Angular2入門——(3)模板的邏輯控制
使用條件邏輯
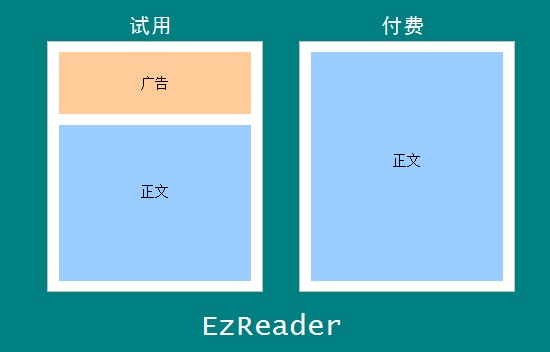
有時我們需要模板的一部分內容在滿足一定條件時才顯示,比如右邊示例中的EzReader元件, 對於試用使用者,它將在正文之上額外顯示一個廣告:

這是指令NgIf發揮作用的場景,它評估屬性ngIf的值是否為真,來決定是否渲染template元素的內容:
- @View({
- template:`<!--根據變數trial的值決定是否顯示廣告圖片-->
- <template [ng-if]="trial==true">
- <img src="ad.jpg">
- </template>
- <!--以下是正文-->
- <pre>...
Angular2同時提供了兩種語法糖,讓NgIf寫起來更簡單,下面的兩種書寫方法和上面 的正式語法是等效的:
- //使用template attribute
- <img src="ad.jpg"template="ng-if tiral==true">
- //使用*字首
- <img src="ad.jpg"*ng-if="tiral==true">
看起來,顯然*ng-if的書寫方法更加有人情味兒,不過無論採用哪種書寫方法,都將轉換 成上面的正式寫法,再進行編譯。
需要指出的是,NgIf是Angular2預置的指令/Directive,所以在使用之前,需要:
- 從angular2庫中引入NgIf型別定義
- 在元件的ViewAnnotation中通過屬性directives宣告對該指令的引用
使用分支邏輯
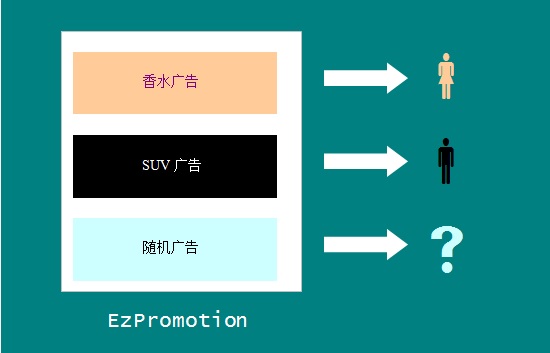
如果元件的模板需要根據某個表示式的不同取值展示不同的片段,可以使用NgSwitch系列指令 來動態切分模板。比如右邊示例中的廣告元件EzPromotion,需要根據來訪者性別的不同推送 不同的廣告:

NgSwitch包含一組指令,用來構造包含多分支的模板:
NgSwitch
NgSwitch指令可以應用在任何HTML元素上,它評估元素的ngSwitch
- <ANY [ng-switch]="expression">...</ANY>
NgSwitchWhen
NgSwitchWhen指令必須應用在NgSwitch指令的子template元素上,它通過屬性ngSwitchWhen指定一個表示式, 如果該表示式與父節點的NgSwitch指令指定的表示式值一致,那麼顯示這個template的內容:
- <ANY [ng-switch]="...">
- <!--與變數比較-->
- <template [ng-switch-when]="variable">...</template>
- <!--與常量比較-->
- <templateng-switch-when="constant">...</template>
- </ANY>
NgSwitchDefault
NgSwitchDefault指令必須應用在NgSwitch指令的子template元素上,當沒有NgSwitchWhen指令匹配 時,NgSwitch將顯示這個template的內容:
- <ANY [ng-switch]="...">
- <templateng-switch-default>...</template>
- </ANY>
需要注意的是,NgSwitch系列指令都是Angualr2的預置指令,在模板中使用之前,需要
- 從Angular2庫中引入NgSwitch系列指令
- 通過ViewAnnotation的directives屬性進行宣告
NgFor- 迴圈邏輯
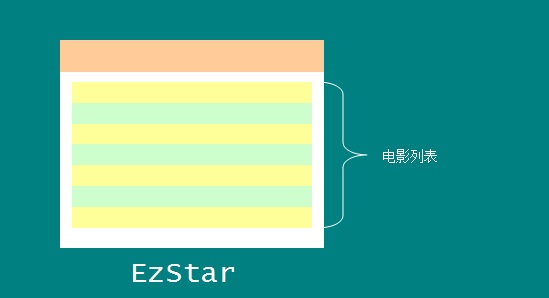
如果希望利用一組可遍歷的資料動態構造模板,那麼應當使用NgFor指令。 例如右邊示例中的EzStar元件,用來展示演員的作品列表:

迭代
NgFor指令應用在template元素上,對ngForOf屬性指定的資料集中的每一項 例項化一個template的內容:
- <templateng-for [ng-for-of]="items">
- <li>----------</li>
- </template>
如果items資料集有3條記錄,那麼會生成3個li物件,就像這樣:
- <li>----------</li>
- <li>----------</li>
- <li>----------</li>
不過這沒多大用。
使用資料項
好在我們還可以為資料集的每一項宣告一個區域性變數,以便在模板內引用:
- <templateng-for [ng-for-of]="items" #item>
- <li>{{item}}</li>
- </template>
假如items資料集是一個數組:["China","India","Russia"],那麼 現在生成的結果就有點用了:
- <li>China</li>
- <li>India</li>
- <li>Russia</li>
使用資料項索引
有時還需要資料項在資料集中的索引,我們也可以為資料集的每一項的索引宣告一個 區域性變數,以便在模板內引用:
- <templateng-for [ng-for-of]="items" #item #i="index">
- <li>[{{i+1}}] {{item}}</li>
- </template>
現在生成的結果更規矩了:
- <li>[1] China</li>
- <li>[2] India</li>
- <li>[3] Russia</li>
語法糖
與NgIf類似,Angular2也為NgFor提供了兩種語法糖:
- //使用template attribute
- <ANY template="ng-for #item of items;#i=index">...</ANY>
- //使用*字首
- <ANY *ng-for="#item of items;#i=index">...</ANY>
毫無疑問,應當儘量使用*ng-for的簡便寫法,這可以提高模板的可讀性。
長按圖片識別圖中二維碼(或搜尋微信公眾號FrontEndStory)關注“前端那些事兒”,帶你探索前端的奧祕。

