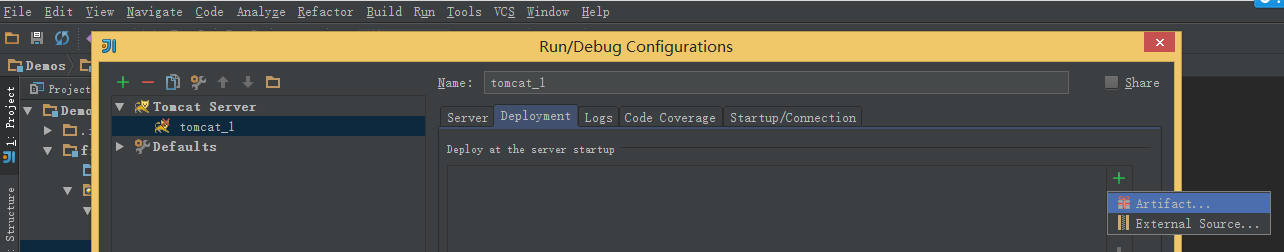
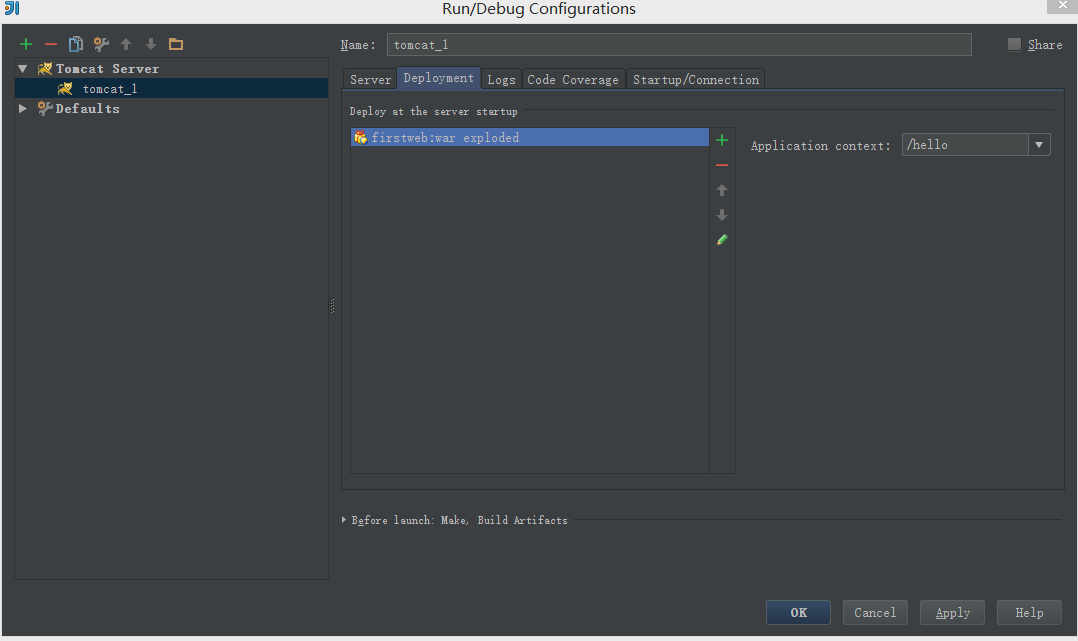
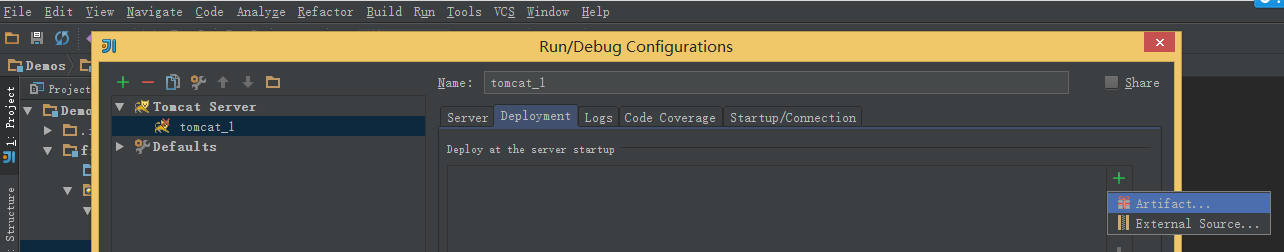
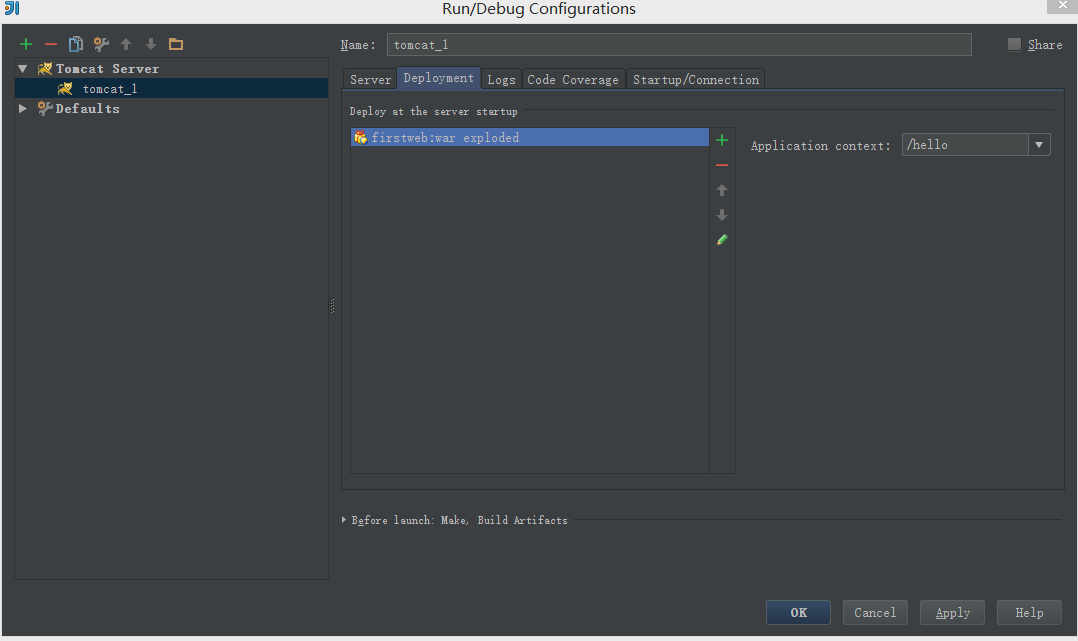
 ->選擇web專案 -> Application context可以填“/hello”(其實也可以不填的~~) -> OK
->選擇web專案 -> Application context可以填“/hello”(其實也可以不填的~~) -> OK
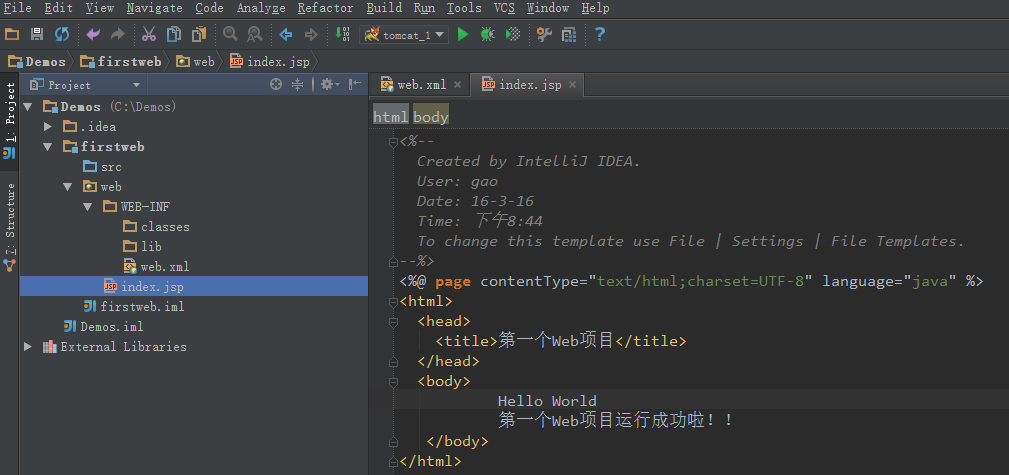
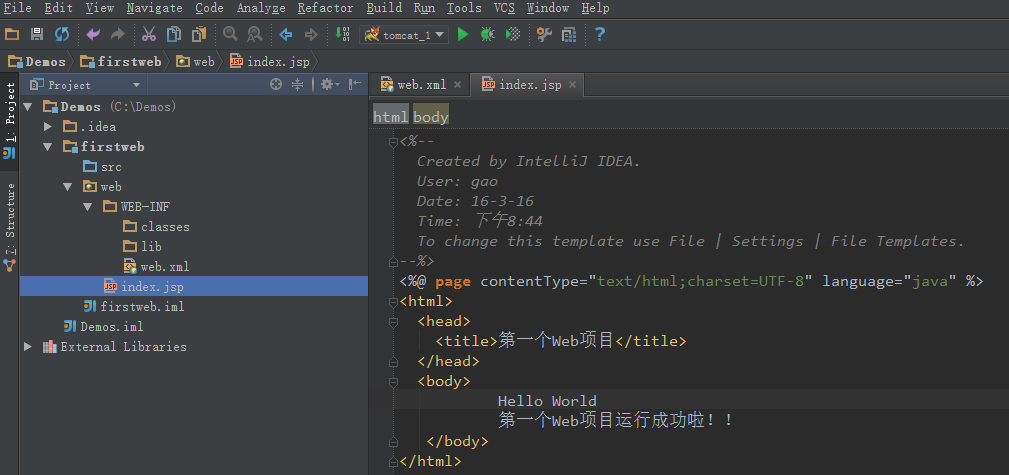
 8、編輯index.jsp檔案
8、編輯index.jsp檔案
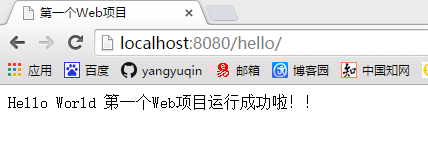
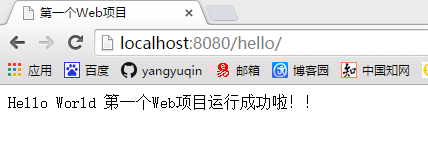
 9、執行Tomcat,在瀏覽器中檢視執行結果
9、執行Tomcat,在瀏覽器中檢視執行結果



2、建立一個Module 滑鼠點中專案名稱demos -> 右鍵選擇New,選擇Module
 輸入Module名稱“firstweb” -> 點選Next
輸入Module名稱“firstweb” -> 點選Next
 勾選“Web Application” -> 確認已勾選“Create web.xml” -> Finish
勾選“Web Application” -> 確認已勾選“Create web.xml” -> Finish
 3、建立好的web專案
3、建立好的web專案
 4、在web/WEB-INF下建立兩個資料夾:classes和lib
classes用來存放編譯後輸出的class檔案,lib用於存放第三方jar包。
4、在web/WEB-INF下建立兩個資料夾:classes和lib
classes用來存放編譯後輸出的class檔案,lib用於存放第三方jar包。

 接著選擇Dependencies -> 將Module SDK選擇為1.7 -> 點選右邊的“+”號 -> 選擇1 “Jars or Directories”
接著選擇Dependencies -> 將Module SDK選擇為1.7 -> 點選右邊的“+”號 -> 選擇1 “Jars or Directories”
 -> 選擇剛剛建立的lib資料夾
-> 選擇剛剛建立的lib資料夾


6、配置Tomcat容器 開啟選單Run -> 選擇Edit Configuration
 點選“+”號 -> 選擇“Tomcat Server” -> 選擇“Local”
點選“+”號 -> 選擇“Tomcat Server” -> 選擇“Local”
 在"Name"處輸入新的服務名,點選"Application server"後面的"Configure...",彈出Tomcat Server視窗,選擇本地安裝的Tomcat目錄 -> OK
在"Name"處輸入新的服務名,點選"Application server"後面的"Configure...",彈出Tomcat Server視窗,選擇本地安裝的Tomcat目錄 -> OK
 在"Run/Debug Configurations"視窗的"Server"選項板中,取消勾選"After launch",設定"HTTP port"和"JMX port"(預設值即可),點選 Apply -> OK, 至此Tomcat配置完成。
在"Run/Debug Configurations"視窗的"Server"選項板中,取消勾選"After launch",設定"HTTP port"和"JMX port"(預設值即可),點選 Apply -> OK, 至此Tomcat配置完成。

 ->選擇web專案 -> Application context可以填“/hello”(其實也可以不填的~~) -> OK
->選擇web專案 -> Application context可以填“/hello”(其實也可以不填的~~) -> OK
 8、編輯index.jsp檔案
8、編輯index.jsp檔案
 9、執行Tomcat,在瀏覽器中檢視執行結果
9、執行Tomcat,在瀏覽器中檢視執行結果