windows環境下搭建vue+webpack的開發環境
前段時間一直在斷斷續續的看vue的官方文件,後來就慢慢的學習搭建vue的開發環境,已經有將近兩週了,每到最後一步的時候就會報錯,搞的我好鬱悶,擱置了好幾天,今天又接著搞vue的開發環境,終於成功了。我要把我所參考的文件和實際遇到的問題分享給大家。由於本人也是初級菜鳥一枚,如果有錯誤,還望諒解指正。下面言歸正傳:
所參考的文件連結:http://blog.csdn.net/syyling/article/details/52004892
http://www.cnblogs.com/ixxonline/p/6007885.html (i笑笑Online的部落格)
http://www.cnblogs.com/ganmy/p/6029774.html
http://www.imooc.com/qadetail/184021?t=276040
前言,做專案的時候我用git比較多,所以我是首先安裝的git,他的右鍵git bash here定位比cmd的命令列要準確,接下來的命令都是利用git的git bash here。
1、首先,vue.js是一種前端框架,一般利用vue建立專案是要搭配webpack專案構建工具的,而webpack在執行打包壓縮的時候是依賴node.js的環境的,所以,要進行vue專案的開發,我們首先要安裝node.js。node.js的官方地址為:https://nodejs.org/en/download/
2、安裝完node之後,就要安裝cnpm,由於許多npm包都是在國外,安裝起來特別慢,所以我們這裡利用淘寶的映象伺服器,來對我們依賴的module進行安裝。
安裝命令為:npm install -g cnpm --registry=https://registry.npm.taobao.org 之後回車等待命令
3、接著安裝全域性的vue-cli腳手架,用於幫助搭建所需的模板框架
命令為:cnpm install -g vue-cli,回車,等待安裝
安裝完後,可以輸入vue,然後回車,如果出現vue的資訊,則說明安裝成功了。
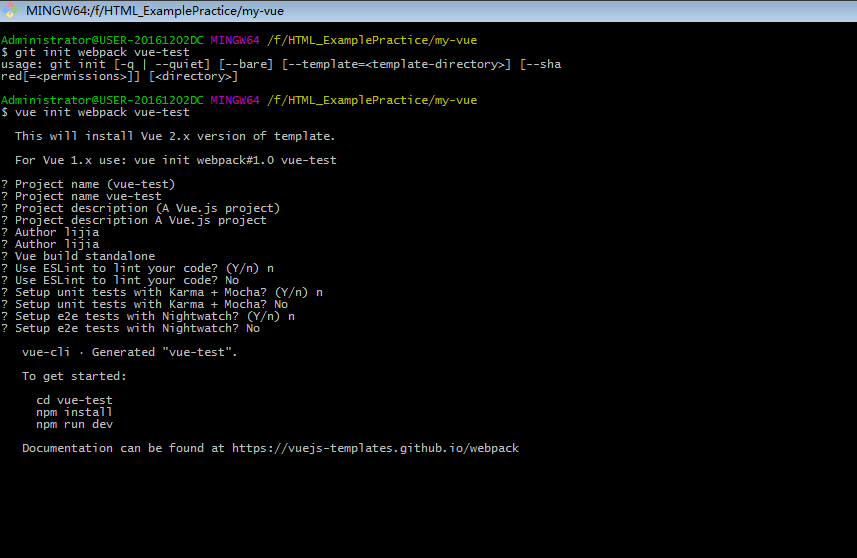
4、緊接著,就該建立專案了,自己找一個合適的地方,新建一個專案資料夾,根據自己的需要命名,我的命名為 my-vue,然後,開啟此資料夾,右鍵git bash here,定位到此資料夾,輸入:vue init webpack my-vue(專案資料夾名),回車,等待一小會兒,依次出現‘git’下的項,可按下圖操作:

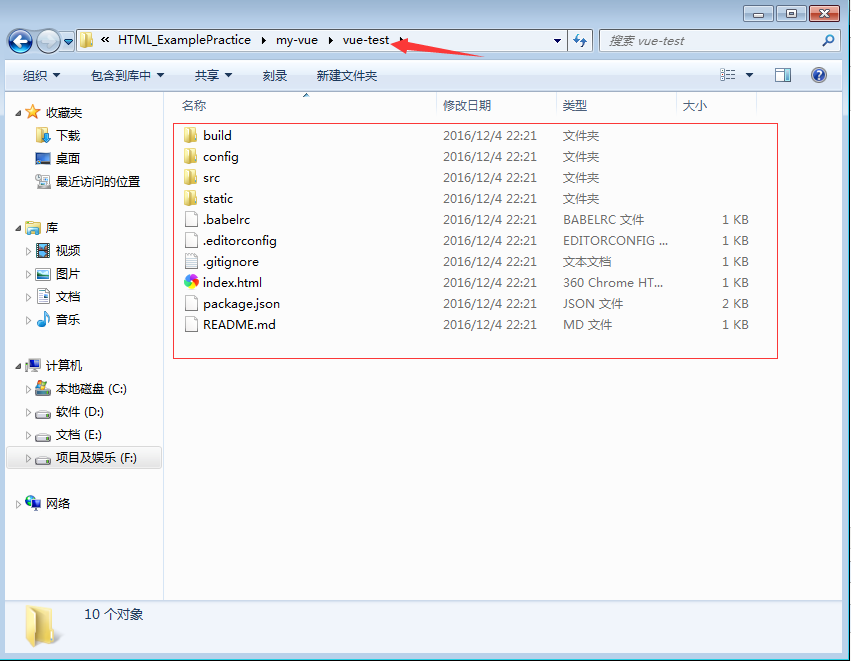
此時,觀察my-vue的資料夾下又多了一個vue-test資料夾,這個就是vue專案的資料夾,如圖所示:

5.之後通過命令:cd vue-test 進入此資料夾,在利用命令:cnpm install,回車,等待一小會兒,回到專案資料夾,會發現專案結構裡,多了一個node_modules資料夾(該檔案裡的內容就是之前安裝的依賴)。
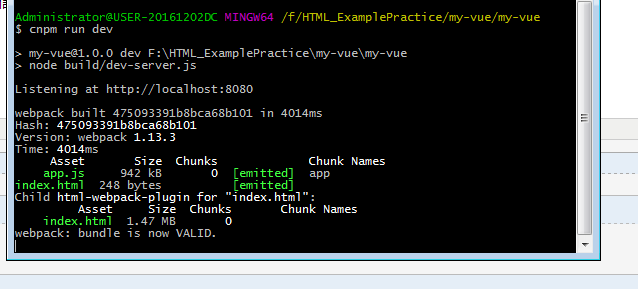
6、在命令列裡繼續輸入 cnpm run dev來測試環境是否搭建成功,如果出現如下圖說明成功了:

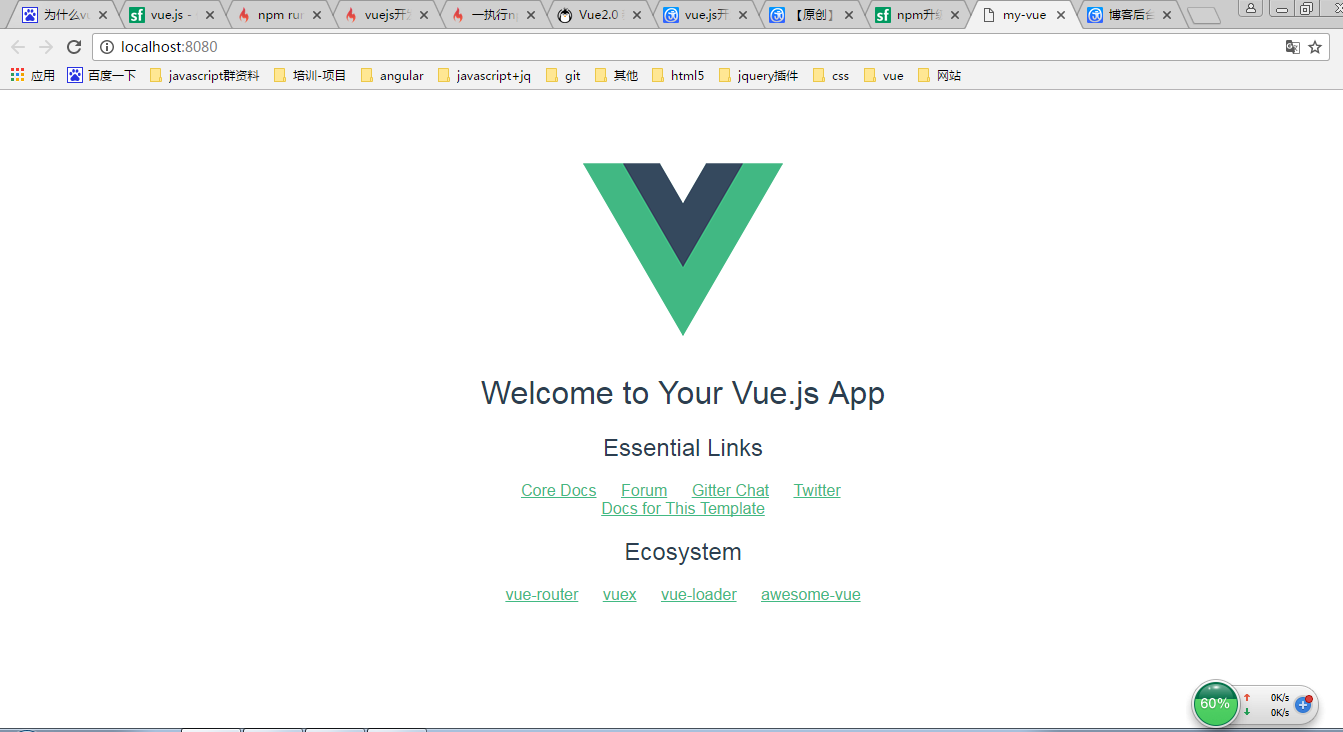
在瀏覽器裡輸入localhost:8080就可以檢視頁面如下:

但是,,,,一出現但是,就有可能是壞情況了,我到最後一步的時候,執行 cnpm run dev的時候,就出現了錯誤,錯誤資訊類似下圖的資訊:

,它提示npm應該更新到3.0.0版本,所以我從網上各種搜怎麼更新npm的版本,關於版本更新的問題各有說法而且都不怎麼起作用,依然是執行不成功,最終找到了一種辦法,按照之前安裝node 的相同的路徑,重新下載一個最新版本的node安裝,這個辦法簡單暴力。究其原因,是因為我將node的配置檔案的registry配成了國內某映象,然而國內某映象未做到最新版本同步,仍保持在了4.4.7,而其對應的很多npm 安裝包也並非最新,所以導致安裝失敗, 無法找尋到某些包的最新版本。所以重新安裝是最好的解決辦法了。重新安裝完後,再執行cnpm run dev的時候就成功了。。至此,我的vue+webpack環境搭建終於大功告成了。
