EOS Dapp最後一環--scatter網頁前端開發實踐
我們知道自從移動錢包(TokenPocket,MeetOne, 麥子錢包, EosToken)支援scatter後,Eos Dapp的體驗及便利性提升了少,也是最近Dapp爆熱的一個原因,因而目前Eos Dapp支援Scatter是一個必選項。同時,最近很多夥伴問我Dapp怎麼支援scatter,昨晚有空正好就整理了下形成了hello-eos-scatter這個專案並開源了,希望對大家有用。
新人Eos Dapp開發現狀
目前Eos Dapp很熱,但新人蔘與Dapp開發會遇到以下幾個問題
1)新賬號註冊
目前主流錢包TokenPocket, Meet.One, Hohu錢包都支援付費註冊賬號,一般是採取購買邀請碼的方式。
最近鯨交所whaleex 和meet.one又推出免費註冊賬號活動,因而新賬號註冊已經不算太難了,具體請看
2)Dapp開發資料
下面是我的一些探索整理出來的一些智慧合約例項,大家可以參考參考
github上一些有名的dapp原始碼大家也可以參考
3)Dapp開發環境(js4eos)
對於新人來說,EOS環境搭建不是一個簡單的事,因而Js4eos出來了
Js4eos是一個javascript指令碼,不需要任何eos環境即可編譯部署智慧合約。
4)Dapp網頁前端(hello-eos-scatter)
目前不支援scatter的網頁前端是沒有生命力,因而我開源了hello-eos-scatter專案,算是打通了最後一環
安裝scatter
安裝chrome scatter外掛,並已繫結一個賬號,具體參考
部署hello智慧合約
使用javascript指令碼js4eos,不需要eos任何環境即可編譯部署智慧合約,具體命令操作如下

hello-eos-scatter
hello-eos-scatter是基於React和Scatterjs的網頁前端,能夠非常方便的使用scatter連線使用者,並執行 eos的智慧合約。 大致程式碼如下
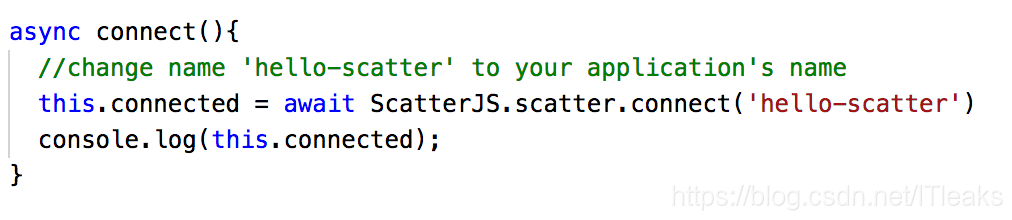
連線scatter

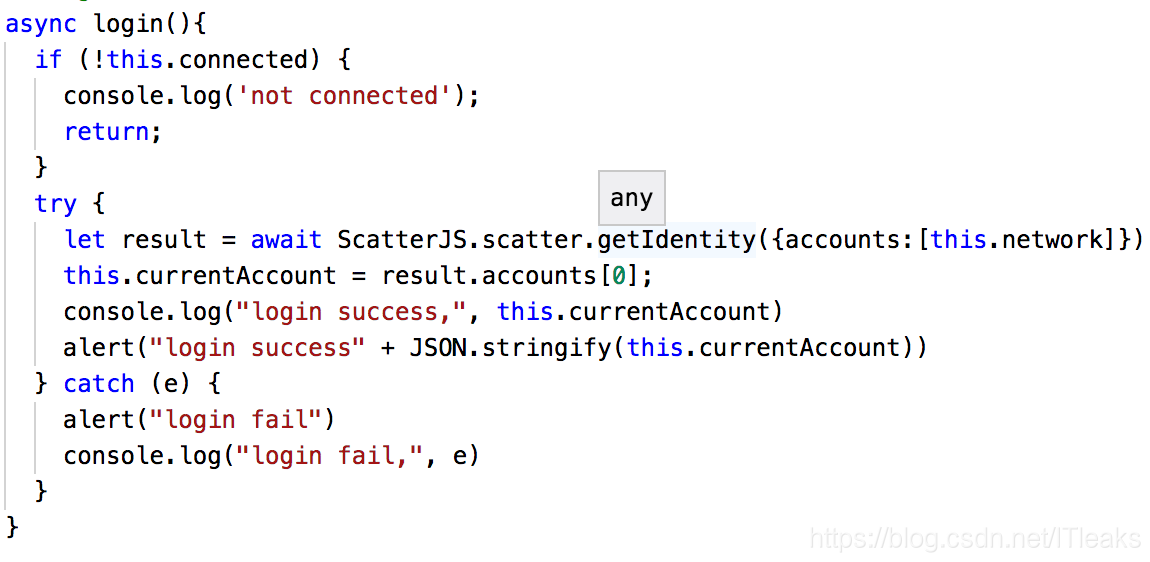
獲取賬號資訊

編譯執行
執行後在chrome瀏覽器輸入localhost:3000, 介面如下。
先點選login, 然後點選transfer就會彈出scatter授權對話方塊

公眾號:區塊鏈斜槓青年

歡迎大家加我微信:itleaks

