Atom編輯器折騰記_(14)JQ程式碼片段補全(外掛:Jquery-snippets)
阿新 • • 發佈:2019-01-23
題外話
一款好的程式碼片段外掛可以提高我們寫程式碼的效率.這是一個不爭的事實;
今天,我要推薦的這一款,就是可以快速寫JQ的外掛
外掛作者: james2doyle
直入主題,最簡易的安裝方式,進入設定中心搜尋Jquery-snippets ->install即可
似乎不能即時生效,我重啟了下atom程式就生效了..
snippet事件
注: 像slideDown,click這些也涵蓋了….但是作者木有列出來
- $
- $ajaxSend
- $ajaxSetup
- $ajaxStart
- $ajaxStop
- $ajaxSuccess
- $boxModel
- $browser-version
- $browser
- $each
- $extend
- $get
- $getScript
- $holdReady
- $inArray
- $isEmptyObject
- $isNumeric
- $isPlainObject
- $isWindow
- $map
- $merge
- $noop
- $now
- $parseJSON
- $parseXML
- $post
- $sub
- $trim
- $type
- $unique
- $when
- add
- addback
- addClass
- after
- ajax
- ajaxComplete
- ajaxError
- andSelf
- animate-(with-callback)
- animate
- append
- appendTo
- attr-multiple
- attr
- before
- bind
- blur
- change
- children
- clearqueue
- click
- clone
- closest
- contains
- contents
- css-multiple
- css
- data
- dblclick
- delay
- delegate
- dequeue
- die
- document-ready-1
- document-ready-2
- document-ready
- each
- end
- eq
- error
- fadeIn
- fadeOut
- fadeTo
- fadeToggle
- filter-function
- filter
- find
- finish
- first
- focus
- focusin
- focusout
- get
- getJSON
- has
- hasClass
- height
- hide
- hover
- html
- index
- innerHeight
- innerWidth
- insertAfter
- insertBefore
- is
- keydown
- keypress
- keyup
- last
- live
- load
- loadAHAH
- map
- mousedown
- mouseenter
- mouseleave
- mousemove
- mouseout
- mouseover
- mouseup
- next
- nextAll
- nextUntil
- not
- off
- offset (function)
- offset
- offsetParent
- on
- one
- outerHeight
- outerWidth
- parent
- parents
- parentsUntil
- prepend
- prependTo
- prev
- prevAll
- prevUntil
- promise
- prop
- prop(map)
- reject
- remove
- removeAttr
- removeClass
- removeData
- removeprop
- replaceAll
- replaceWith
- reset
- resize
- resolve
- resolveWith
- scroll
- scrollLeft
- scrollTop
- select
- serialize
- serializeArray
- show
- siblings
- size
- slice
- slideDown
- slideToggle
- slideUp
- stop
- submit
- text
- then
- this
- toArray
- toggle-showHide
- toggleClass
- toggleEvent
- trigger
- triggerHandler
- unbind
- undelegate
- unwrap
- val
- width
- wrap
- wrapAll
- wrapInner
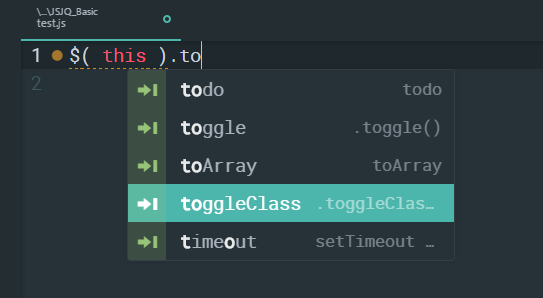
簡易演示
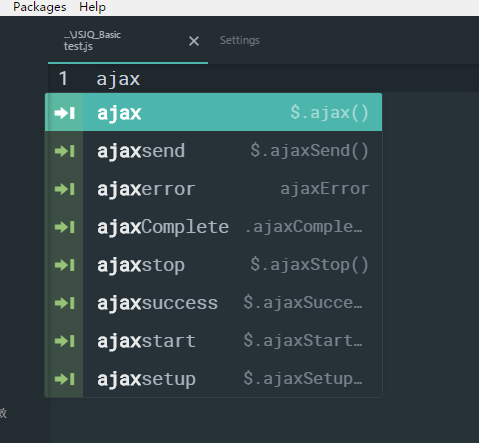
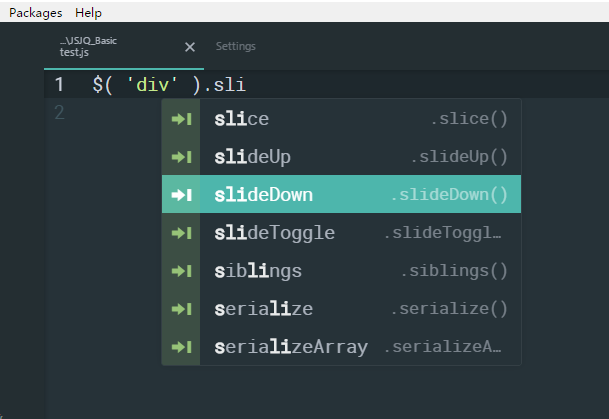
輸入snippet簡寫,tab鍵或者Enter觸發補全….我就演示幾個,其他小夥伴自己折騰
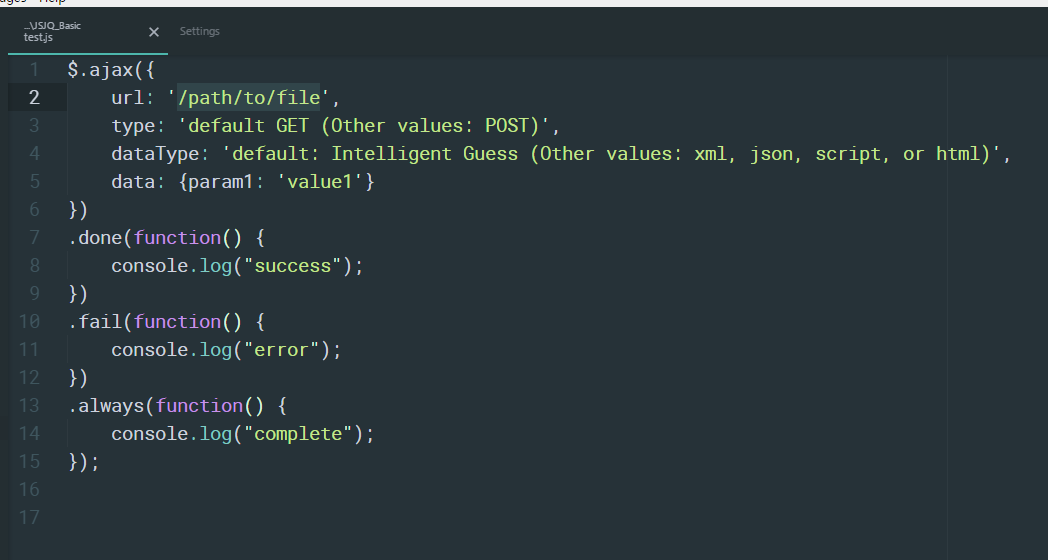
程式碼片段內含簡單的佔位解釋字元,簡直就是模版!!,連手冊都省了[對於用習慣的人來說]
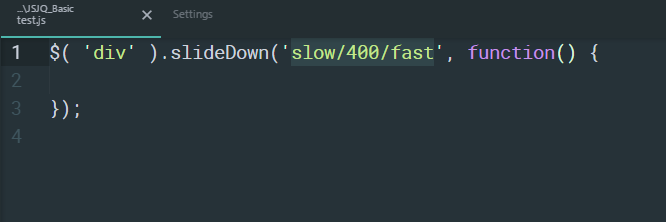
預設編輯位置會出現在第一個引數的單引號內部,省去了選中刪除的功夫,很實在!!!
基本涵蓋了JQ的所有方法和事件;
ajax : ajax請求
slideDown : 下拉動畫效果
- toggleClass : 切換生效增加類
結語
這外掛對於經常和JQ打交道的小夥伴來說,可以列為必備外掛了…………