Core Graphics核心繪圖 ( 三) --貝塞爾曲線
阿新 • • 發佈:2019-01-23
1)UIBezierPath(貝塞爾曲線)
在自定義View的時候,可以使用貝塞爾曲線(UIBezierPath)類來實現直線和曲線的繪製和渲染,起初是使用貝塞爾曲線是定義路徑的幾何形狀。貝塞爾曲線可以定義矩形、橢圓和圓形等簡單形狀或者是融合直線和曲線的多邊形,並且可以呼叫該類中的一些方法在當前上下文中渲染定義完的路徑形狀。
1:畫矩形
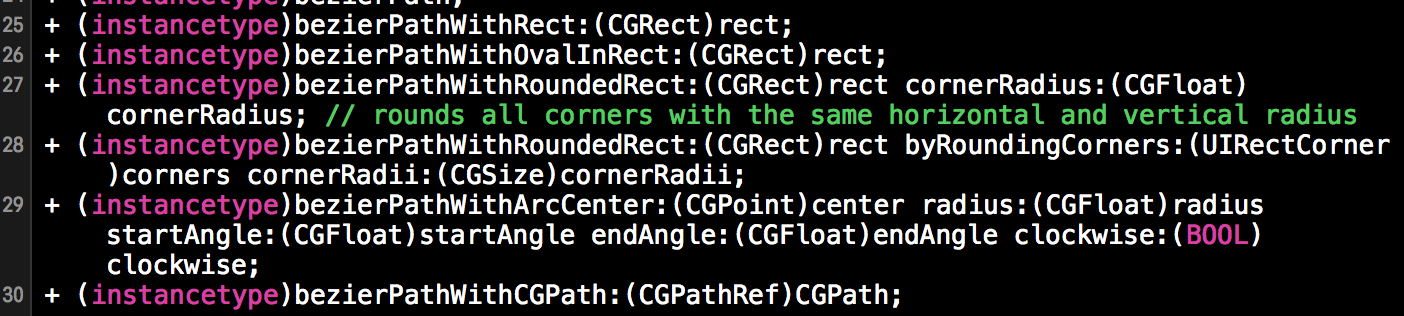
+(instancetype)bezierPathWithRect:(CGRect)rect;
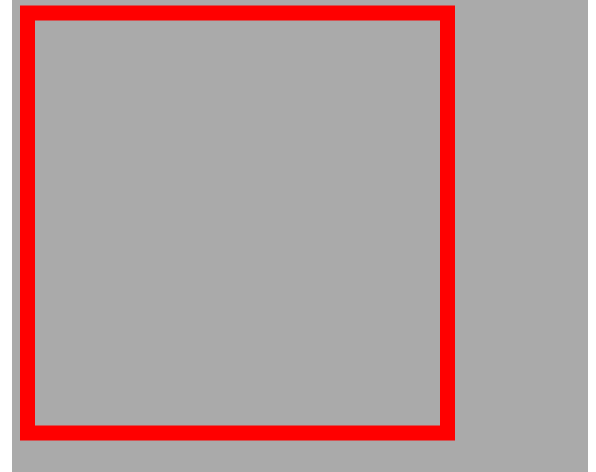
rect: 矩形的Frame- (void)myBezierPathWithRect:(CGRect)rect{
[[UIColor 效果:
2:畫矩形&&圓角矩形
(instancetype)bezierPathWithRoundedRect - (void)myBezierPathWithRoundedRect:(CGRect)rect {
[[UIColor redColor] setStroke];
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(10, 10, 200, 200)
cornerRadius:40];
bezierPath 效果:
3畫矩形(部分圓角的矩形)
+(instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
rect: 需要畫的矩形的Frame
corners: 哪些部位需要畫成圓角
cornerRadii: 圓角的Size-(void)myNewBezierPathWithRoundedRect:(CGRect)rect{
[[UIColor redColor] setStroke];
// 新建一個bezier物件,此物件用於繪製一個部分圓角的矩形,左上、右下
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(10, 10, 280, 280)
byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight
cornerRadii:CGSizeMake(10, 10)];
// 設定線寬度
bezierPath.lineWidth = 10;
// 開始繪製
[bezierPath stroke];
}4:畫圓弧
+(instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
center: 圓心座標
radius: 圓的半徑
startAngle: 繪製起始點角度
endAngle: 繪製終點角度
clockwise: 是否順時針 - (void)myBezierPathWithArcCenter{
[[UIColor redColor] setStroke];
// 新建一個bezier物件,此物件用於繪製一個圓弧
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(150, 150)
radius:110
startAngle:0
endAngle:M_PI_2
clockwise:NO]
// 設定線寬度
bezierPath.lineWidth = 10;
// 開始繪製
[bezierPath stroke];
}4:畫圓,內切圓
+(instancetype)bezierPathWithOvalInRect:(CGRect)rect;
rect: 矩形的Frame [[UIColor redColor] setStroke];
// 新建一個bezier物件,此物件用於繪製內切圓,需要傳入繪製內切圓的矩形的Frame
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(10, 10, 280, 280)];
// 設定線寬度
bezierPath.lineWidth = 10;
// 設定線兩頭樣式
bezierPath.lineCapStyle = kCGLineCapRound;
// 開始繪製
[bezierPath stroke];