繪製恆星行星衛星三星系統
阿新 • • 發佈:2019-01-23
這次的部落格略微有點偷懶了,主要利用上次部落格的成果略微加了一點點東西形成的,因為網上流傳著一份三星系統,我這次就是先製作了一個兩星系統,其實也就是多加了一個函式void glTranslatef(GLfloat x, GLfloat y, GLfloat
z);
意思非常容易,就是往x,y,以及z方向上平移的向量
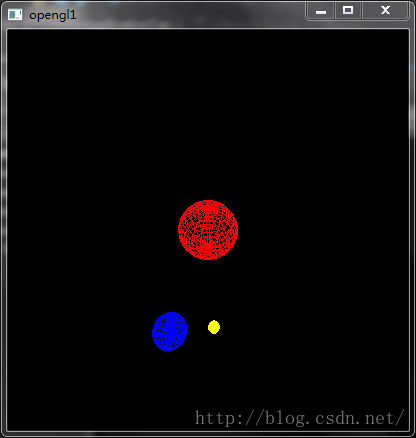
插一句,其實利用這個和之前的旋轉,略微控制下旋轉的速度就可以製作出三星系統,對了,為了表示的更加清楚我還專門用幾種不同的顏色表示不同的星球
程式碼如下
這裡想要說明的一點是各種變換的矩陣都會疊加在之前的變換上面,比如在地球圍繞太陽旋轉的時候用到的矩陣,在月亮旋轉地球的時候依然是有效的#include<GL/GLUT.H> #include <windows.h> #include <math.h> #include <gl/GL.h> float pi = 3.1415927f; float r = 0.3f;//earth float r1 = 0.8f;//sun float r2 = 0.1f;//moon GLfloat ra = 45,rb=45,rc=45;//rotate angle void myDisplay(void){ glClear(GL_COLOR_BUFFER_BIT); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(100.0f, 1.0f, 1.0f, 10.0f); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); gluLookAt(0.0, -3.0, 3.5, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glColor3f(1.0, 0.0, 0.0); glRotatef(rb, 0, 0, 1); for (int j = 0; j < 20; ++j) { glBegin(GL_LINE_STRIP); for (int i = 0; i <= 20; i++) { glVertex3f(r1*sin(pi*j / 20)*cos(2 * pi*i / 20), r1*sin(pi*j / 20)*sin(2 * pi*i / 20), r1*cos(pi*j / 20)); } glEnd(); glBegin(GL_LINE_STRIP); for (int i = 0; i <= 20; i++) { glVertex3f(r1*sin(pi*i / 20)*cos(2 * pi*j / 20), r1*sin(pi*i / 20)*sin(2 * pi*j / 20), r1*cos(pi*i / 20)); } glEnd(); } glColor3f(0,0,1); glRotatef(ra, 0, 0, 1); glTranslatef(2.5, 0, 0); for (int j = 0; j < 20; ++j) { glBegin(GL_LINE_STRIP); for (int i = 0; i <= 20; i++) { glVertex3f(r*sin(pi*j / 20)*cos(2 * pi*i / 20), r*sin(pi*j / 20)*sin(2 * pi*i / 20), r*cos(pi*j / 20)); } glEnd(); glBegin(GL_LINE_STRIP); for (int i = 0; i <= 20; i++) { glVertex3f(r*sin(pi*i / 20)*cos(2 * pi*j / 20), r*sin(pi*i / 20)*sin(2 * pi*j / 20), r*cos(pi*i / 20)); } glEnd(); } glColor3f(1.0, 1.0, 0.0); glRotatef(rc, 0, 0, 1); glTranslatef(0.8, 0, 0); for (int j = 0; j < 20; ++j) { glBegin(GL_LINE_STRIP); for (int i = 0; i <= 20; i++) { glVertex3f(r2*sin(pi*j / 20)*cos(2 * pi*i / 20), r2*sin(pi*j / 20)*sin(2 * pi*i / 20), r2*cos(pi*j / 20)); } glEnd(); glBegin(GL_LINE_STRIP); for (int i = 0; i <= 20; i++) { glVertex3f(r2*sin(pi*i / 20)*cos(2 * pi*j / 20), r2*sin(pi*i / 20)*sin(2 * pi*j / 20), r2*cos(pi*i / 20)); } glEnd(); } glutSwapBuffers(); //交換兩個緩衝區 } void myIdle(void) { ra++; rb = rb + 2; rc = rc + 10; if (ra >= 360) ra = 0; if (rb >= 360) rb = 0; if (rc >= 360) rc = 0; //myDisplay(); glutPostRedisplay(); } int main(int argc, char *argv[]) { glutInit(&argc, argv); // glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutInitDisplayMode(GLUT_RGB | GLUT_DOUBLE); glutInitWindowPosition(100, 100); glutInitWindowSize(400, 400); glutCreateWindow("opengl1"); glutDisplayFunc(&myDisplay); glutIdleFunc(&myIdle); glutMainLoop(); return 0; }
留個疑問,就是如何去掉上面一種變換的效果
好像要用到glPopMatrix();函式,挖個坑
來來來,上圖
 下一步的目標是用面片繪製立體圖形,並且進行顏色處理,貌似要進入正題了喲
下一步的目標是用面片繪製立體圖形,並且進行顏色處理,貌似要進入正題了喲
