angular-cli 安裝與使用
阿新 • • 發佈:2019-01-23
安裝Angular CLI
1.首先確認安裝了node.js和npm
// 顯示當前node和npm版本
$ node -v
$ npm -v
// node 版本高於6.9.3 npm版本高於3.0.02.全域性安裝typescript(可選)
$ npm install -g typescript
// 新建專案的時候會自動安裝typescript(非全域性)所以這裡也可以不用安裝。3.安裝Angular CLI
$ npm install -g @angular/cli經過不算漫長的等待,你的Angular CLI就裝好了。確認一下:
$ ng v // 出現下面畫面說明安裝成功,如果不成功你可能需要uninstall一下,再重新來過 $ ng v _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ @angular/cli: 1.1.1 node: 7.10.0 os: darwin x64
這裡強烈推薦使用淘寶映象安裝:
$ ng new myapp --skip-install // 先跳過npm安裝
$ cd myapp
$ cnpm install // 使用淘寶源安裝成果展示
安裝完成之後就可以啟動專案了:
cd myapp
ng serve -openng serve命令會啟動開發伺服器,監聽檔案變化,並在修改這些檔案時重新構建此應用。
使用--open(或-o)引數可以自動開啟瀏覽器並訪問http://localhost:4200/。結果如下:
改變執行埠:
通過命令列方式修改,如下:
ng serve --port 4201 建立module,component,service,class

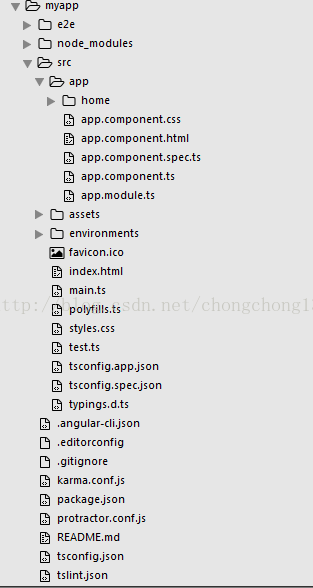
具體的工程目錄如下: