百度地圖API 修改起點和終點樣式並刪除點選事件監聽
準備把開發過程中遇到的一些小問題總結一下,大家如果遇到相同問題,也可以拿來參考。
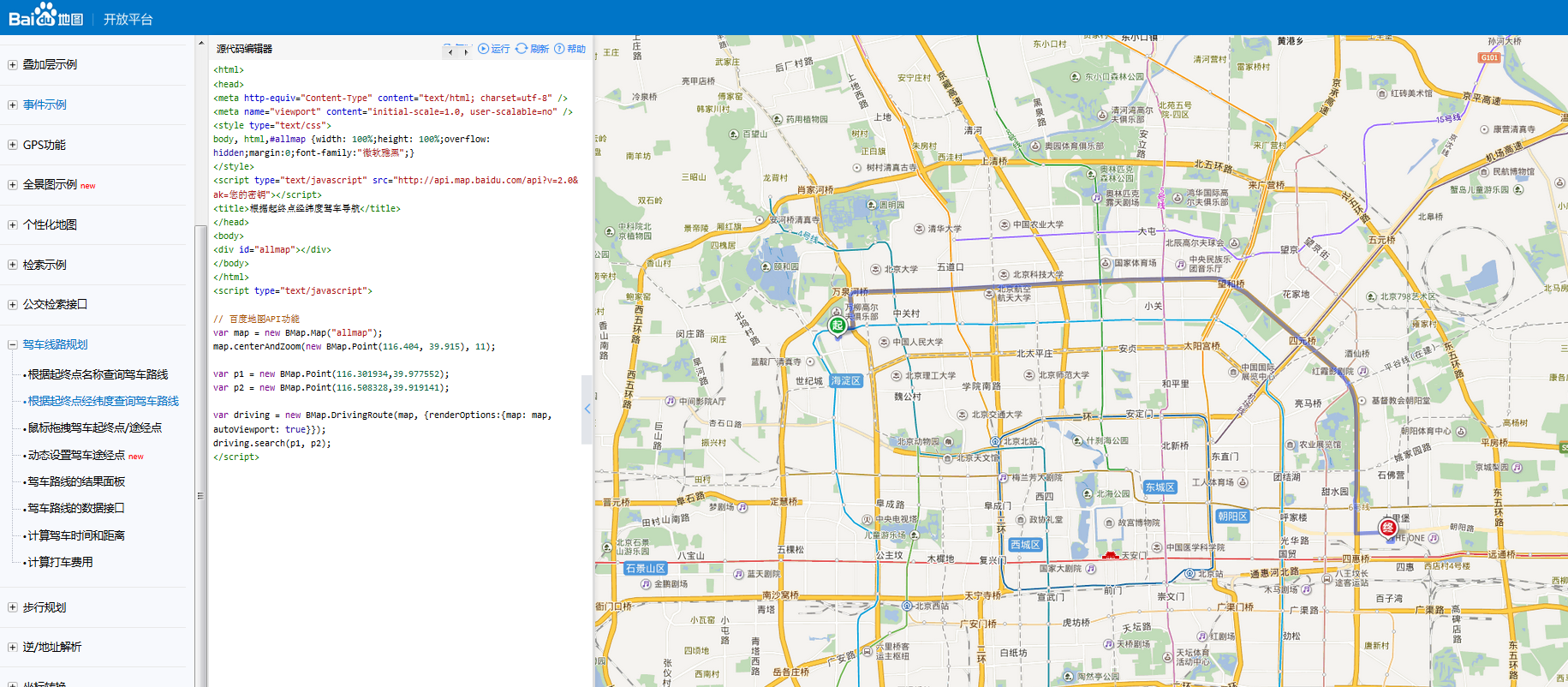
進入百度地圖 http://developer.baidu.com/map/jsdemo.htm#i5_2 中,如下:
修改程式碼
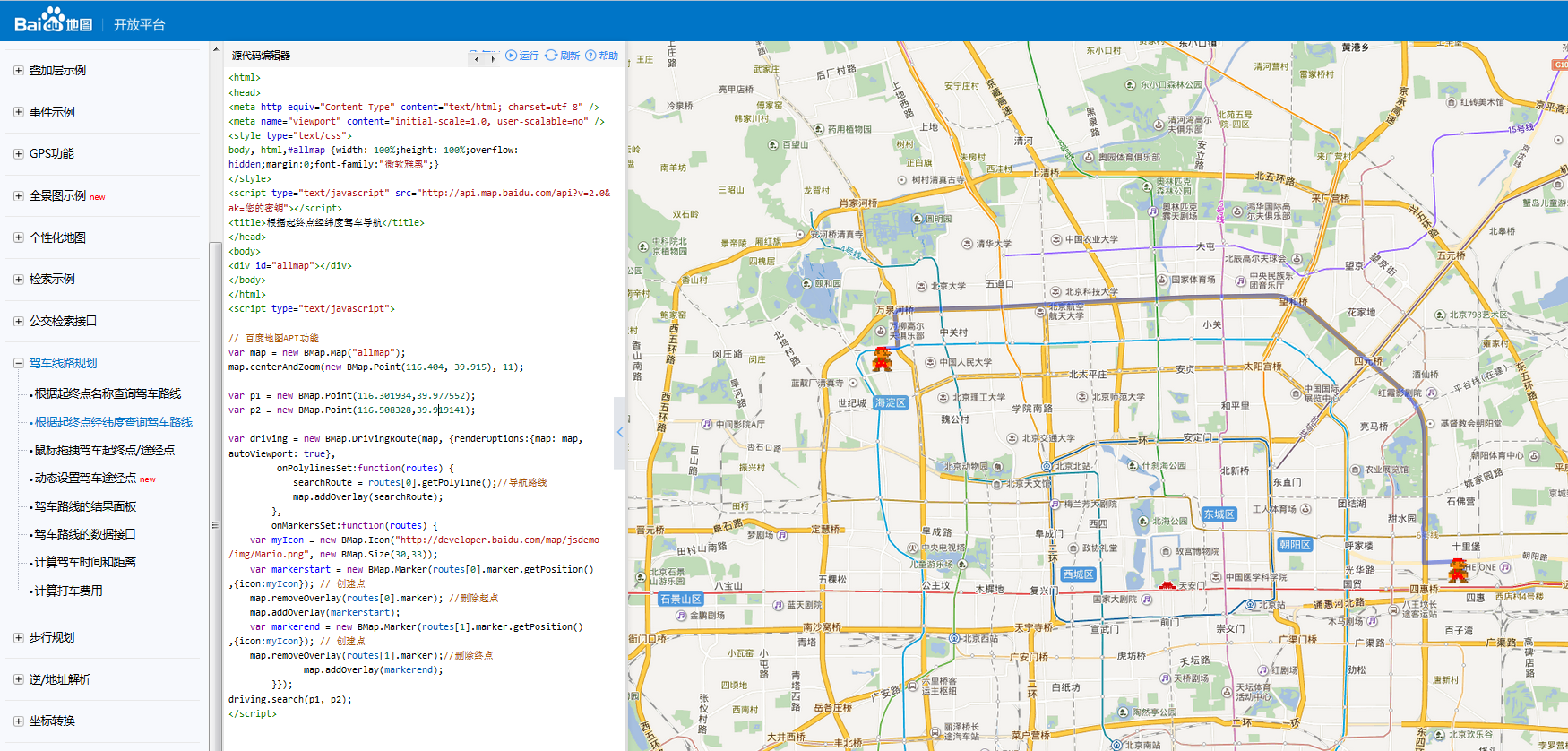
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},
onPolylinesSet:function(routes) {
searchRoute = routes[0].getPolyline();//導航路線
map.addOverlay(searchRoute);
},
onMarkersSet:function(routes) {
var myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdemo/img/Mario.png", new BMap.Size(30,33));
var markerstart = new BMap.Marker(routes[0].marker.getPosition() ,{icon:myIcon}); // 建立點
map.removeOverlay(routes[0].marker); //刪除起點
map.addOverlay(markerstart);
var markerend = new BMap.Marker(routes[1].marker.getPosition() ,{icon:myIcon}); // 建立點
map.removeOverlay(routes[1].marker);//刪除終點
map.addOverlay(markerend);
}});
driving.search(p1, p2);
原理是刪除了原來的起點終點,然後重新畫了點,所以原先marker的點選事件監聽就沒有了,也達到了刪除點選事件監聽的目的。