HTML-通過點選網頁上的文字彈出QQ新增好友頁面
阿新 • • 發佈:2019-01-23
在網上參考了部分方法,綜合了一下。
發現有2中方式:
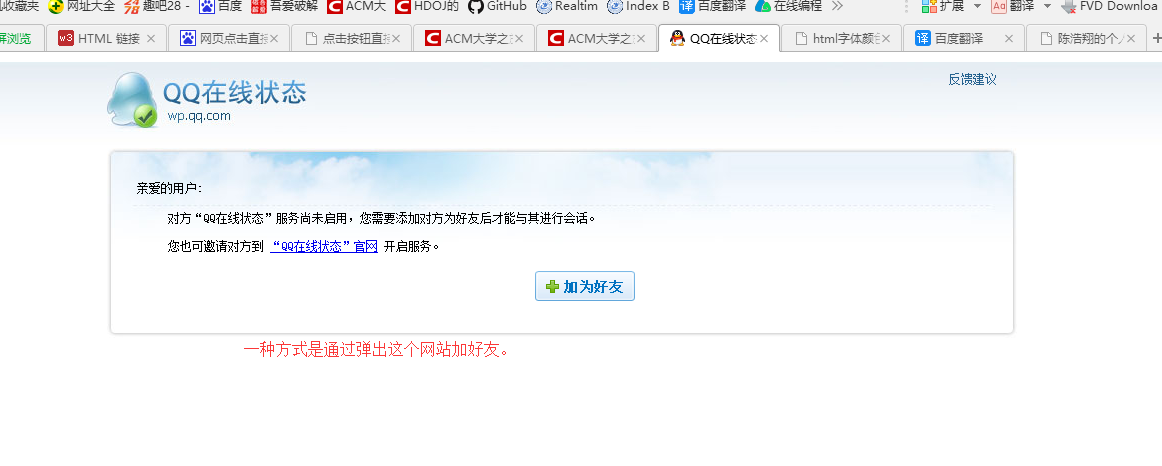
第一種是不能直接彈出新增介面的,只能彈出網頁,再通過網頁中的新增好友才能新增:

彈出的網頁是這樣的(我是寫成在新的網頁中開啟)
現在看實現的程式碼:
<html>
<body>
<a href="http://shang.qq.com/email/stop/email_stop.html?qq=619699629
&sig=a1c657365db7e82805ea4b2351081fc3ebcde159f8ae49b1&tttt=1"
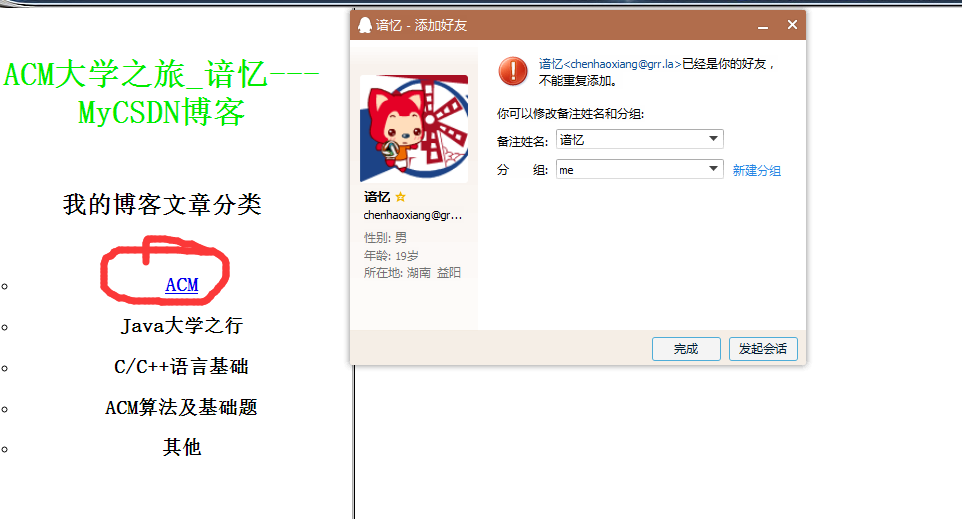
target="_blank"><span 現在來看第二種方法,直接彈出新增介面的:
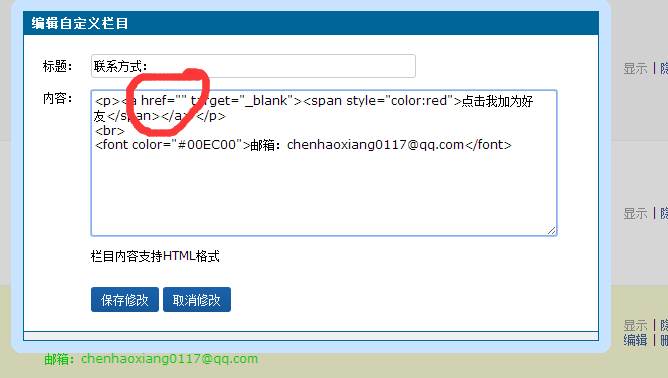
貌似在CSDN的欄目裡面不能實現~
自己用一個網頁測試了一下,是可以的。
<h3><li> <a href="tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=619699629" 然而在CSDN欄目中,貌似自動遮蔽了~
本來儲存了那行程式碼~可是儲存後就沒了~
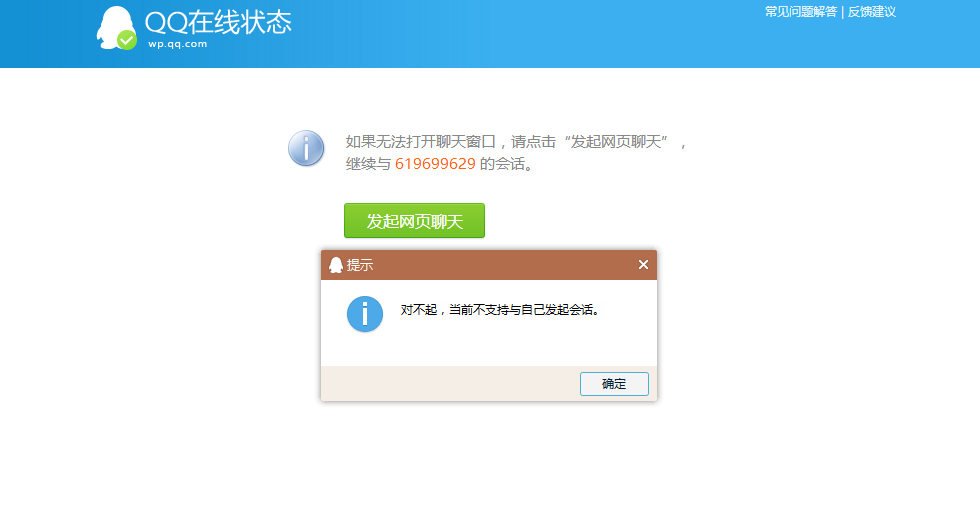
還有一種方法是彈出臨時對話方塊:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=619699629&site=qq&menu=yes">點這裡給我發訊息</a>效果:
我因為是自己的QQ線上~~~彈不出~不過你們可以在我的欄目:聯絡方式看到,試一試的