Android 動畫學習(一)之View Animation
阿新 • • 發佈:2019-01-24
Android動畫初步
動畫(Animation)在我們日常的Android開發工作當中使用得較為頻繁,尤其對於Android遊戲這個動畫的集合體,掌握動畫開發的重要性毋庸置疑。同樣的,在Android應用開發中我們也經常使用動畫效果來提升APP使用者體驗,比如應用中的圖片的旋轉,頁面和頁面之間的淡入淡出、左右漸入漸出切換效果等等。那從今天開始我們將進入Android 動畫的學習階段,我將帶領大家學習並實現一些比較炫的動畫效果。動畫的分類
Android FrameWork向開發人員提供了豐富的API用於實現各種各樣的動畫效果,而若要對動畫分類,一般可將Android動畫分為以下兩類的動畫系統:View Animation
View Animation動畫系統又可以分類成Tween Animation 和Frame Animation:Tween Animation
Tween Animation是Android系統比較老的一種動畫系統,它的特點是通過對場景裡的物件不斷做影象變換(漸變、平移、縮放、旋轉)產生動畫效果,且這種動畫只適用於View物件。Frame Animation
Frame Animation也是常用到的動畫,它的原理比較簡單,就是將一系列準備好的圖片按照順序播放,形成動畫效果。Property Animation
Property Animation(屬性動畫)是在Android3.0(API 11)之後引入的一種動畫系統,該動畫提供了比View Animation更加豐富、強大和靈活的功能,Android官方推薦開發人員使用該動畫系統來實現動畫。Property Animation的特點是動態地改變物件的屬性從而達到動畫效果。該動畫實現使用於包括View在內的任何物件。初步瞭解了Android各種動畫的分類及特點後,下面我們將一一對這些不同的動畫系統進行深入地學習和分析。
Tween Animation
上面我們瞭解到Tween Animation是Android中比較老的一種動畫系統,且其只能實現對View物件動畫設定,不過其雖然沒有Property Aniamtion功能那麼強大和靈活,但是使用Tween Animation依然能完成我們日常大部分的開發需求。靈活地掌握Tween Animation的使用方法,十分有必要。那Tween Animation實現View的動畫,一般分為以下幾種效果:<!--
* android:interpolator:修飾動畫效果,定義動畫的變化率,可以使存在的動畫效果accelerated(加速),
* decelerated(減速),repeated(重複),bounced(彈跳)等。
* android:fromAlpha="0.0":設定動畫開始時控制元件的透明度,0.0為透明,控制元件不顯示,1.0為不透明,控制元件全部顯示
* android:toAlpha="1.0":設定動畫結束時的控制元件的透明度
* android:duration="2500":設定每一次動畫持續的時間值
* android:repeatCount="5":設定動畫重複的次數
* android:repeatMode="reverse":設定動畫重複的模式,reverse為0.0 -> 1.0 -> 0.0,動畫反覆執行;
* restart為0.0 -> 1.0, 0.0 -> 1.0,動畫每次都重新開始執行
-->
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="2500"
android:repeatCount="5"
android:repeatMode="reverse"
/>/**
* xml檔案載入圖片漸變(Alpha)動畫
*/
Animation mAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation_alpha);/**
* 程式碼建立圖片漸變(Alpha)動畫
* 例項化AlphaAnimation物件:
* mAnimation = new AlphaAnimation(fromAlpha, toAlpha);
* fromAlpha:設定動畫開始時控制元件的透明度,0.0為透明,控制元件不顯示,1.0為不透明,控制元件全部顯示
* toAlpha:設定動畫結束時的控制元件的透明度
*/
Animation mAnimation = new AlphaAnimation(0.0f, 1.0f);ImageView mImageView = (ImageView)findViewById(R.id.view_animation_imageview);
//設定控制元件開始執行動畫
mImageView.startAnimation(mAnimation);
接著實現Scale漸變尺寸伸縮動畫效果,同理,也在res/anim資料夾下建立view_animation_scale.xml,檔案中的程式碼如下:
<!--
* android:fromXScale="0.0":設定動畫開始時X軸方向的縮放起始值。0.0為X軸方向的控制元件縮成一點,1.0為X軸方向的控制元件不縮放
* android:toXScale="1.0":設定動畫結束時X軸方向的縮放結束值。
* android:fromYScale="0.5":設定動畫開始時Y軸方向的縮放起始值。0.0為Y軸方向的控制元件縮成一點,1.0為Y軸方向的控制元件不縮放
* android:toYScale="1.0":設定動畫結束時Y軸方向的縮放結束值
* android:pivotX="100%":動畫相對於物件的X座標的開始位置,當value加了百分號%時(例如80%),則實現相對於控制元件本身
* 的位置而定的,當value是數值時(不加%號),則是指相對於父控制元件的位置而定的,單位是px。
* android:pivotY="80%":動畫相對於物件的Y座標的開始位置,當value加了百分號%時(例如80%),則實現相對於控制元件本身
* 的位置而定的,當value是數值時(不加%號),則是指相對於父控制元件的位置而定的,單位是px。
* android:duration="2500":設定每一次動畫持續的時間值,單位為毫秒(ms)
* android:repeatCount="5":設定動畫重複的次數
* android:repeatMode="reverse":設定動畫重複的模式:
* reverse為0.0 -> 1.0 -> 0.0,動畫反覆執行;
* restart為0.0 -> 1.0, 0.0 -> 1.0,動畫每次都重新開始執行
-->
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.0"
android:toXScale="1.0"
android:fromYScale="0.5"
android:toYScale="1.0"
android:pivotX="100%"
android:pivotY="80%"
android:duration="2500"
android:repeatCount="5"
android:repeatMode="reverse"
/>/**
* xml檔案載入圖片縮放(Scale)動畫
*/
mAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation_scale);Animation mAnimation = null;
/**
* 程式碼建立圖片漸變(Scale)動畫
* mAnimation = new ScaleAnimation(fromX, toX, fromY, toY, pivotXType, pivotXValue, pivotYType, pivotYValue);
* fromX:設定動畫開始時X軸方向的縮放起始值。0.0為X軸方向的控制元件縮成一點,1.0為X軸方向的控制元件不縮放;
* toX:設定動畫結束時X軸方向的縮放結束值;
* fromY:設定動畫開始時Y軸方向的縮放起始值。0.0為Y軸方向的控制元件縮成一點,1.0為Y軸方向的控制元件不縮放;
* toY:設定動畫結束時Y軸方向的縮放結束值;
* pivotXtype:動畫在X軸相對於物件位置型別 ,分為RELATIVE_TO_SELF、RELATIVE_TO_PARENT和ABSOLUTE三種類型:
* 1、RELATIVE_TO_SELF:相對於控制元件自身;
* 2、RELATIVE_TO_PARENT:相對於父控制元件;
* 3、ABSOLUTE:絕對座標;
* pivotXValue:動畫相對於物件的X座標的開始位置;
* pivotYType:動畫在Y軸相對於物件位置型別 ,分為RELATIVE_TO_SELF、RELATIVE_TO_PARENT和ABSOLUTE三種類型;
* pivotYValue:動畫相對於物件的Y座標的開始位置;
*/
//mAnimation = new ScaleAnimation(fromX, toX, fromY, toY)
//mAnimation = new ScaleAnimation(fromX, toX, fromY, toY, pivotX, pivotY)
//mAnimation = new ScaleAnimation(fromX, toX, fromY, toY, pivotXType, pivotXValue, pivotYType, pivotYValue)
mAnimation = new ScaleAnimation(0.0f, 1.0f, 0.5f, 1.0f, Animation.RELATIVE_TO_SELF, 1.0f, Animation.RELATIVE_TO_SELF, 1.0f);
接著實現Translate動畫效果,同理,在res/anim/資料夾下建立view_animation_translate.xml,檔案中的程式碼如下:
<!--
* android:interpolator:修飾動畫效果,定義動畫的變化率,可以使存在的動畫效果accelerated(加速),
decelerated(減速),repeated(重複),bounced(彈跳)等。
* android:fromXDelta="0%"動畫開始執行時X軸方向控制元件的起始位置,當value加%時(例如80%),意思是相對於控制元件的原始位置往右的80%控制元件寬度的位置
* 又例如value為-20%時,意思是相對於控制元件的原始位置往左的20%控制元件寬度的位置。當Value不加%時(例如80),表示相對於
* 控制元件的原始位置往右80個畫素(px)的位置,又如當Value為-20時,即往左20個畫素。
* android:toXDelta="100%"動畫結束執行時X軸方向控制元件的結束位置,Value可以加%,也可以不加%,原理同上
* android:fromYDelta="0%"動畫開始執行時Y軸方向控制元件的起始位置,Value可以加%,也可以不加%,原理同上
* android:toYDelta="100%"動畫結束執行時Y軸方向控制元件的結束位置,Value可以加%,也可以不加%,原理同上
* android:duration="2500"設定每一次動畫持續的時間值
* android:repeatMode="reverse"設定動畫重複的模式,reverse為0% -> 100% -> 0%,動畫反覆執行;
* restart為0% -> 100%, 0% -> 100%,動畫每次都重新開始執行
* android:repeatCount="1"設定動畫重複的次數
* android:startOffset="1000":動畫執行前的延遲時間
* android:fillEnabled="false"當設定為true時,fillAfter和fillBefroe將會都為true,此時會忽略fillBefore和fillAfter兩種屬性
* android:fillAfter="true":當Value為true,表示動畫執行結束後停留在結束後的狀態
* android:fillBefore="false":當Value為false:表示動畫執行結束後回到動畫開始時的狀態
-->
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/bounce_interpolator"
android:fromXDelta="0%"
android:toXDelta="100%"
android:fromYDelta="0%"
android:toYDelta="100%"
android:duration="2500"
android:repeatMode="reverse"
android:repeatCount="1"
android:startOffset="1000"
android:fillEnabled="false"
android:fillAfter="true"
android:fillBefore="true"
/>//xml檔案載入圖片位置位移(Translate)動畫
mAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation_translate);Animation mAnimation = null;
/**
* 程式碼建立圖片位置位移(Translate)動畫
* mAnimation = new TranslateAnimation(fromXType, fromXValue, toXType, toXValue, fromYType,
* fromYValue, toYType, toYValue);
* fromXType:動畫開始執行時在X軸相對於物件位置型別
* fromXValue:動畫開始執行時X軸方向的的起始位置,當位置型別為RELATIVE_TO_SELF時,Value取0.0f~1.0f之間,
* 當位置型別為RELATIVE_TO_PARENT或ABSOLUTE時, Value使用(px)畫素值
* toXType:動畫結束執行時在X軸相對於物件位置型別
* toXValue:動畫結束執行時X軸方向的的結束位置,Value取值方式同上
* fromYType:動畫開始執行時在Y軸相對於物件位置型別
* fromYValue:動畫開始執行時Y軸方向的的起始位置,Value取值方式同上
* toYType:動畫在結束執行時在Y軸相對於物件位置型別
* toYValue:動畫結束執行時Y軸方向的的結束位置,Value取值方式同上
*/
//mAnimation = new TranslateAnimation(fromXDelta, toXDelta, fromYDelta, toYDelta);
mAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 1.0f,
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 1.0f);
接著實現Rotate動畫效果,同理,在res/anim/資料夾下建立view_animation_rotate.xml,檔案中的程式碼如下:
<!--
* android:fromDegrees="-50":動畫開始執行時的控制元件起始狀態的角度;
* android:toDegrees="360":動畫結束執行時的控制元件結束狀態的角度;
* android:pivotX="50%":旋轉動畫的中心點的X軸方向的橫座標,Value加%時,意思是相對於控制元件的原始位置往右方向的50%控制元件寬度的位置為橫座標,
* 若Value為負值(例如-50%),則表示往左方向;當Value為數值時,則代表相對於螢幕的(px)畫素值;
* android:pivotY="50%":旋轉動畫的中心店的Y軸方向的縱座標,原理同上;
* android:startOffset="1000":動畫執行前的延遲時間;
* android:fillAfter="true":當Value為true,表示動畫執行結束後停留在結束後的狀態;
* android:duration="2500":設定每一次動畫持續的時間值,單位為毫秒(ms);
* android:repeatCount="5":設定動畫重複的次數;
* android:repeatMode="reverse":設定動畫重複的模式:
* reverse為0.0 -> 1.0 -> 0.0,動畫反覆執行;
* restart為0.0 -> 1.0, 0.0 -> 1.0,動畫每次都重新開始執行
-->
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="520"
android:toDegrees="3600"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="1000"
android:fillAfter="true"
android:duration="2500"
android:repeatCount="4"
android:repeatMode="reverse"
/>/**
* xml檔案載入圖片旋轉(Rotate)動畫
*/
mAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation_rotate);Animation mAnimation = null;
/**
* 程式碼建立圖片旋轉(Rotate)動畫
* mAnimation = new RotateAnimation(fromDegrees, toDegrees, pivotXType, pivotXValue, pivotYType, pivotYValue);
* fromDegrees:動畫開始執行時的控制元件起始狀態的角度;
* toDegrees:動畫結束執行時的控制元件結束狀態的角度;
* pivotXType:動畫在X軸相對於物件位置型別 ,分為RELATIVE_TO_SELF、RELATIVE_TO_PARENT和ABSOLUTE三種類型:
* 1、RELATIVE_TO_SELF:相對於控制元件自身;
* 2、RELATIVE_TO_PARENT:相對於父控制元件;
* 3、ABSOLUTE:絕對座標;
* pivotXValue:動畫開始執行時X軸方向的的起始位置,當位置型別為RELATIVE_TO_SELF時,Value取0.0f~1.0f之間,當位置型別為RELATIVE_TO_PARENT或ABSOLUTE時,
* Value使用(px)畫素值;
* pivotYType:動畫在Y軸相對於物件位置型別 ,分為RELATIVE_TO_SELF、RELATIVE_TO_PARENT和ABSOLUTE三種類型;
* pivotYValue:旋轉動畫的中心店的Y軸方向的縱座標,原理同上;
*/
//mAnimation = new RotateAnimation(fromDegrees, toDegrees)
//mAnimation = new RotateAnimation(fromDegrees, toDegrees, pivotX, pivotY)
mAnimation = new RotateAnimation(-50f, 360f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
至此我們就實現了Tween Animation中的Alpha、Scale、Translate和Rotate四種動畫效果,那我們就可以根據我們APP的具體需求,定義我們自己的動畫,不過除了單獨使用這些動畫效果外,Android還允許我們使用這幾種動畫裡面的若干種組合成一個動畫集合,從而實現更加炫更加多樣的動畫效果。下面我們也分別使用xml和程式碼來利用動畫集合的方式實現一個圖片飛進飛出的動畫效果,首先也是在res/anim資料夾下建立一個view_animation_set.xml檔案,檔案中的程式碼如下:
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="true"
android:duration="1000"
android:repeatMode="reverse"
android:repeatCount="2"
>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:fillAfter="true"
android:duration="1000"
android:repeatCount="1"
android:repeatMode="reverse"
/>
<scale
android:fromXScale="1.0"
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="1000"
android:repeatCount="1"
android:repeatMode="reverse"
/>
<translate
android:fromXDelta="0%"
android:toXDelta="100%"
android:fromYDelta="0%"
android:toYDelta="100%"
android:fillAfter="true"
android:duration="1000"
android:repeatCount="1"
android:repeatMode="reverse"
/>
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="1000"
android:repeatCount="1"
android:repeatMode="reverse"
/>
</set>/**
* xml檔案載入圖片集合(Set)動畫
*/
mAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation_set);/**
* 程式碼建立圖片集合(Set)動畫
*/
AnimationSet mAnimationSet = new AnimationSet(true);
//定義漸變動畫物件
AlphaAnimation mAlphaAnimation = new AlphaAnimation(1.0f, 0.0f);
mAlphaAnimation.setRepeatCount(1);
mAlphaAnimation.setRepeatMode(Animation.REVERSE);
mAlphaAnimation.setFillAfter(true);
mAlphaAnimation.setDuration(1000);
//定義縮放動畫物件
ScaleAnimation mScaleAnimation = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
mScaleAnimation.setRepeatCount(1);
mScaleAnimation.setRepeatMode(Animation.REVERSE);
mScaleAnimation.setFillAfter(true);
mScaleAnimation.setDuration(1000);
//定義位移動畫物件
TranslateAnimation mTranslateAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, 1.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 1.0f);
mTranslateAnimation.setRepeatCount(1);
mTranslateAnimation.setRepeatMode(Animation.REVERSE);
mTranslateAnimation.setFillAfter(true);
mTranslateAnimation.setDuration(1000);
//定義旋轉動畫物件
RotateAnimation mRotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
mRotateAnimation.setRepeatCount(1);
mRotateAnimation.setRepeatMode(Animation.REVERSE);
mRotateAnimation.setFillAfter(true);
mRotateAnimation.setDuration(1000);
//新增動畫到集合動畫物件中
mAnimationSet.addAnimation(mAlphaAnimation);
mAnimationSet.addAnimation(mScaleAnimation);
mAnimationSet.addAnimation(mTranslateAnimation);
mAnimationSet.addAnimation(mRotateAnimation);
Frame Animation
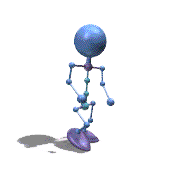
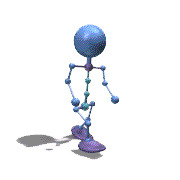
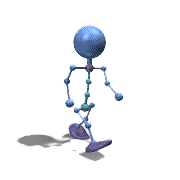
早期的老式電影放映機估計很多人都有所瞭解,它的播放原理就是在電影膠片上有一幅幅固定的畫面,然後在放映的時候通過電機勻速推進切換畫面,畫面在人們視覺差作用下產生連續的動畫效果。這裡我們所要學習的Frame Animation的實現原理和老式電影放映機的播放原理是一樣的,我們通過將一系列準備好的圖片按照順序播放,形成動畫效果,就如同放電影一般。接下來我們就來學習如何在Android中使用Frame Animation,首先我們得準備一系列連續的圖片,如圖下:















上面是一系列小機器人走路的連續圖片,我們將要做的就是將它們一張張勻速連續播放,從而感覺小機器人在走的動畫效果。準備好圖片後,我們就將它們一一組織起來,具體怎麼設定呢?先在專案中的res/drawable/資料夾下建立drawable_animation_robot.xml檔案,檔案中具體程式碼如下:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false"
>
<item android:drawable="@drawable/drawable_animation01" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation02" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation03" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation04" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation05" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation06" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation07" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation08" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation09" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation10" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation11" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation12" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation13" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation14" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation15" android:duration="80"/>
<item android:drawable="@drawable/drawable_animation16" android:duration="80"/>
</animation-list>public class LoadingRobotProgressView extends ImageView {
private AnimationDrawable mAnimationDrawable;
public LoadingRobotProgressView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
public LoadingRobotProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init();
}
public LoadingRobotProgressView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
init();
}
private void init() {
//設定背景
this.setBackgroundResource(R.drawable.drawable_animation_robot);
//獲取當前的背景
mAnimationDrawable = (AnimationDrawable) this.getBackground();
}
/**
* 當進入當前視窗時,開啟動畫
*/
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
mAnimationDrawable.start();
}
/**
* 當離開當前視窗時,關閉動畫
*/
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
mAnimationDrawable.stop();
}
}
觀察上面的效果圖可知,實驗成功。
由於篇幅關係,本片文章就討論Tween Animation 和Frame Animation,下一篇文章我們將學習功能更加強大、靈活的Property Animation,敬請期待! 原始碼下載,請戳下面:
