web前端字型規範
對於設計稿的解析中,肯定是有些設計稿有特殊的字型,而這些字型可能只有設計師才有,或者只有前端拓展了系統字型檔才能顯示器正確效果。但對於前端頁面的終極使用者,他們可能系統沒有這些字型,那麼對於這些特殊字型究竟該如何處理?
本文通過與設計,產品,前端的統一溝通,達成共識如下。請各個前端 按照這個原則去對應的解析實現設計ui效果。
界限劃定
首先我們的前提是針對常規正文,大篇幅文字的字型,而非標題、活動頁、特效頁的部分特殊字。對於前者我們是用css程式碼限定font-family,或者webfont解決實現;對於後者通過切圖實現。
其中特別說明:Open Sans 的中文字型在 Mac 上效果不錯,微軟雅黑的中文字型在 Windows 上效果不錯。
一 解決方案–具體規範
自帶字型(推薦)
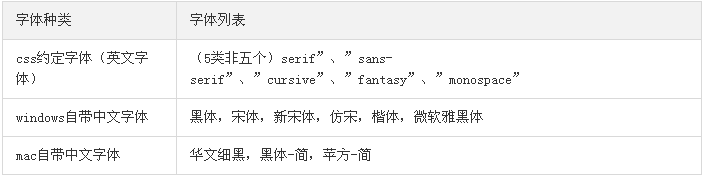
使用者系統中自帶的字型,不需要任何特殊支援的,這類也被成為web安全字型。這部分設計師可以大膽去採用,但是一個專案中的正文也是建議控制在一種常規字型,建議body裡定義預設正文字型列表,而不是每個部分都需要單獨檢視字型定義字型。css約定了五種都會支援的字型,另外不同系統也會支援不同的字型,彙總如下表格。
注意事項:特別的針對font-family說明下,font-family屬性是多種字型的名稱,作為一個”應變”制度,以確保瀏覽器/作業系統之間的最大相容性。如果瀏覽器不支援的第一個字型,它嘗試下一個的字型。你想要的字型型別如果瀏覽器找不到,它會從通用的字型型別中找到與你相似的.程式碼語法如下:
body{font-family:"Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif;}@font-face實現webfont(不推薦)
@font-face 介紹
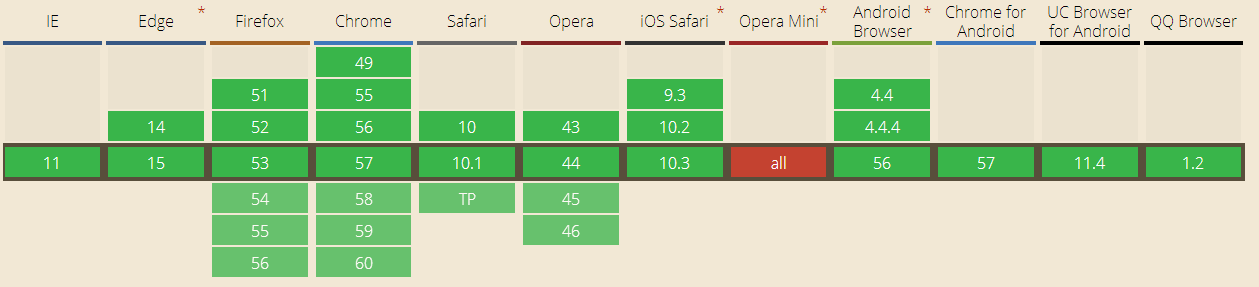
@font-face是css中的一個功能模組,用於實現網頁字型多樣性(設計者可隨意指定字型,不需要考慮瀏覽者電腦上是否安裝)。主要是把自己定義的Web字型嵌入到你的網頁中,隨著@font-face模組的出現,我們在Web的開發中使用字型不怕只能使用Web安全字型。語法具體相容見下圖(資料統計來自於can i use):Internet Explorer 9, Firefox, Opera,Chrome, 和 Safari支援@font-face 規則.但是, Internet Explorer 9 只支援 .eot 型別的字型, Firefox, Chrome, Safari, 和 Opera 支援 .ttf 與.otf 兩種型別字型.注意: Internet Explorer 8 及更早IE版本不支援@font-face 規則.
@font-face檔案
由於網頁中使用的字型型別,也是各瀏覽器對字型型別有不同的支援規格。 字型格式型別主要有幾個大分類:TrueType、Embedded Open Type 、OpenType、WOFF 、SVG。
TrueType(.ttf):Windows和Mac系統最常用的字型格式,其最大的特點就是它是由一種數學模式來進行定義的基於輪廓技術的字型,這使得它們比基於向量的字型更容易處理,保證了螢幕與列印輸出的一致性。同時,這類字型和向量字型一樣可以隨意縮放、旋轉而不必擔心會出現鋸齒。
Embedded Open Type(.eot):EOT是嵌入式字型,是微軟開發的技術。允許OpenType字型用@font-face嵌入到網頁並下載至瀏覽器渲染,儲存在臨時安裝資料夾下。
OpenType(.otf):OpenType是微軟和Adobe共同開發的字型,微軟的IE瀏覽器全部採用這種字型。致力於替代TrueType字型。
WOFF–WebOpen Font Format (.woff):WOFF(Web開發字型格式)是一種專門為了Web而設計的字型格式標準,實際上是對於TrueType/OpenType等字型格式的封裝,每個字型檔案中含有字型以及針對字型的元資料(Metadata),字型檔案被壓縮,以便於網路傳輸。
SVG:SVG是由W3C制定的開放標準的圖形格式。SVG字型就是使用SVG技術來呈現字型,還有一種gzip壓縮格式的SVG字型。
補充瀏覽器對字型檔案的支援情況
瀏覽器 支援型別 IE6,7,8 僅支援 Embedded OpenType(.eot) 格式 Firefox 3.5 支援 TrueType、OpenType(.ttf, .otf) 格式 Firefox 3.6 支援 TrueType、OpenType(.ttf, .otf) 及 WOFF 格式 Chrome,Safari,Opera 支援 TrueType、OpenType(.ttf, .otf) 及 SVG Font(.svg) 格式
字型檔案:找到系統中的字型檔案,提供給前端,最好是ttf格式的。一般路徑如下:C:\Windows\Fonts;mac系統下字型路徑/System/Library/Fonts。
二 其他站點資訊採集
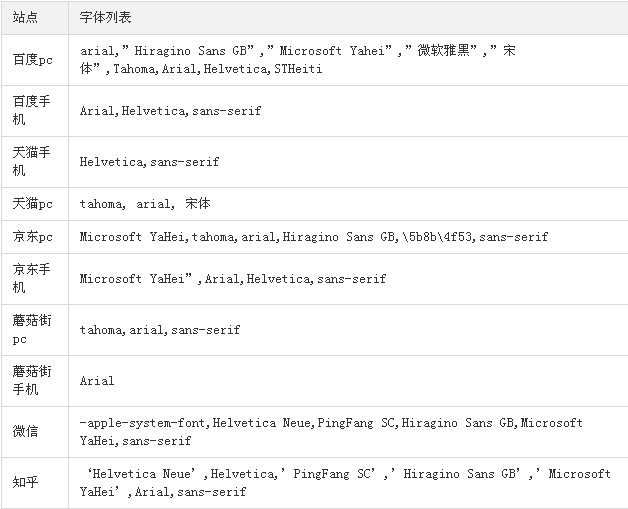
為了更好的理解這方面,我們採集了以下專案的字型規定情況(無一例外,正文字型都是繼承來自body定義的font-family).
綜上最終推薦參考字型:
pc端: “Microsoft Yahei”,”微軟雅黑”,”宋體”,Tahoma,Arial,Helvetica,STHeiti
手機端:Arial,Helvetica,sans-serif
版權問題,設計以及其他相關部門可以使用的字型如下,避免不必要的版權問題。(參考設計梳理)
系統內建字型,windows、mac系統下的內建的字型,
開源字型:思源黑體,文鼎開放黑體等
可免費商用的字型,站酷高階黑、站酷快樂體、方正黑體等。
已購買版權的字型:方正正黑簡體、方正正大黑簡體、方正尚酷簡體
如果你依然在程式設計的世界裡迷茫,不知道自己的未來規劃,可以加入高階程式設計師群:731771211 裡面可以與大神一起交流並走出迷茫。小白可進群免費領取學習資料,看看前輩們是如何在程式設計的世界裡傲然前行。