在Mac平臺下搭建WebStorm+PhoneGap/Cordova開發App應用
IntelliJ IDEA 出品的WebStorm是javascript,html5等前端開發的最好的工具之一,本文介紹下如何在Mac環境下WebStorm配置PhoneGap/Cordova,以及配置Android,iOS模擬器生成預覽,併為程式簽名。
然後下載Node.js,(https://nodejs.org/en/)因為我們要用到裡面的NPM來下載PhoneGap、Cordova和ionic等開發框架.安裝Node.js後,開啟終端,在root使用者下依次輸入以下命令:
npm install -- global phonegap
npm install -- global cordova
npm install -- global ionic (可選)
由於在Mac平臺上開發,Mac裡面的XCode已經有模擬器了,所以只需下載ios-sim這個外掛就能從WebStorm順利調出iOs的模擬器。請到:https://github.com/phonegap/ios-sim 下載並安裝iOS-sim (在終端輸入: sudo npm install ios-sim -g);
Android模擬器的配置要稍微複雜一些。需要安裝Android SDK,(請到:http://www.android-studio.org/ 下載),可根據需要下載獨立的Android SDK, 如果想方便管理SDK,那麼推薦下載 Android Studio (推薦). 開啟終端,輸入:android sdk 或在Android Studio選單欄裡找到SDK manager 點選,開啟。下載一個SDK,比如:Android 5.1.1(在這個欄目下找到SDK Platform,打勾,並下載安裝,記住SDK的api號是22,一會專案會用到)。安裝完Android sdk, 如果要在WebStorm調出模擬器,還需要一個步驟,把idk路徑新增到.bash_profile:
在Mac裡找到: ~/.bash_profile 檔案,如果沒有,則按以下步驟建立:
>在終端輸入 cd ~/ 進入當前使用者home目錄
>建立.bash_profile : touch .bash_profile
>開啟編輯:open -e .bash_profile
輸入以下內容:
# Android SDK path
export PATH=${PATH}:/Users/你的使用者/library/Android/sdk/platform-tools:/Users/你的使用者/library/Android/sdk/tools
儲存並關閉
>更新 .bash_profile : source .bash_profile
安裝後,開啟 WebStorm | Preferences,發現需要的環境都已搭建好了。
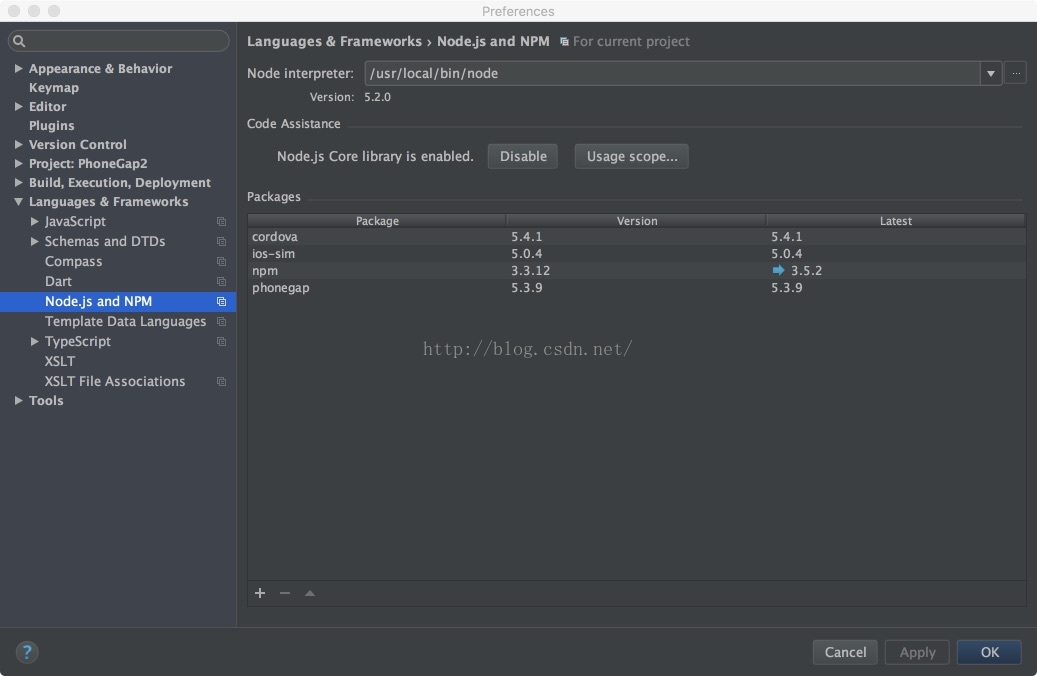
進入:Languages & Frameworks | Node.js and NPM , 應該有的Package應如下圖所示,如果沒有,要選擇下面的 “+” 選擇安裝:
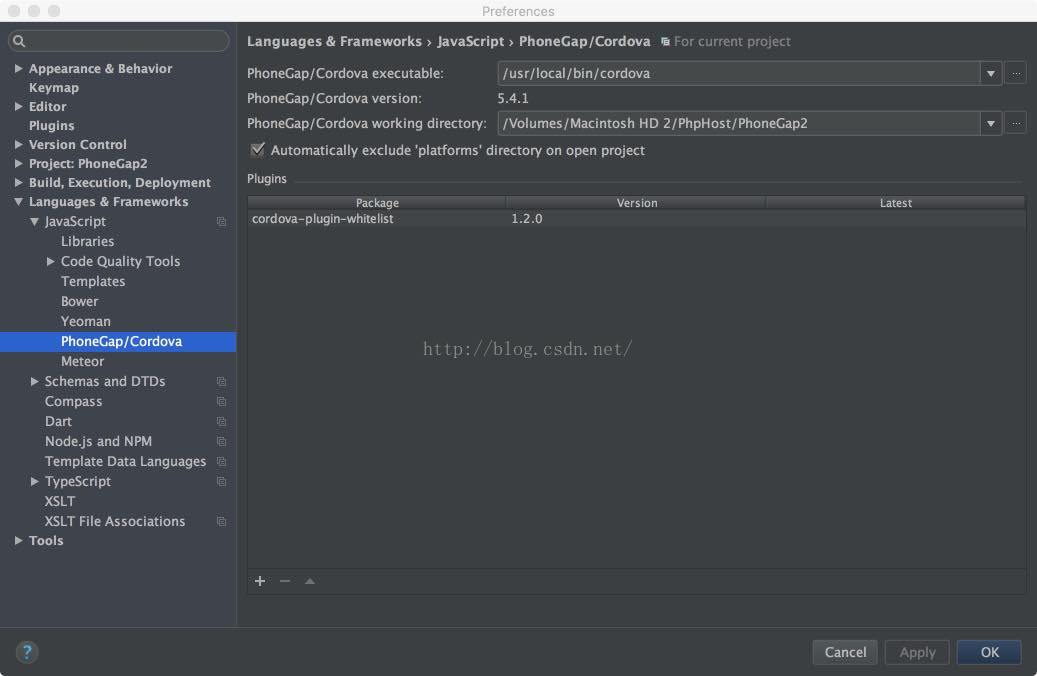
進入Javascript | PhoneGap/Cordova, 配置應為下圖所示介面,其中PhoneGap/Cordova working directory 應為你的新建的工程專案路徑。
PhoneGap/Cordova executable: /usr/local/bin/cordova 應選擇cordova,不選phonegap!
好了,新建一個PhoneGap/Cordova的專案試試吧:
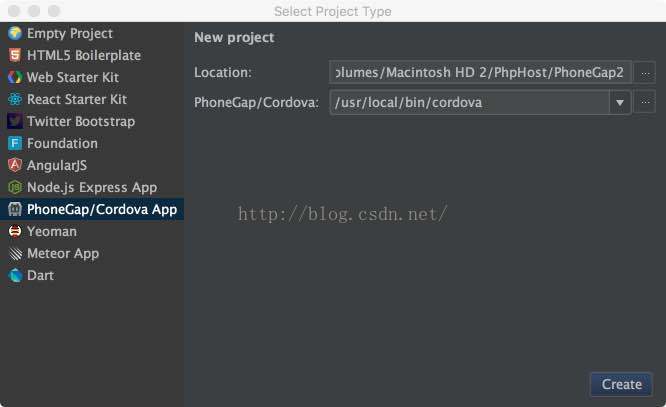
在WebStorm選擇File/New Project, 在彈出的對話方塊裡選擇:PhoneGap/Cordova App, 選擇專案儲存路徑(Location),PhoneGap/Cordova欄選擇: /usr/local/bin/cordova, 點選Create. 如下圖:
新建專案後,開啟Plateforms/android, 開啟project.properties, 確保 target=android-22,如果您下載的是Android SDK 6.0,那麼target=android-23.
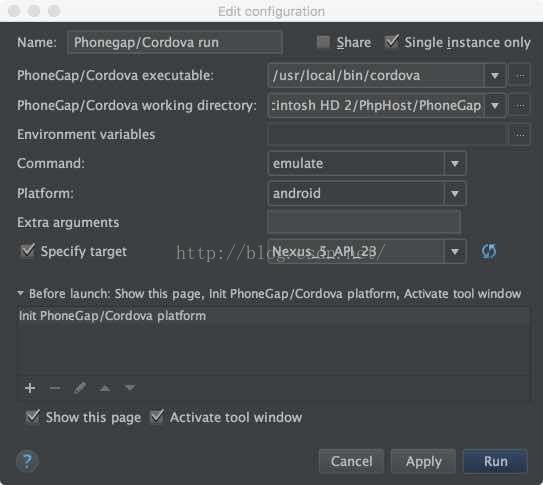
選擇WebStorm的選單Run/Edit Configurations, 這個頁面就是讓您選擇使用iOs模擬器還是Android模擬器,可以選擇 “Show this page",這樣,每次點執行就能出這個頁面來選擇不同的模擬器。Command選擇:emulate .
其他選擇應如下圖所示:
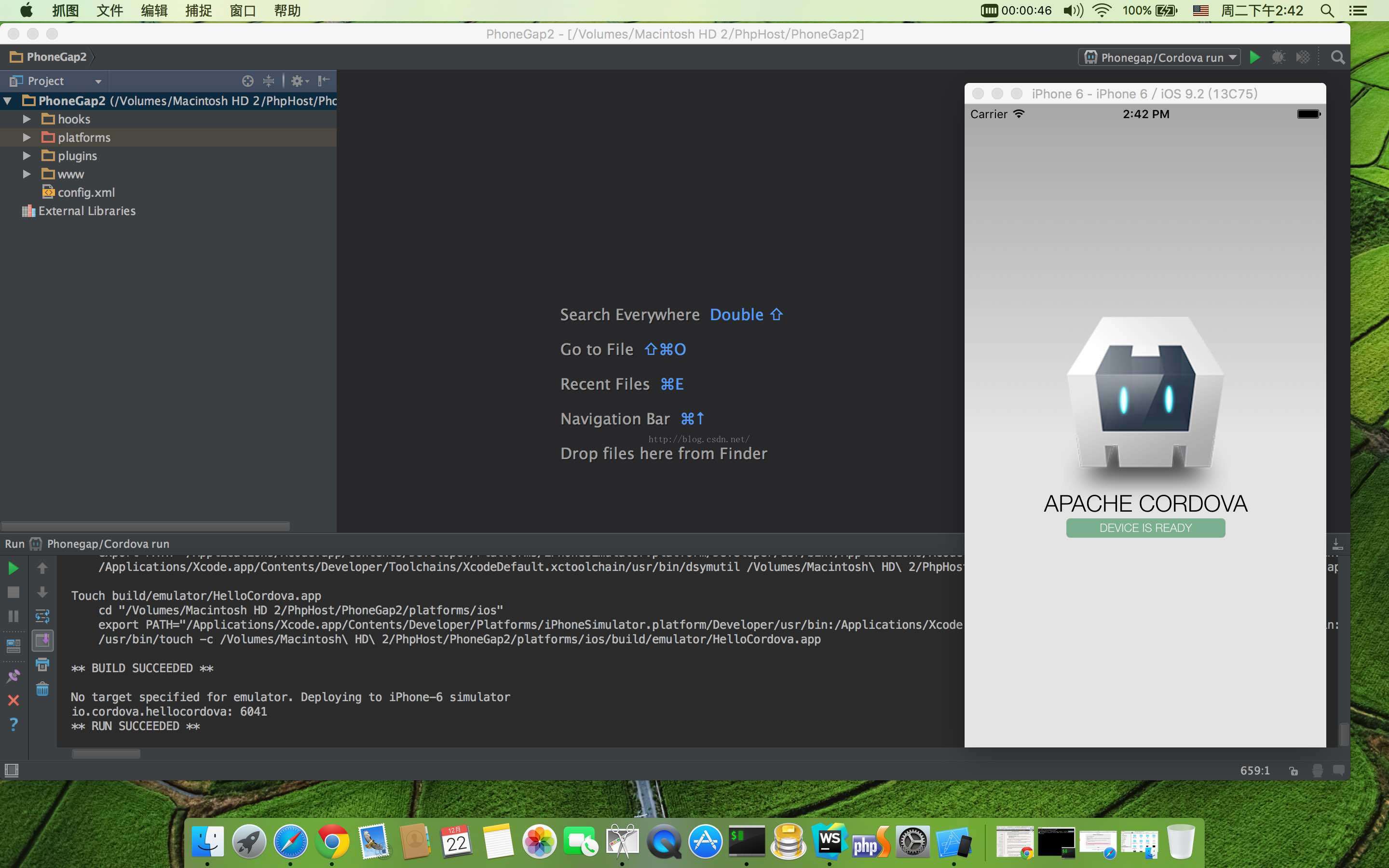
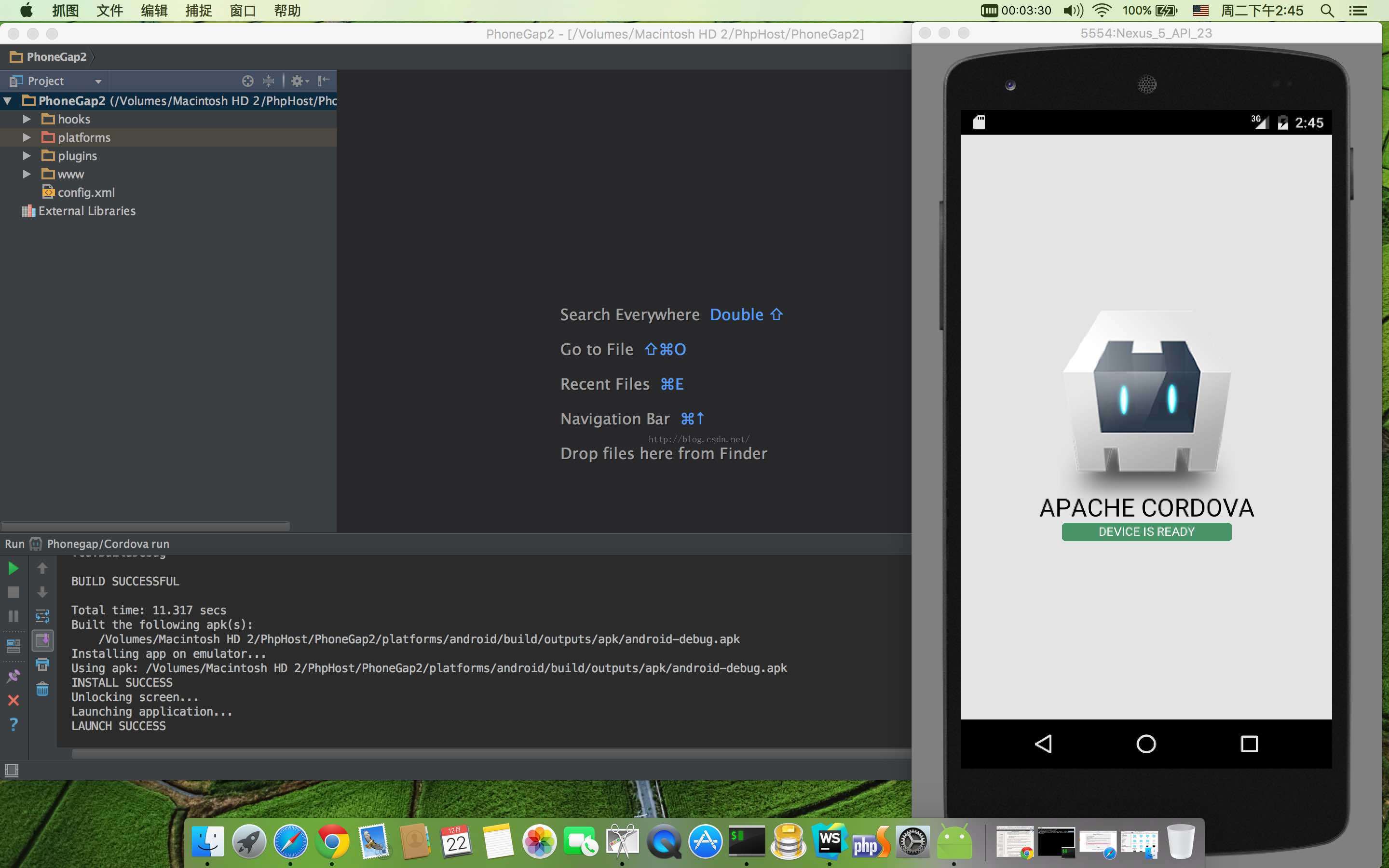
點選 Run 就可以分別在iOs,和Android上模擬了。
給開發的應用簽名:
iOS平臺
先說簡單的,給iOs平臺簽名,可以在 /您的專案路徑/platforms/ ios/ 下面找到一個 “專案名.xcodeproj”檔案,雙擊用XCode開啟,在Xcode的build setting裡設定分發簽名,然後在選單選擇Product/Build,就可以在左邊樹圖最下面找到Products/你的專案名稱.app 檔案,這個就是最終可以釋出的app檔案。
Android平臺
在WebStorm點選執行後,WebStorm就會在專案的platforms/android/build/outputs/apk 資料夾裡生成android-debug.apk,android-debug-unsigned.apk,android-debug-unaligned.apk檔案。這些都是沒有經過簽名的檔案,需要簽名才能釋出。
1.先生成一個keystore:
開啟終端,輸入:cd /library/java/home/bin/
然後輸入:
keytool -genkey -v -keystore android.keystore -alias android -keyalg RSA -validity 20000 -keystore /Users/你的使用者名稱/android.keystore
紅色部分可根據具體專案修改相應的名稱。
回車後,就在/Users/你的使用者名稱/ 下生成了一個android.keystore 檔案。
2.在WebStorm裡建立兩個擴充套件命令工具:
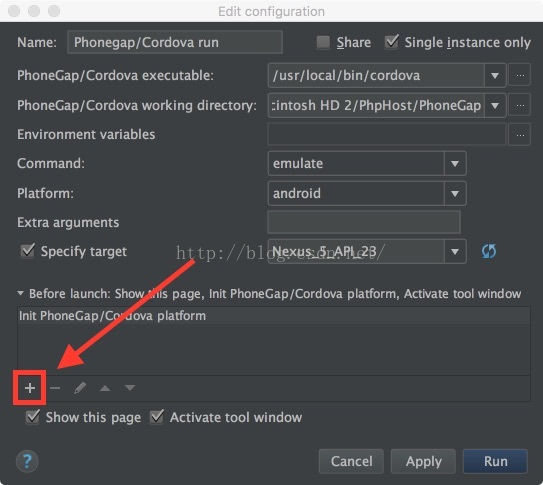
a: 開啟WebStorm選單的Run/Edit Configurations,如下圖所示:點選 “+”選擇“Run External tool"新增擴充套件命令。
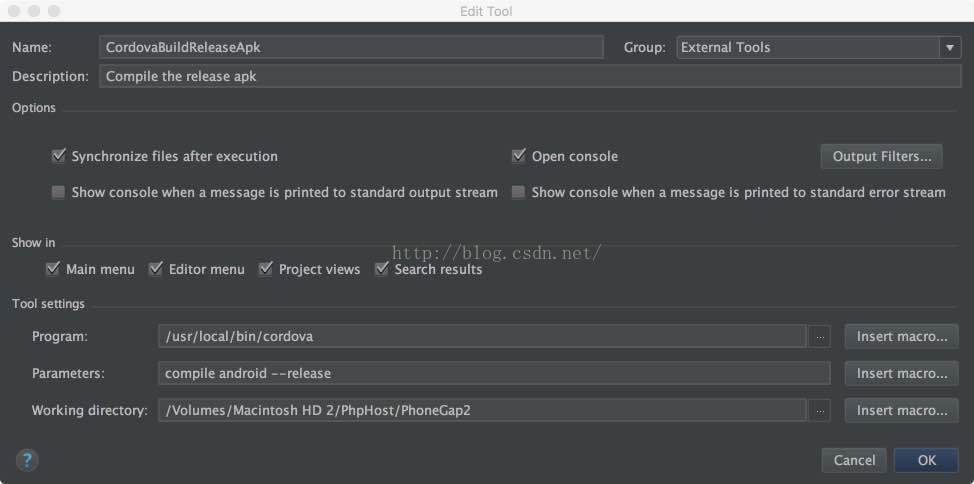
配置如上圖所示的命令和引數,執行這個命令就會在apk資料夾下生成:android-release-unsigned.apk
用同樣的方法再建立一個擴充套件命令:
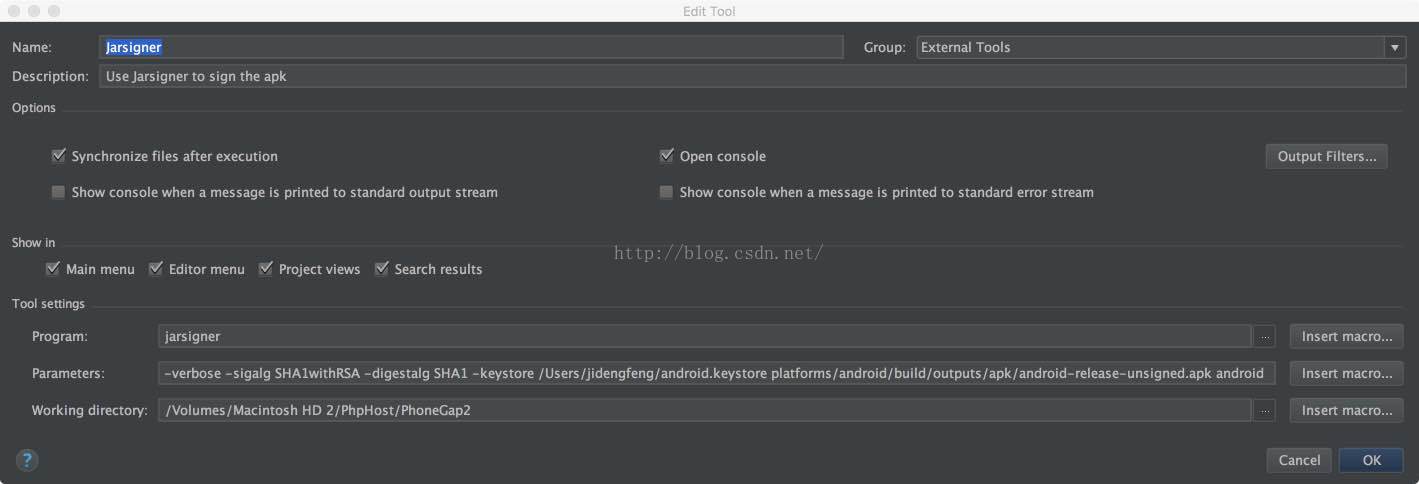
這次將使用jarsigner命令和剛才建立的android.keystore來為android-release-unsigned.apk簽名,
如上圖所示:
Program上填:jarsigner
Parameters上填:
-verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore /Users/您的使用者名稱/android.keystore platforms/android/build/outputs/apk/android-release-unsigned.apk android紅色部分根據自己專案的要求填寫。最後紅色的android是keystore的別名。
Working directory:填當前的專案路徑。
執行這個擴充套件命令後,android-release-unsigned.apk雖然名字不變,但已經是簽過名的檔案了,可以對外發布了。
這些擴充套件命令可以用滑鼠右鍵點選WebStorm左邊專案的樹圖,然後找到External tools,分別執行,非常方便。