iOS 簡易購物車頁面的搭建
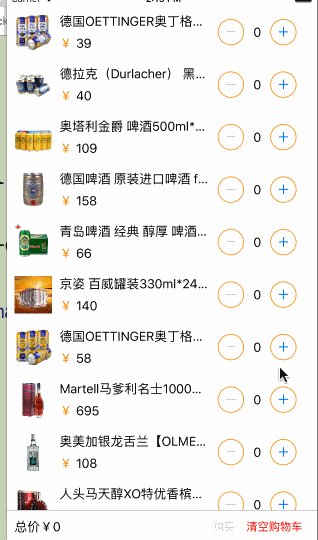
簡單購物車頁面的搭建
1.基礎頁面的搭建
在storyboard的cell中建立控制元件並進行約束,繼承自定義的AZWineCell

將cell中的子控制元件和自定義的AZWineCell一一進行連線
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@property (weak, nonatomic) IBOutlet UILabel *priceLabel;
@property (weak - 讓商品的增加和刪減按鈕繼承於自定義的按鈕,實現自定義樣式
-(void)awakeFromNib
{
self.layer.borderWidth=1;
self.layer.borderColor=[UIColor orangeColor].CGColor;
self.layer.cornerRadius=self.frame.size.width*0.5 2.載入模型資料
- 這裡使用懶載入的方式載入資料
-(NSMutableArray *)wineArray
{
if (!_wineArray) {
// 獲得路徑
NSString *path=[[NSBundle mainBundle]pathForResource:@"wine.plist" ofType:nil];
// 獲得陣列
NSArray *array=[NSArray arrayWithContentsOfFile:path];
// 建立一個臨時陣列存放模型資料
NSMutableArray - 給cell繫結模型資料,在模型的set方法給cell注入資料
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 繫結標識
static NSString *[email protected]"wine";
// 建立cell
AZWineCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
// 給cell注入資料
cell.wine=self.wineArray[indexPath.row];
// 返回cell
return cell;
}-(void)setWine:(AZWine *)wine
{
_wine=wine;
self.iconView.image=[UIImage imageNamed:wine.image];
self.nameLabel.text=wine.name;
self.priceLabel.text=wine.money;
self.countLabel.text=[NSString stringWithFormat:@"%zd",wine.num];
self.minusBtn.enabled=(wine.num>0);
}3.設定代理,實現對按鈕點選事件的監聽
- 自定義協議,提供協議方法供代理呼叫,監聽按鈕的點選
@protocol AZWineCellDelegate <NSObject>
@optional
/*增加商品按鈕的點選*/
-(void)wineCellDidClickPlusButton:(AZWineCell *)cell;
/*刪減商品按鈕的點選*/
-(void)wineCellDidClickMinusButton:(AZWineCell *)cell;
@end
@interface AZWineCell : UITableViewCell
/*模型*/
@property(nonatomic,strong)AZWine *wine;
/*設定代理*/
@property(nonatomic, weak) id<AZWineCellDelegate> delegate;
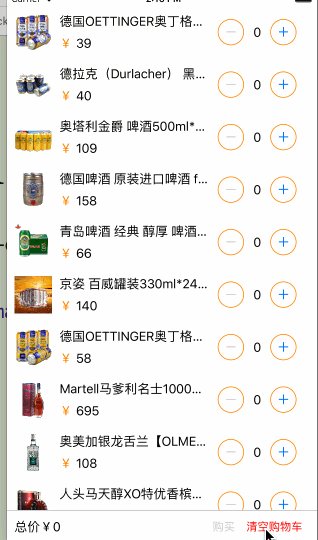
@end- 修改模型資料,修改介面,通知代理實現協議方法
- (IBAction)minusClick {
// 修改模型
self.wine.num--;
// 修改介面
self.countLabel.text=[NSString stringWithFormat:@"%zd",self.wine.num];
// 按鈕是否可以點選
if (self.wine.num==0) {
self.minusBtn.enabled=NO;
}
// 通知代理
if([self.delegate respondsToSelector:@selector(wineCellDidClickMinusButton:)]){
[self.delegate wineCellDidClickMinusButton:self];
}
}
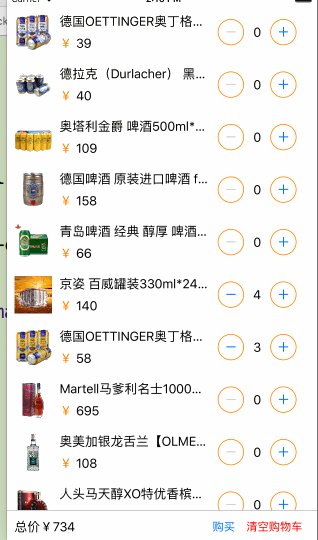
- (IBAction)plusClick {
// 修改模型
self.wine.num++;
// 修改介面
self.countLabel.text=[NSString stringWithFormat:@"%zd",self.wine.num];
// 按鈕是否可以點選
self.minusBtn.enabled=YES;
// 通知代理
if ([self.delegate respondsToSelector:@selector(wineCellDidClickPlusButton:)]) {
[self.delegate wineCellDidClickPlusButton:self];
}
}
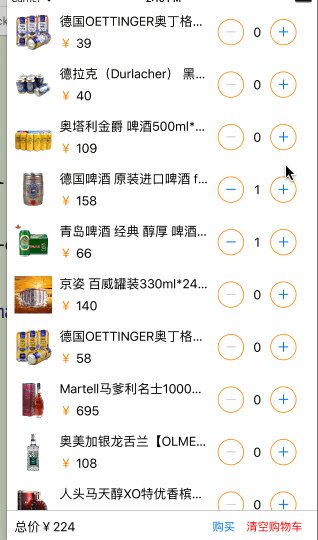
- 實現協議方法,完成總價的重新整理
-(void)wineCellDidClickPlusButton:(AZWineCell *)cell
{
// 計算總價
int totalPrice=self.totalPriceView.text.intValue+cell.wine.money.intValue;
// 重新整理介面
self.totalPriceView.text=[NSString stringWithFormat:@"%d",totalPrice];
// 購買按鈕
self.purchaseBtn.enabled=YES;
// 購物車
if (![self.shoppingList containsObject:cell.wine]) {
[self.shoppingList addObject:cell.wine];
}
}
相關推薦
iOS 簡易購物車頁面的搭建
簡單購物車頁面的搭建 1.基礎頁面的搭建 在storyboard的cell中建立控制元件並進行約束,繼承自定義的AZWineCell 將cell中的子控制元件和自定義的AZWineCe
ios內嵌頁面 兼容問題
兼容 res num valid for ext title orm mes new Date(date + time)的時候在Safari瀏覽器解析為 new Date(2017-06-13 13:56) Error new Date(‘2017-06-13
Python 練習1——簡易購物車
數字類型 數字 shopping enum off odi for in mac pro ping 簡易購物車用於了解購物車的大致原理,利用Python實現簡易購物車的基本功能,即:用戶將所選擇的商品放入購物車中,結算時自動輸出所購買商品及所剩余額。 # -*- codin
python--簡易購物車實現
item [0 不足 while product 商品 () 用戶 int 目標要求: 1、用戶輸入購物預算 2、打印商品清單,由用戶選擇,預算夠則購買,不夠則提示 3、輸入q,退出程序 4、購物結束,顯示購買的東西和余額 實現: 1、用列表存儲商品及價格信息 2、建立空列
ios12--簡易購物車
clas rem uibutton logs nbsp 練習 cgrect 多余 ets Assets.xcassets圖片是拖到右邊裏面去的。 // // ViewController.m // 03-綜合練習 // #import "ViewControll
iOS如何提高頁面流暢度
時間 oar should creat image splay https 性能 離屏渲染 A.提高CPU性能 對象創建1.盡量用輕量的對象代替重量的對象,比如CALayer 比 UIView 要輕量許多,如果不考慮交互事件的話,可以選擇CALayer。2.Storyboa
簡易購物車的程序
提示 pre 全部 打印 是否 出現 lar 負數 app # 輸入工資:# 出現列表選購商品# 0.咖啡:223# 1.碳酸飲料 :105# 2.茶飲:59# 3.奶制品:33# 4.礦泉水:18# 輸入商品編號# 打印商品,余額# 提示是否繼續編號購買或者輸入quit退
flask-前臺布局頁面搭建3
alt 靜態 project handle 粘貼 分享圖片 views clas 部分 4.前臺布局的搭建 由於前端知識有限,我在網上下載的人家的前臺源碼,附上鏈接 https://link.jianshu.com/?t=https://github.com/mti
Python學習第二周-簡易購物車練習
style 二周 ubi elif eas phone there ase hone 1 list = ((1,‘iPhone X‘,8300),(2,‘iPad Pro‘,4600),(3,‘IBM z10‘,50000),(4,‘Coffee‘,30)) 2 pr
iOS 實現單個頁面支持橫豎屏,其他頁面只能豎屏
eth duration amp pro 如果 oid span uiwindow obj 最近在自己的項目裏面 有需要做一個需求 : app中某一個頁面支持橫豎屏, 而其他頁面只能豎屏。 1 2 實現方法如下: 1 首先需要Xcode中選中支持的屏幕方向 2
python_day06_數據類型(元組、字典)與簡易購物車
support tuple mes family nbsp 方法 只有一個 取值 for 一、元組 1.用途 元組是不可變的列表,能存多個值,若多個值只有取的需求,而沒有改的需求,那麽用元組最合理,因為列表占用的內存比元組大 2.定義方式 在()內用逗號隔開,可以存放任意類
Qt for iOS:基礎環境搭建
Qt 5.4終於出來了,我來填坑了 注:完成Qt for iOS的環境開發,你需要一個裝有OS X系統的主機或者虛擬機器(我用的是實體機-10.10.1) 大致流程: 1.安裝Xcode 6 2.安裝Qt5.4 3.執行一個Demo ~~~~~~~~~~
iOS 獲取當前頁面控制器
在開發過程中,我們經常需要獲取當前 window, rootViewController, 以及當前 ViewController 的需求,來實現跳轉或者其他業務需求. 如果 .m 實現不是在當前視檢視情況下, 或者在子檢視中,我們需要快速的獲取到當前控制器,.
Appium+Python3+iOS真機環境搭建
rip contain dev 設置 project prop xcode 連接 github Appium 是一個自動化測試開源工具,支持 iOS 平臺和 Android 平臺上的原生應用,web 應用和混合應用。 本次環境配置相關:macOS:10.13.4Appi
node.js學習之簡易httpserver的搭建
先說一下這個簡易伺服器所能實現的功能: 實現一個簡單的使用者登入、註冊。 直接上圖: 1.(沒有註冊之前點選登入的效果) 2.(點選註冊時的截圖如下) 3.(輸入正確的使用者名稱密碼,點選登入時的介面) 4.(輸入錯誤的密碼,點選登入): 以下是伺服器的具體程式碼:
iOS五種頁面傳值方式
頁面傳值是很常用的一個東西,這裡介紹比較常用的五種:屬性傳值,block傳值,代理傳值,單例傳值,通知傳值。 (一)屬性傳值 實踐方案:第二個介面中的lable顯示第一個介面textField中輸入的文字 實踐步驟: 首先我們建立一個RootViewControlle
單頁面搭建後臺模板
router => index.js import Vue from 'vue' import Router from 'vue-router' import TOP from '@/components/top.vue' Vue.use(Router) export defau
簡易購物車介面,實現全屏,重新整理,提交提醒
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> tr
Appium自動化—淺談iOS自動化測試環境搭建
在日常的測試工作中,我們會發現有些測試工作重複率極高,測試人員需要花費大量的時間進行這些重複性的測試,浪費了大量的人力與時間。若能夠將常用的測試場景進行自動化,那必定能節省許多的人力與時間。作為一個初次步入測試行業的小白,也十分渴望能夠使用自動化來分擔測試工作。上網搜尋了很多的資料,瞭解了很多工
用Java Map相關知識實現簡易購物車功能
實現購物車功能 問題:實現一個購物車功能 分析:要實現這個功能,可以建立三個類,分別是Product商品類,ShopCart購物車類,Exercise測試類。Product類,裡面描述商品的一些基本屬性,編號,名稱,單價。 下面演示如何用程式碼實現需求。先定義一個商品類。 package