arcgis api for javascript graphiclayer dojo框架下畫圖圖層的顯示與清除
阿新 • • 發佈:2019-01-23
首先,我們借用上一篇文章中搭建的arcgis地圖服務來做例子,並且對其進行一些少許更改。
程式碼:
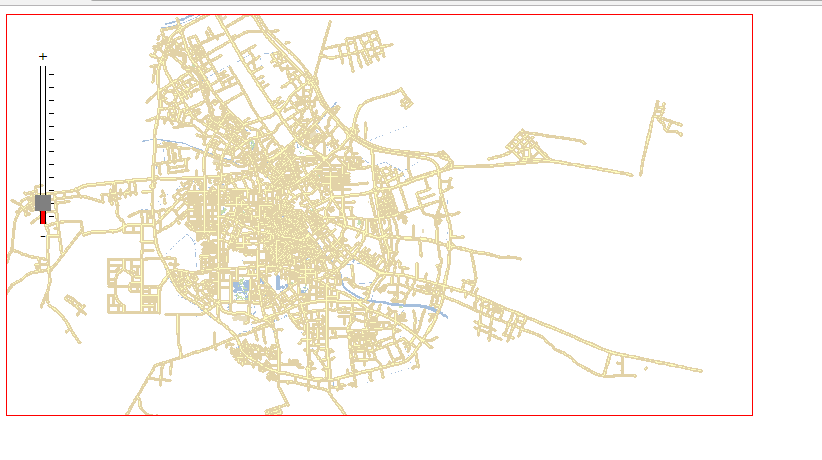
執行效果圖:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Resizable Map</title> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.0/js/dojo/dijit/themes/tundra/tundra.css"/> <script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis?v=2.0"></script> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script> <script> //地圖div的寬高 var wid; var hei; var map; dojo.require("esri.map"); function init(){ var initExtent = new esri.geometry.Extent({"xmin": 76252, "ymin": 295635, "xmax": 135783, "ymax": 305322, "spatialReference": { "wkid": 106000 } }); map = new esri.Map("map",{//載入地圖 logo:false,//不顯示logo extent: initExtent }); var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://192.168.0.181/ArcGIS/rest/services/GISBaseMap/MapServer"); map.addLayer(myTiledMapServiceLayer); } dojo.addOnLoad(init); window.onload=function(){ /*事件監聽,div寬高變化*/ /*首先獲取div當前寬高,然後每隔一秒鐘獲取一次div當前寬高,然後同上一次獲取到的寬高進行比較,如果改變,則觸發事件,重新載入地圖*/ wid=$('#map').width(); hei=$('#map').height(); setInterval("changed()",100); } //監聽地圖寬高改變事件 function changed(){ var wid1=$('#map').width(); var hei1=$('#map').height(); if(wid1!=wid || hei1!=hei){ wid=wid1; hei=hei1; window.map.resize(); } } </script> </head> <body> <div id="map" style="width: 50%;height: 50%;border: 1px solid red"></div> </body> </html>
對比上一篇文章的程式碼,我這裡添加了兩行程式碼:
var initExtent = new esri.geometry.Extent({"xmin": 76252, "ymin": 295635, "xmax": 135783, "ymax": 305322, "spatialReference": { "wkid": 106000 } });
和
extent: initExtent
這兩行程式碼是控制地圖在第一次載入時展示的初始範圍的,這樣做的目的是為了在之後新增畫圖圖層時能更好的找到所新增的點的位置。
接下來我們向這個地圖上新增兩個按鈕,一個新增,一個清除。當點選新增按鈕時,向地圖上新增一個標記,點選這個標記時顯示資訊。
當點選清除按鈕時,將圖中的標記清除。完整程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Resizable Map</title> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.0/js/dojo/dijit/themes/tundra/tundra.css"/> <script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis?v=2.0"></script> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script> <script> //地圖div的寬高 var wid; var hei; var map; var graphicLayer; dojo.require("esri.map"); function init(){ var initExtent = new esri.geometry.Extent({"xmin": 76252, "ymin": 295635, "xmax": 135783, "ymax": 305322, "spatialReference": { "wkid": 106000 } }); map = new esri.Map("map",{//載入地圖 logo:false,//不顯示logo extent: initExtent }); var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://192.168.0.181/ArcGIS/rest/services/GISBaseMap/MapServer"); map.addLayer(myTiledMapServiceLayer); } window.onload=function(){ /*事件監聽,div寬高變化*/ /*首先獲取div當前寬高,然後每隔一秒鐘獲取一次div當前寬高,然後同上一次獲取到的寬高進行比較,如果改變,則觸發事件,重新載入地圖*/ wid=$('#map').width(); hei=$('#map').height(); setInterval("changed()",100); } //監聽地圖寬高改變事件 function changed(){ var wid1=$('#map').width(); var hei1=$('#map').height(); if(wid1!=wid || hei1!=hei){ wid=wid1; hei=hei1; window.map.resize(); } } //新增點 function mapGraphicAdd(x,y){ graphicLayer = new esri.layers.GraphicsLayer(); map.addLayer(graphicLayer); var point = new esri.geometry.Point(x,y); var infoTemplate = new esri.InfoTemplate("point","this is the new point"); var simpleMarkerSymbol = new esri.symbol.SimpleMarkerSymbol(); var graphic = new esri.Graphic(point,simpleMarkerSymbol); graphicLayer.add(graphic.setInfoTemplate(infoTemplate)); } //清除點 function mapClear(){ graphicLayer.clear(); } dojo.addOnLoad(init); </script> </head> <body> <div id="map" style="width: 50%;height: 50%;border: 1px solid red"></div> <div onclick="mapGraphicAdd(95353.359,304542.613)">新增</div> <div onclick="mapClear()">清除</div> </body> </html>
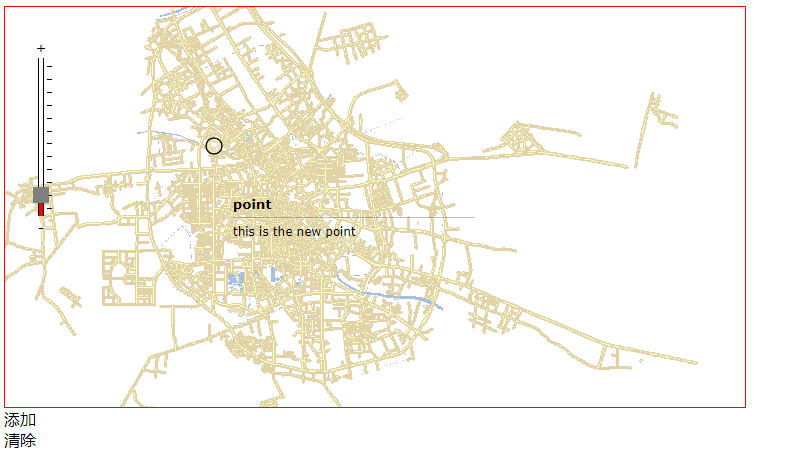
需要注意的是,程式碼中 (95353.359,304542.613)代表的是所需要新增的點的gis座標。由於不同地圖的座標並不相同,所以應根據實際情況來改變。當然前面的
"xmin": 76252, "ymin": 295635, "xmax": 135783, "ymax": 305322, "spatialReference": { "wkid": 106000 },也需要根據實際地圖的座標軸來填寫。效果圖: