Hexo+GitHub搭建靜態部落格平臺(三)-Next主題基本使用
部落格網站搭建好後就是為自己的網站設定一個美觀的主題了, hexo 官方提供了許多官方主題,還有許多別人編寫的主題,例如:hexo-theme-jekyll 和 hexo-theme-yilia。還有很多就不一一列舉了,我將介紹也是我在使用的 Next主題 。
一、匯入並使用主題
匯入主題的方式很簡單,有兩種:
- 進入部落格根目錄
/themes/, 執行$git clone ...命令,將主題克隆下來 - 直接將主題下載並解壓到部落格根目錄
/themes/,這種方法沒有版本資訊,也就是隱藏資料夾git
為了簡潔可以將其目錄重新命名為next。配置主題時,我們需要修改部落格根目錄的 _config.yml
theme: landscape改為 theme: 使用主題資料夾名稱就可以了。然後我們就可以正常啟動部落格,來驗證主題是否應用成功了。
注意:修改 theme: 的時候後面必須有一個空格,這是YAML配置的格式要求,在冒號後必須有一個空格,後續將不再贅述。
二、Next主題的使用
在
Hexo中有兩份主要的配置檔案,其名稱都是_config.yml。 其中,一份位於站點根目錄下,主要包含Hexo本身的配置;另一份位於主題目錄下,這份配置由主題作者提供,主要用於配置主題相關的選項。
為了描述方便,在接下來的說明中,將前者稱為站點配置檔案, 後者稱為主題配置檔案。
2.1 主題設定
說明:主題的配置檔案修改時會自動更新,因此無需重啟伺服器。
2.2 選擇 Scheme
Scheme 是 NexT提供的一種特性,藉助於 Scheme,NexT為你提供多種不同的外觀。同時,幾乎所有的配置都可以在 Scheme 之間共用。目前 NexT支援三種 Scheme,其分別是:
Muse- 預設Scheme,這是NexT最初的版本,黑白主調,大量留白Mist-Muse的緊湊版本,整潔有序的單欄外觀Pisces- 雙欄Scheme,小家碧玉似的清新
Scheme 的切換通過更改 主題配置檔案,搜尋 scheme 關鍵字。 你會看到有三行 scheme
scheme 前面註釋 # 去除即可。
2.3 設定語言
編輯 站點配置檔案, 將 language 設定成你所需要的語言。建議明確設定你所需要的語言,例如選用簡體中文,配置如下:
language: zh-Hans目前 NexT支援的語言如以下表格所示:
| 語言 | 程式碼 | 設定示例 |
|---|---|---|
| English | en | language: en |
| 簡體中文 | zh-Hans | language: zh-Hans |
| Français | fr-FR | language: fr-FR |
| Português | pt | language: pt or language: pt-BR |
| 繁體中文 | zh-hk 或者 zh-tw | language: zh-hk |
| Русский язык | ru | language: ru |
| Deutsch | de | language: de |
| 日本語 | ja | language: ja |
| Indonesian | id | language: id |
| Korean | ko | language: ko |
2.4 設定選單
選單配置包括三個部分,第一是選單項(名稱和連結),第二是選單項的顯示文字,第三是選單項對應的圖示。 NexT 使用的是 Font Awesome 提供的圖示, Font Awesome 提供了 600+ 的圖示,可以滿足絕大的多數的場景,同時無須擔心在 Retina 螢幕下 圖示模糊的問題。
編輯 主題配置檔案,修改以下內容:
<1> 設定選單項
設定選單內容, 對應的欄位是 menu。 選單內容的設定格式是:item name: link。其中 item name 是一個名稱,這個名稱並不直接顯示在頁面上,她將用於匹配圖示以及翻譯。
menu:
home: /
archives: /archives
#about: /about
#categories: /categories
tags: /tags
#commonweal: /404.html若你的站點執行在子目錄中,請將連結字首的 / 去掉
NexT 預設的選單項有(標註 ♠ 的項表示需要手動建立這個頁面):
| 鍵值 | 設定值 | 顯示文字(簡體中文) |
|---|---|---|
| home | home: / | 主頁 |
| archives | archives: /archives | 歸檔頁 |
| categories | categories: /categories | 分類頁 ♠ |
| tags | tags: /tags | 標籤頁 ♠ |
| about | about: /about | 關於頁面 ♠ |
| commonweal | commonweal: /404.html | 公益 404 ♠ |
<2> 設定選單項的顯示文字。
在第一步中設定的選單的名稱並不直接用於介面上的展示。Hexo 在生成的時候將使用這個名稱查詢對應的語言翻譯,並提取顯示文字。因為我將語言設定為簡體中文,因此會自動進行翻譯為中文。這些翻譯文字放置在 NexT主題下的 languages/{language}.yml ({language} 為你所使用的語言)目錄中。
以簡體中文為例,若你需要新增一個選單項,比如 something。那麼就需要修改簡體中文對應的翻譯檔案languages/zh-Hans.yml,在 menu 欄位下新增一項:
menu:
home: 首頁
archives: 歸檔
categories: 分類
tags: 標籤
about: 關於
search: 搜尋
commonweal: 公益404
something: 有料<3> 設定選單項的圖示
設定選單項的圖示,對應的欄位是 menu_icons。 此設定格式是 item name: icon name,其中 item name 與上一步所配置的選單名字對應,icon name 是 Font Awesome 圖示的名字。而 enable 可用於控制是否顯示圖示,你可以設定成 false 來去掉圖示。
menu_icons:
enable: true
# Icon Mapping.
home: home
about: user
categories: th
tags: tags
archives: archive
commonweal: heartbeat在選單圖示開啟的情況下,如果選單項與選單未匹配(沒有設定或者無效的 Font Awesome 圖示名字) 的情況下,NexT將會使用 ? 作為圖示。
請注意鍵值(如
home)的大小寫要嚴格匹配
2.5 設定側欄
預設情況下,側欄僅在文章頁面(擁有目錄列表)時才顯示,並放置於右側位置。 可以通過修改 主題配置檔案 中的 sidebar 欄位來控制側欄的行為。側欄的設定包括兩個部分,其一是側欄的位置, 其二是側欄顯示的時機。
<1> 設定側欄的位置
修改 sidebar.position 的值,支援的選項有:
left- 靠左放置right- 靠右放置
sidebar:
position: left<2> 設定側欄顯示的時機
修改 sidebar.display 的值,支援的選項有:
post- 預設行為,在文章頁面(擁有目錄列表)時顯示always- 在所有頁面中都顯示hide- 在所有頁面中都隱藏(可以手動展開)remove- 完全移除
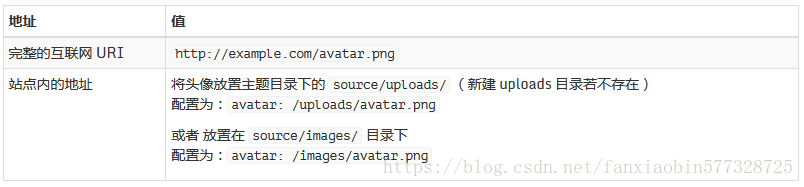
2.6 設定頭像
編輯 主題配置檔案,修改欄位avatar, 值設定成頭像的連結地址。其中,頭像的連結地址可以是:

三、整合常用的第三方服務
3.1 百度統計
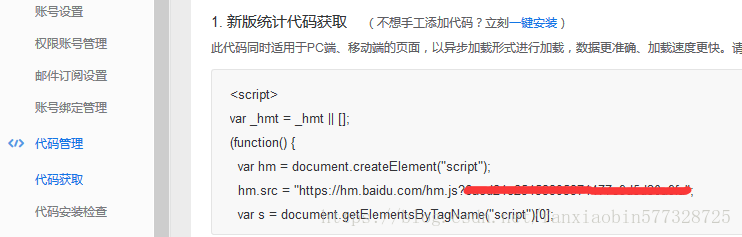
<1> 登入 百度統計, 定位到站點的程式碼獲取頁面
<2> 複製 hm.js? 後面那串統計指令碼 id,如:

<3> 編輯 主題配置檔案, 修改欄位 baidu_analytics 欄位,值設定成你的百度統計指令碼 id。
3.2 閱讀次數統計(LeanCloud)
在註冊完成 LeanCloud 帳號並驗證郵箱之後,我們就可以登入我們的 LeanCloud 帳號,進行一番配置之後拿到 AppID 以及 AppKey 這兩個引數即可正常使用文章閱讀量統計的功能了。
登入 LeanCloud ,然後新建一個 應用 來專門進行部落格的訪問統計的資料操作。新建的 應用 名稱我們可以隨意輸入,即便是輸入的不滿意我們後續也是可以更改的:
我建立的應用的名稱為 fxb_LeanCloud 建立完成之後我們點選新建立的應用的名字來進行該應用的引數配置:

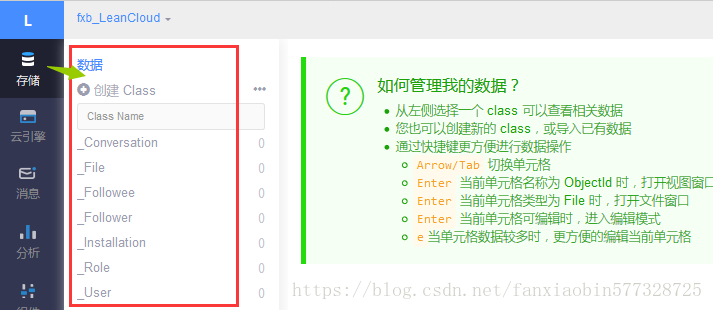
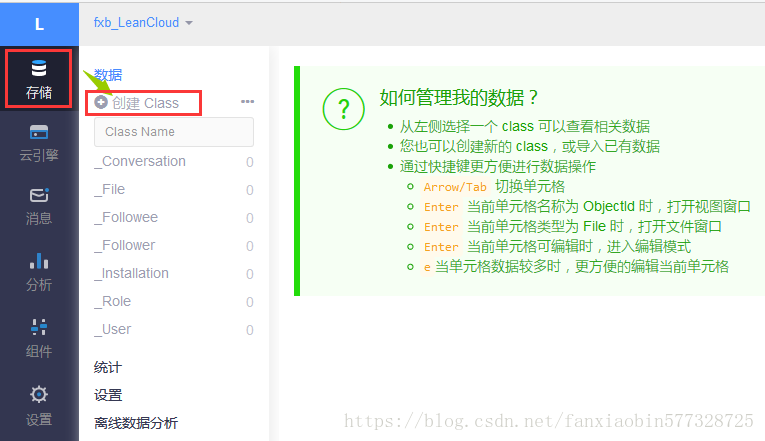
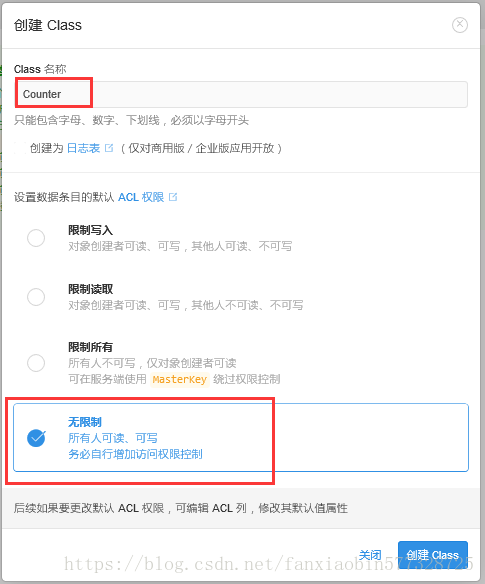
在應用的資料配置介面,左側下劃線開頭的都是系統預定義好的表,為了便於區分我們新建一張表來儲存我們的資料。點選左側右上角的圖示,新建Class:

注意:此處的新建 Class名字必須 為
Counter。

由於
LeanCloud升級了預設的ACL許可權,如果你想避免後續因為許可權的問題導致次數統計顯示不正常,建議在此處選擇無限制。
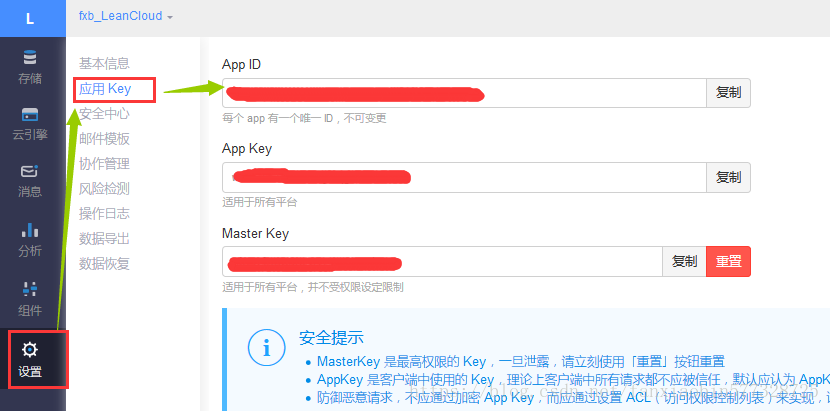
建立完成之後,左側資料欄應該會多出一欄名為 Counter 的欄目。接下來我們獲取應用的 AppID 以及 AppKey ,有了它們,我們就有許可權能夠通過主題中配置好的Javascript程式碼與這個應用的Counter表進行資料存取操作了:

複製 AppID 以及 AppKey 並在 NexT主題 的 _config.yml 檔案中我們相應的位置填入即可,正確配置之後檔案內容像這個樣子:
leancloud_visitors:
enable: true
app_id: ***joaeuuc4h***
app_key: ***E9UJsJpw1o***這個時候重新生成部署Hexo部落格,應該就可以正常使用文章閱讀量統計的功能了。
需要特別說明的是: 記錄文章訪問量的唯一識別符號是文章的釋出日期以及文章的標題,因此請確保這兩個數值組合的唯一性,如果你更改了這兩個數值,會造成文章閱讀數值的清零重計。
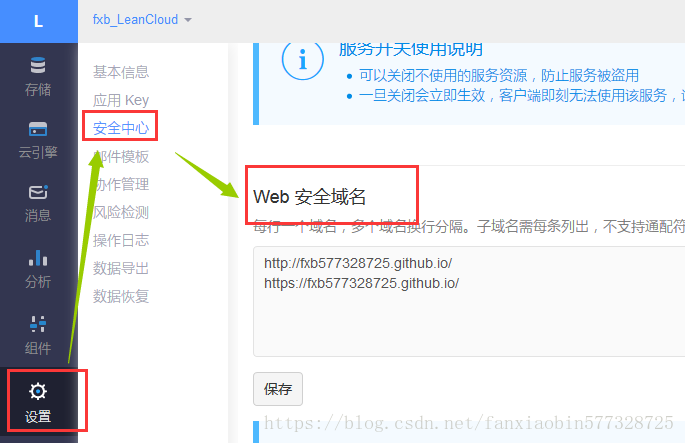
Web安全
因為 AppID 以及 AppKey 是暴露在外的,因此如果一些別有用心之人知道了之後用於其它目的是得不償失的,為了確保只用於我們自己的部落格,建議開啟Web安全選項,這樣就只能通過我們自己的域名才有權訪問後臺的資料了,可以進一步提升安全性。
選擇應用的設定的安全中心選項卡:

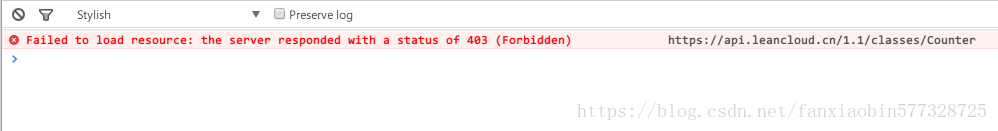
如果你不知道怎麼填寫安全域名而或者填寫完成之後發現部落格文章訪問量顯示不正常,開啟瀏覽器除錯模式,發現如下圖的輸出:

這說明你的安全域名填寫錯誤,導致伺服器拒絕了資料互動的請求,你可以更改為正確的安全域名。
後臺管理
當你配置部分完成之後,初始的文章統計量顯示為0,但是這個時候我們 應用的 Counter 表中並沒有相應的記錄,只是單純的顯示為0而已,當部落格文章在配置好閱讀量統計服務之後第一次開啟時,便會自動向伺服器傳送資料來建立一條資料,該資料會被記錄在對應的應用的 Counter 表中。
3.3 Local Search【本地搜尋】
安裝 hexo-generator-searchdb,在站點的根目錄下執行以下命令:
$ npm install hexo-generator-searchdb --save編輯 站點配置檔案,新增以下內容到任意位置:
search:
path: search.xml
field: post
format: html
limit: 10000編輯 主題配置檔案,啟用本地搜尋功能:
# Local search
local_search:
enable: true3.4 評論系統 - 來必力
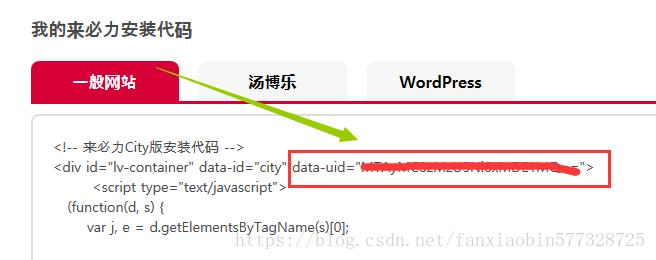
登陸 來必力 獲取你的 LiveRe UID。編輯 主題配置檔案, 編輯 livere_uid 欄位,設定如下:
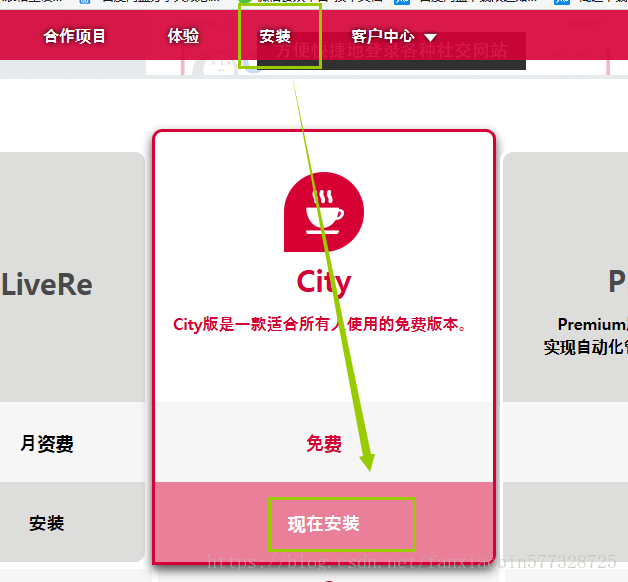
livere_uid: #your livere_uidLiveRe 有兩個版本:
City版:是一款適合所有人使用的免費版本;Premium版:是一款能夠幫助企業實現自動化管理的多功能收費版本。
第一步安裝:

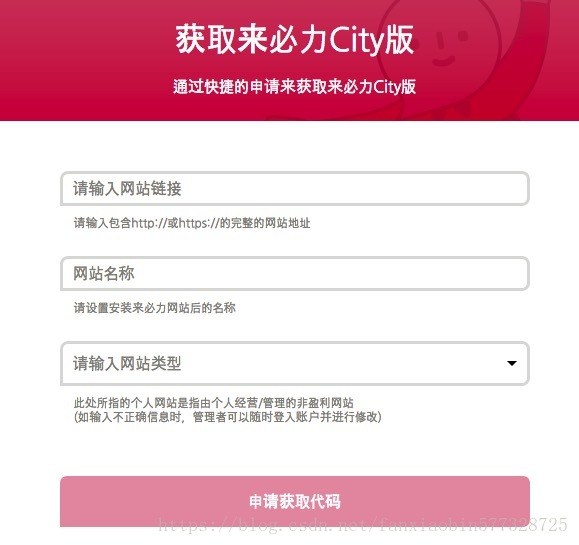
第二步填寫資訊:

第三步獲取UID:

內容分享服務
JiaThis
編輯 主題配置檔案, 新增/修改欄位 jiathis,值為 true。
# JiaThis 分享服務
jiathis: true百度分享
編輯 主題配置檔案,新增/修改欄位baidushare,值為 true。
baidushare:
type: button #百度分享展示的方式button|slide問題待解決:分享服務本地瀏覽正常,部署到GitHub上後失效!
當前解決狀態:
檢視網頁生成網址原始碼,與分享服務提供的原始碼基本一致。但仍無法執行,我將JiaThis或百度分享的程式碼直接貼到hexo生成檔案中也是這種情況。
暫時理解:
可能是JavaScript載入問題導致的,因為其文字載入正常,但是後續出現問題!
解決幫助:next的分享程式碼生成在資料夾:themes → next → layout → _partials → share

