Intellij IDEA從無到有建立web專案(複製自博主陶呵呵)
複製自CSDN博主陶呵呵
Intellij IDEA從無到有建立web專案:
Intellij雖然提供了很多模板可以建立maven web javaee等等各種專案,但是你知道專案從無到有到底怎麼來的,各個配置分別是幹啥的?現在就來一步步搞出來。
1、idea開啟一個空資料夾:
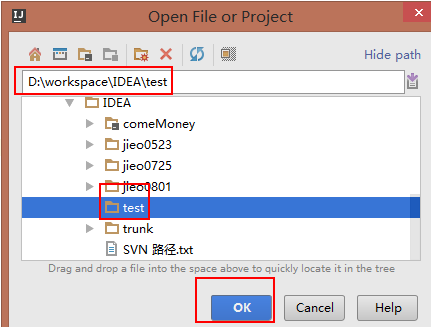
依次點選 File–open 開啟一個空目錄

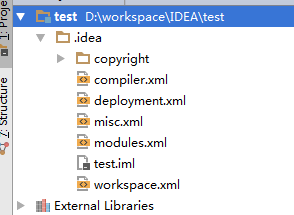
這時候,專案除了ide配置檔案啥都沒有
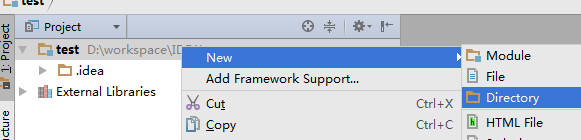
現在建立src目錄,用來寫java程式碼,也就是後面web專案中的服務端程式碼
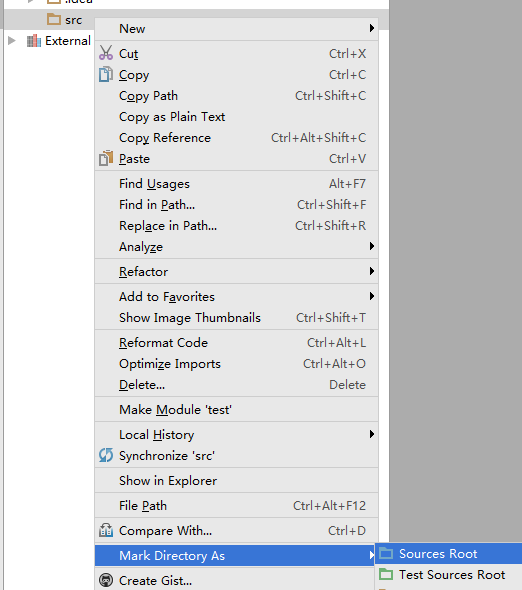
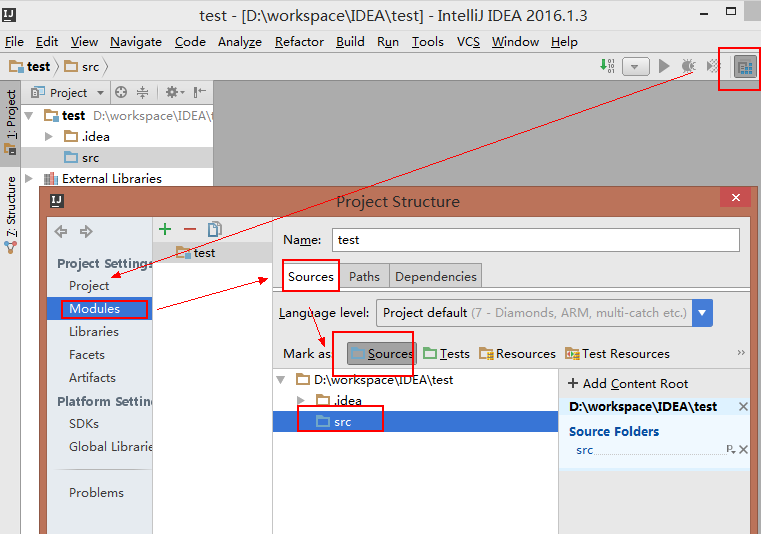
這時候,ide還不知道src是java程式碼的目錄(classpath).右擊src,【Mark Directory As】 【source Root】
這時候,到專案的 projectStructore 可以看到ide已經將src標記為了原始碼目錄(source Root)

這時候,專案已經從一個空專案變成了普通的java專案,已經可以在src裡面寫java程式碼了。接下來我們要把它改造成web專案。
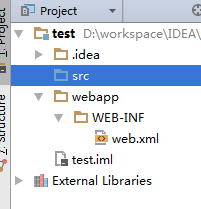
依次建立webapp目錄、WEB-INF目錄和web.xml檔案(我們這裡還用標準的web.xml,暫不考慮servlet3.0提供的註解方式載入web專案)
同樣的,這時候ide還不知道webapp和web.xml是web專案的配置檔案和資源目錄,我們需要修改配置讓ide知道。
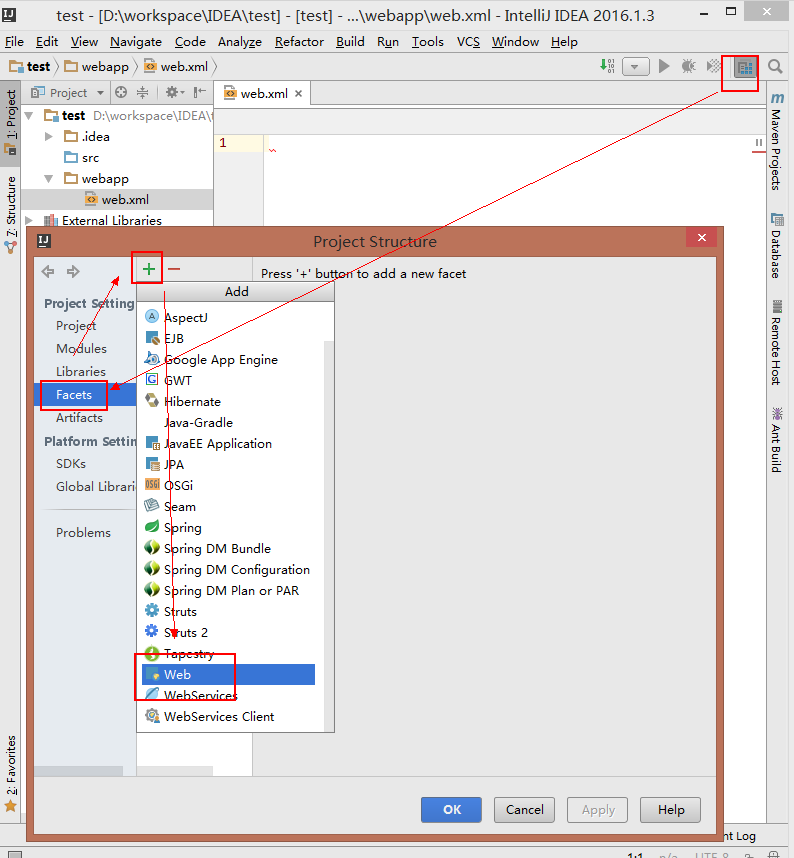
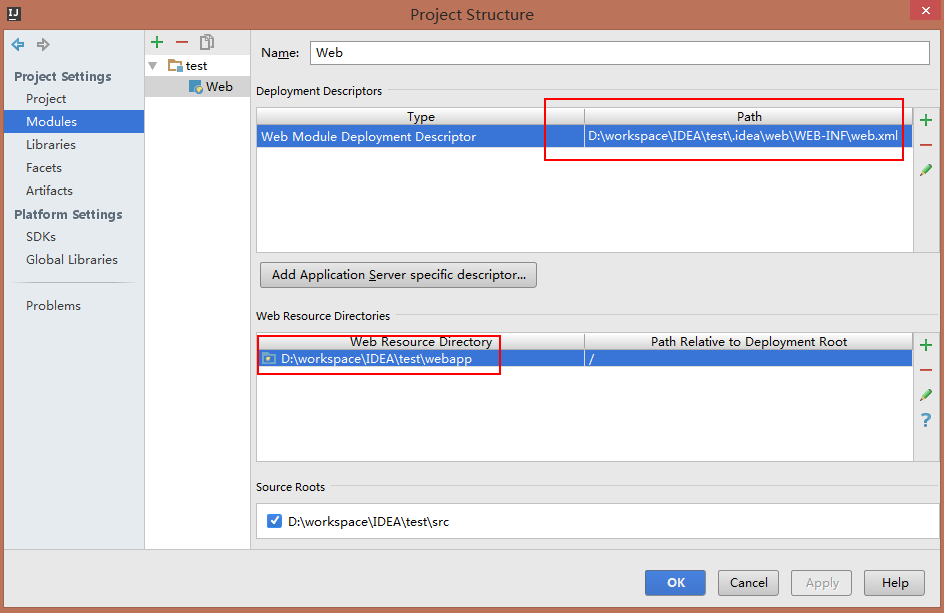
還是在ProjectStructure裡面:
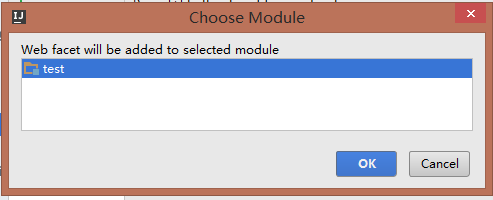
剛剛新增的web.Xml已經被ide找到了,他推薦你把這個加入為web模組:
修改web.xml和webapp相關配置,讓ide知道web.xml是web入口,並且指定webapp為web專案的根目錄(ROOT PATH)
現在webapp目錄和web.xml已經有了一個小地球圖示,表示這個目錄已經被識別為web專案了。
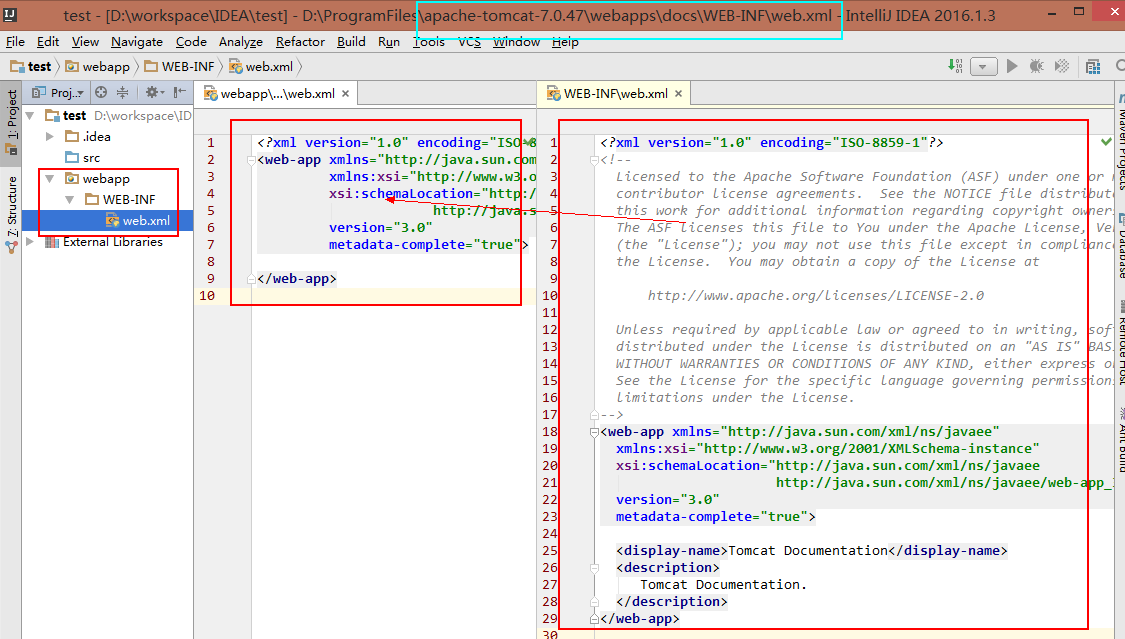
接下來把tomcat下面任意一個web.xml的內容拷貝過來,刪掉主體內容,就可以為我們專案建立一個乾淨的web.xml了
Maven專案和普通web專案類似,只不過maven專案約定了
src/main/java src/main/resource src/main/webapp test/java test/resource這些目錄,但其中只有src/main/java src/main/webapp這兩個是主要的,類似於上面的src 和webapp,做法一樣是右擊之後選擇 【mark as】
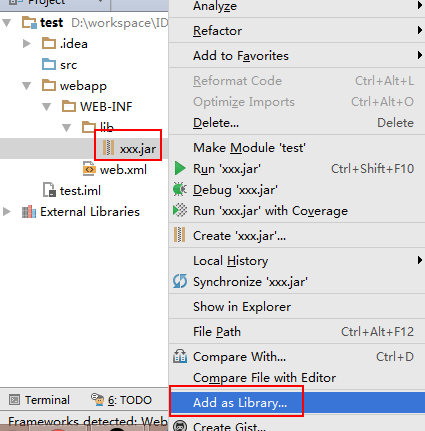
普通web專案中,在webapp/WEB-INF下面還會有 個lib目錄,用來存放專案用到的所有jar包,它們也是屬於classpath的部分,下面說的就是把lib目錄設定為專案classpath。
最簡單的方法是對lib目錄或者jar右擊,選擇【add as library】
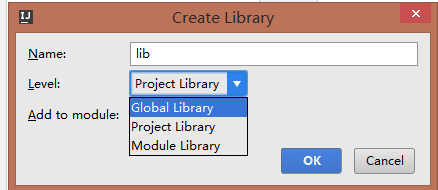
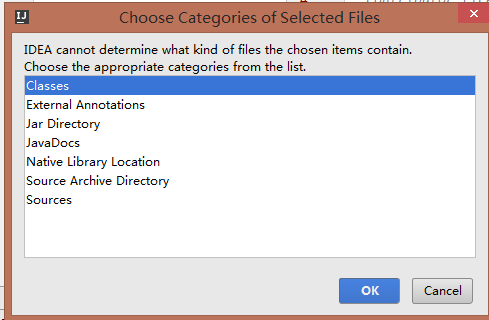
這些jar都是打包過的class檔案,所以這裡選擇Classes

一般專案就設定為專案library就好,如果是一些通用的像spring,多個專案都會用到,那可以考慮設定為Global Library,如果只是某個模組用到,那就設定為module Library
另:maven專案的依賴是由maven統一管理的,這裡就不說lib的設定。