Mint UI —— 基於 Vue.js 的移動端元件庫
Mint UI
由餓了麼前端團隊推出的 Mint UI 是一個基於 Vue.js 的移動端元件庫。自 6 月初開源以來,根據社群和團隊內部的反饋,修復了一些 bug 並新增了部分元件,於本週釋出了 0.2.0 版本。本文介紹如何從零開始構建一個使用 Mint UI 的 Vue 專案。
腳手架
隨著 Vue.js 的迅速發展,目前搭建一個 Vue 專案的腳手架已經有不少選擇了。比如可以使用官方提供的 vue-cli。本文使用餓了麼自己的構建工具 cooking 來完成這個任務。
首先,全域性安裝 cooking:
npm i cooking -g
新建專案資料夾:
mkdir mint-ui-example
進入專案資料夾,使用 cooking 進行構建:
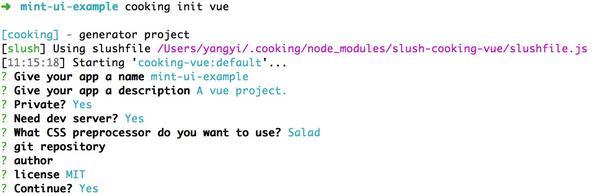
cooking init vue
最後的引數 vue 表示構建的是基於 Vue.js 的腳手架。
在構建過程中,cooking 需要如下一些引數:
 其中“使用何種 CSS 預處理”這裡選擇的是 Salad,它是一套基於 PostCSS 的解決方案,有興趣的同學可以瞭解一下。當然,你也可以選擇其他的前處理器。
其中“使用何種 CSS 預處理”這裡選擇的是 Salad,它是一套基於 PostCSS 的解決方案,有興趣的同學可以瞭解一下。當然,你也可以選擇其他的前處理器。
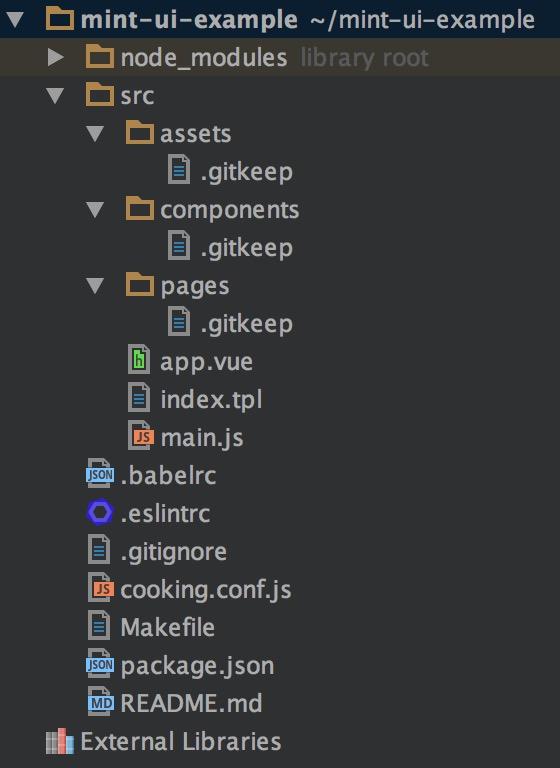
完成構建後的專案結構為:

接下來安裝 Mint UI:
npm i mint-ui --save
引入 Mint UI
好了,之後的工作可以分為兩種情況:
1. 引入全部元件
如果你的專案會用到 Mint UI 裡較多的元件,最簡單的方法就是把它們全部引入。此時需要在入口檔案 main.js 中:import 2. 按需引入
如果你只需要使用某個元件,可以僅引入這個元件,Mint UI 能夠保證在程式碼打包時,與這個元件無關的檔案不會出現在最終程式碼裡。比如需要引入 Button 元件,則在 main.js 中:
import Button from 'mint-ui/lib/button';
import 'mint-ui/lib/button/style.css';
Vue.component(Button.name, Button);
可以看出,上面兩種引入方法都要單獨引入相應的 CSS 檔案。這很不方便,尤其當你使用按需引入的方法引入多個元件時。為了避免這個問題,可以使用
npm i babel-plugin-component -D
然後在 .babelrc 中配置它:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}
這樣上述兩種引入方法就可以簡化為:
import MintUI from 'mint-ui';
Vue.use(MintUI);
和
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
外掛會自動引入相應的 CSS 檔案。
使用
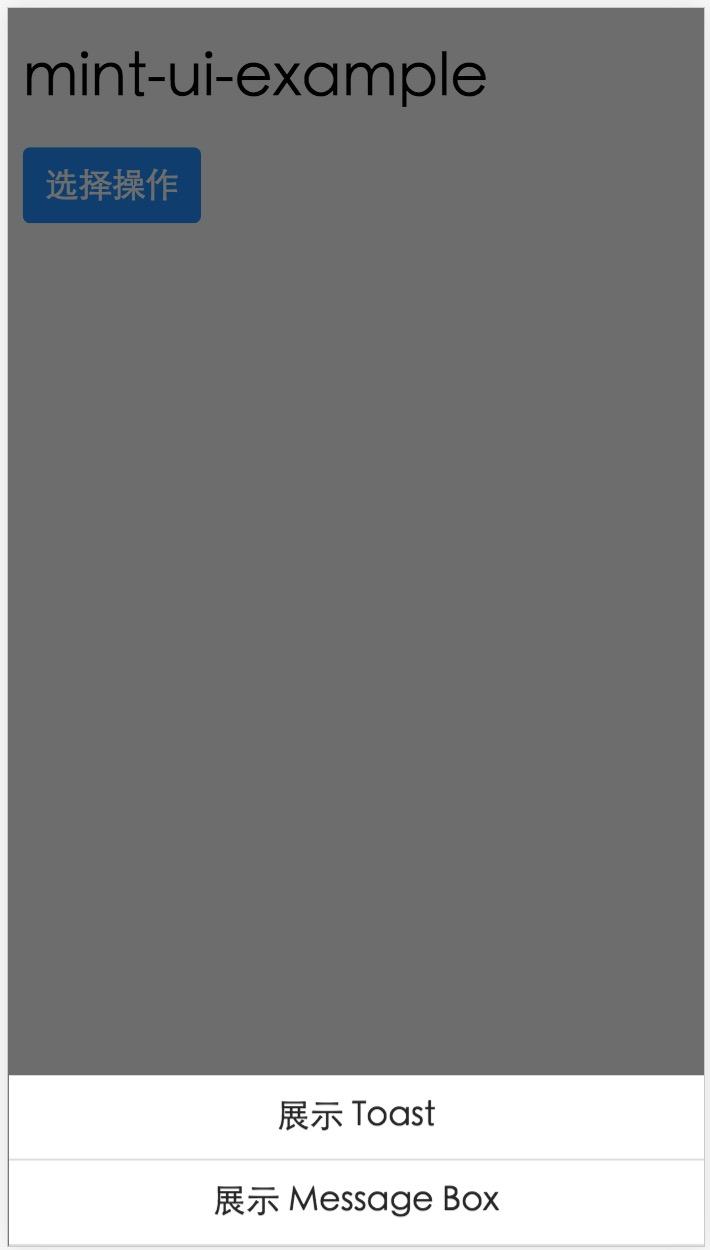
每個元件的使用方法請閱讀文件,這裡只舉一個微小的例子。在 app.vue 中:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
選擇操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('這是一個 Toast');
},
showMsgbox() {
MessageBox('提示', '這是一個 Message Box');
}
}
};
</script>
則會得到如下頁面:

預告
以上就是 Mint UI 的使用方法介紹。如果在使用的過程中遇到任何問題,或者是想給我們一些建議,歡迎大家去 GitHub 倉庫提 issue。
可能有些同學知道,除了這個移動端元件庫以外,餓了麼還有一套桌面端元件庫 vue-desktop。目前我們正在對它進行重構,這次有了 UED 的介入,整體視覺有了很大的提升。完成後也會開源,而且會有兩個版本,分別支援 vue 1.0.x 和 vue 2.0。當然,Mint UI 也會考慮支援 vue 2.0。
