atom編輯器顏色外掛推薦 color-picker 以及把這個外掛放大
在mac下面用快捷鍵切換到photoshop下面老是有點卡頓,另外,在ps開啟調色盤之後,還容易切換不過去。這有點讓我煩惱,關鍵的是,為了調個顏色還要開個ps,是在浪費。因此,想找個軟體。
很容易就找到了 color-picker 這款外掛,非常好用。快捷鍵為 cmd+shift+c 實時調出一個調色盤來調色。而且支援半透明模式。
安裝color-picker
開啟終端
#進入外掛目錄
cd ~/.atom/packages/
#下載外掛
git clone https://github.com/thomaslindstrom/color-picker
#進入color-picker目錄
cd color-picker
#安裝 把外掛放大
預設這個外掛比較小,調色盤不是很好用。因此,我想放大一些,這樣調色的時候更加好用。
開啟終端
#進入外掛目錄
cd ~/.atom/packages/color-picker
#vim 編輯樣式
vim styles/extensions/Saturation.less把原來的@size-saturation: 200px;改成@size-saturation: 350px; 即可。
需要重啟atom生效。
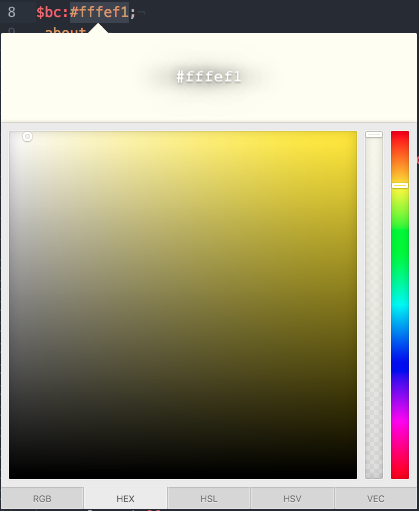
截圖如下:
相關推薦
atom編輯器顏色外掛推薦 color-picker 以及把這個外掛放大
在mac下面用快捷鍵切換到photoshop下面老是有點卡頓,另外,在ps開啟調色盤之後,還容易切換不過去。這有點讓我煩惱,關鍵的是,為了調個顏色還要開個ps,是在浪費。因此,想找個軟體。 很容易就找到了 color-picker 這款外掛,非常好用。快捷鍵為
[mark]開發神器Atom編輯器優秀外掛推薦.集顏值與技能於一體的不斷完善的IDE。
感謝原博主:https://blog.wangjunfeng.com/archives/647 為什麼選擇Atom? 開源–遵循MIT協議,程式碼託管在github上面;多平臺支援–支援MAC/WIN/LINUX;豐富的外掛庫和主題庫;類sublime–風格和sublim
WEB前端開發準備-Atom編輯器使用說明 Atom外掛推薦 Atom快捷鍵
侃侃 Web前端開發是從網頁製作演變而來,名稱上有很明顯的時代特徵。在網際網路的演化程序中,網頁製作是Web1.0時代的產物,早期網站主要內容都是靜態,以圖片和文字為主,使用者使用網站的行為也以瀏覽為主。 2005年以後,隨著網際網路技術的發展和HTML5、C
Atom編輯器折騰記_(14)JQ程式碼片段補全(外掛:Jquery-snippets)
題外話 一款好的程式碼片段外掛可以提高我們寫程式碼的效率.這是一個不爭的事實; 今天,我要推薦的這一款,就是可以快速寫JQ的外掛 外掛作者: james2doyle 直入主題,最簡易的安裝方式,進入設定中心搜尋Jquery-snippets -
為什麼atom編輯器的autocomplete-paths外掛沒有效果?
QQ群:541503677折騰了大半天,最後發覺其實並沒有什麼特殊的地方。主要是以下兩種情況:本地專案擁有遠端倉庫:.gitignore配置node_modules,這樣啟動本地專案的時候,Atom不會讀取node_modules資料夾。本地專案沒有建立遠端倉庫:截圖如下
Atom 編輯器外掛配置
1. 外掛基礎 由於 UNIX 一起皆檔案。將整個 .atom 配置資料夾放到 github 上有一個很大的好處,就是你更改了任何配置,github 上都會顯示出確切的檔案修改,非常有助於初學者的學習。當然,還有利於在不同平臺切換的時候,可以匯入匯出配置。
Atom編輯器外掛安裝
Atom編輯器做的非常酷炫,尤其是外掛眾多。之前就介紹過一個非常裝逼的外掛。 這幾天Atom編輯器出了問題,無法安裝外掛。連已有的外掛都無法搜尋出來。無奈之下,只好重灌。 沒有解除安裝原有版本。直接去官網下載安裝包,安裝過程全自動,沒有任何選擇項。自動覆蓋之
vim編輯器顏色主題color scheme
This page really requires a modern web browser. Click here for more information.Do your friends a favor. Link to the front page instea
新手學習配置atom編輯器進行安裝插件如script
http 點擊 tro cnblogs 新手學 img png java 出現 本人想學一些關於node.js、javascript,初識atom編輯器,通過網上了解到atom編輯器可以支持很多插件。出於通過atom想單獨調試javacript代碼的目的,就想安裝scr
Atom編輯器折騰記
下載安裝 側邊欄 ont con atom編輯器 功能 view reac 修復 http://blog.csdn.net/bomess/article/category/3202419/2 Atom編輯器折騰記_(1)介紹下載安裝 Atom編輯器折騰記_(2)基
Atom編輯器中預覽markdown
img ron mage 技術 bsp mark com bubuko str Atom 是原生支持markdown語法的,並支持實時預覽 快捷鍵:ctrl + shift+m 效果: Atom編輯器中預覽markdown
Linux下安裝Atom編輯器
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
ATOM編輯器常用快捷鍵大全
檔案切換 ctrl-shift-s 儲存所有開啟的檔案 cmd-shift-o 開啟目錄 cmd-\ 顯示或隱藏目錄樹 ctrl-0 焦點移到目錄樹 目錄樹下,使用a,m,delete來增加,修改和刪除 cmd-t或cmd-p 查詢檔案 cmd
以太坊學習(五)--ubuntu下安裝atom編輯器
在你的Ubuntu安裝AtomPPA安裝,開啟終端使用以下命令安裝:sudo add-apt-repository ppa:webupd8team/atom sudo apt-get update sudo apt-get install atom 解除安裝Atomsudo apt-get remove at
Python編輯器 Sublime text2 +JEDI(python自動補全外掛)
以前寫python的時候都是用eclipse寫的。用mac後,今天突然看到了這個Sublime text2,目測很好用。先記下來,到時再來補充。 Win, Linux > cmd + shifp + p OS X > contrl + shift + p
ATOM 編輯器使用心得
這久一直在找合適自己的編輯器,總是感覺不同的編輯器有不同的好處和壞處,希望能夠有一個結合大家之所長,結果呢發現了一款不錯的編輯器,雖然不是自己所想的但是還不錯,接到給大家,和一些自己使用的心得! 編輯
atom編輯器快捷鍵
挑來挑去,還是決定選擇atom,做為我的程式設計編輯器。下面是我總結的atom快捷鍵。 //1.atom cmd+,; 設定 cmd+h; 隱藏程式 cmd+alt+h; 隱藏其他程式 //2.檔案 cmd+n; 新建檔案 cmd+shift+n; 在新視窗中新建檔案 cm
Atom編輯器在windows下怎麼更改安裝路徑
作為一個有良(mei)知(qian)的程式設計師,也不能老是用和諧版的source insight。 而且source insight也不是十分的完美,本身有一些缺陷。 比如說中文的支援,比如說反應很慢的自動完成。 準備試試各種編輯器,看能不能找到替代的。 先從最近比較火
Atom編輯器漢化成中文版
Atom 是 Github 專門為程式設計師推出的一個跨平臺文字編輯器。小松今天看到了這個編輯器,而且感覺不錯,推薦一下 Atom官方網站https://atom.io/ GitHub 以後肯定會通過官方模組把 Atom 和 GitHub 進行深度整合,讓開發者因為 A
python編輯器對比和推薦
發信人: RunningOn (揮著翅膀的男孩), 信區: Python 標 題: python IDE比較與推薦 我先給一個初步的表格吧,大家如果有什麼意見,或有補充,歡迎提出。有些我沒有用過,先不寫了。 以下是我使用過的python IDE: 除了PythonWin,