網頁嵌入百度地圖和使用百度地圖api自定義地圖的詳細步驟
阿新 • • 發佈:2019-01-29
在網頁中插入百度地圖
如果想在自己的網頁上面加入百度地圖的話,可以用百度地圖的api.具體使用方法如下:
第二步:設定地圖,大家可以對網站顯示地圖的寬高進行設定,其餘選項不動。
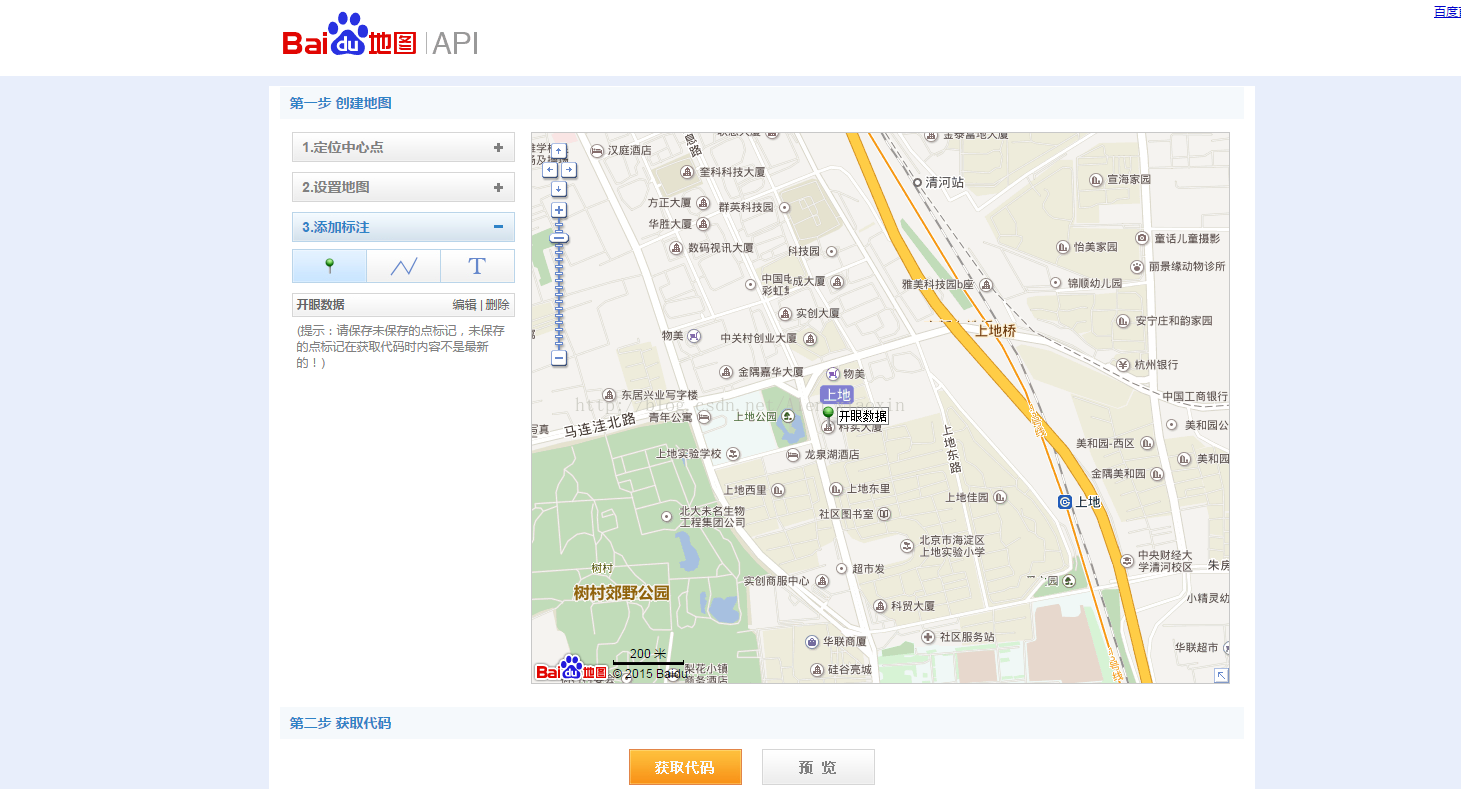
第三步:新增標註。點選第一個圖示後,在右側找到自己的位置,單擊滑鼠左鍵可定位。標記圖示處可更換圖示形狀,名稱和備註填入位置相關資訊。
第四步:獲取程式碼。將程式碼貼到你的網頁裡就OK了。程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta name="keywords" content="百度地圖,百度地圖API,百度地圖自定義工具,百度地圖所見即所得工具" /> <meta name="description" content="百度地圖API自定義地圖,幫助使用者在視覺化操作下生成百度地圖" /> <title>龍哥--百度地圖API自定義地圖</title> <!--引用百度地圖API--> <style type="text/css"> html,body{margin:0;padding:0;} .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> </head> <body> <!--百度地圖容器--> <div style="width:1000px;height:550px;border:#ccc solid 1px;" id="dituContent"></div> </body> <script type="text/javascript"> //建立和初始化地圖函式: function initMap(){ createMap();//建立地圖 setMapEvent();//設定地圖事件 addMapControl();//向地圖新增控制元件 addMarker();//向地圖中新增marker } //建立地圖函式: function createMap(){ var map = new BMap.Map("dituContent");//在百度地圖容器中建立一個地圖 var point = new BMap.Point(116.318506,40.040905);//定義一箇中心點座標 map.centerAndZoom(point,17);//設定地圖的中心點和座標並將地圖顯示在地圖容器中 window.map = map;//將map變數儲存在全域性 } //地圖事件設定函式: function setMapEvent(){ map.enableDragging();//啟用地圖拖拽事件,預設啟用(可不寫) map.enableScrollWheelZoom();//啟用地圖滾輪放大縮小 map.enableDoubleClickZoom();//啟用滑鼠雙擊放大,預設啟用(可不寫) map.enableKeyboard();//啟用鍵盤上下左右鍵移動地圖 } //地圖控制元件新增函式: function addMapControl(){ //向地圖中新增縮放控制元件 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(ctrl_nav); //向地圖中新增縮圖控制元件 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:0}); map.addControl(ctrl_ove); //向地圖中新增比例尺控制元件 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca); } //標註點陣列 var markerArr = [{title:"開眼資料",content:"開眼資料",point:"116.318317|40.040767",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}} ]; //建立marker function addMarker(){ for(var i=0;i<markerArr.length;i++){ var json = markerArr[i]; var p0 = json.point.split("|")[0]; var p1 = json.point.split("|")[1]; var point = new BMap.Point(p0,p1); var iconImg = createIcon(json.icon); var marker = new BMap.Marker(point,{icon:iconImg}); var iw = createInfoWindow(i); var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)}); marker.setLabel(label); map.addOverlay(marker); label.setStyle({ borderColor:"#808080", color:"#333", cursor:"pointer" }); (function(){ var index = i; var _iw = createInfoWindow(i); var _marker = marker; _marker.addEventListener("click",function(){ this.openInfoWindow(_iw); }); _iw.addEventListener("open",function(){ _marker.getLabel().hide(); }) _iw.addEventListener("close",function(){ _marker.getLabel().show(); }) label.addEventListener("click",function(){ _marker.openInfoWindow(_iw); }) if(!!json.isOpen){ label.hide(); _marker.openInfoWindow(_iw); } })() } } //建立InfoWindow function createInfoWindow(i){ var json = markerArr[i]; var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>"); return iw; } //建立一個Icon function createIcon(json){ var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) return icon; } initMap();//建立和初始化地圖 </script> </html>