(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
http://www.cnblogs.com/wuhuacong/p/3840321.html
在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,有些是其他表裏面的名稱字段;有時候引用的是外鍵ID,有時候引用的是名稱文本內容;正確快速使用下拉列表的處理,可以提高我們程序界面的美觀性和友好型,本文主要介紹在我的Web開發框架以及相關的擴展Web應用中用到的一些代表性下拉列表的處理場景,希望給大家做個參考學習。
1、固定下拉列表的處理
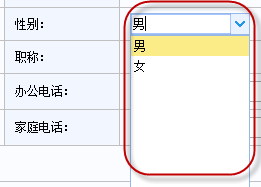
代表性的固定列表有人員性別的處理,一般為男、女兩種,而且為了方便,一般用文本直接使用,如下效果所示。

而它們的頁面代碼也很簡單,如下所示。
<select class="easyui-combobox" id="Sex" name="Sex" style="width:120px;">
<option>男</option>
<option>女</option>
</select>
這種方式是比較簡單,需要幾個選項就添加,不需要額外的JS代碼進行綁定處理,也不需要後臺代碼。但是這種硬編碼的方式建議少用,除非不需要擴展,只有固定幾項的情況下。
這種方式,在EasyUI的處理方式中,comboBox的控件綁定代碼如下所示。
$("#Sex").combobox(‘setValue‘, info.Sex);
而獲取控件的值我們就不再贅述了,一般通過JS代碼把它們統一處理就可以了,如下代碼所示。
var postData = $("#ffAdd").serializeArray();
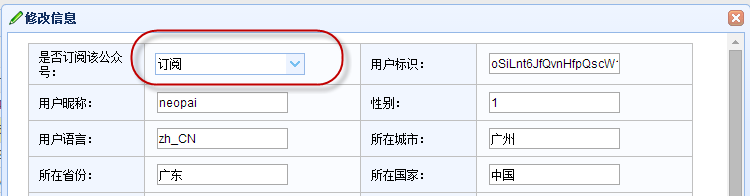
固定列表還有一種方式就是顯示的是文本,存儲的是數值,如0,1這樣的方式。如我的微信框架裏面,有對用戶信息修改界面裏面,是否訂閱公眾號的信息,它後面存儲的值是數值,顯示的是文本。

界面代碼如下所示,這種存儲也是固定列表,不過它們顯示和後臺存儲的內容不同。

<tr>
<th>
<label for="Subscribe">是否訂閱該公眾號:</label>
</th>
<td colspan="3">
<select id="Subscribe" name="Subscribe" class="easyui-combobox" style="width:150px">
<option value="1">訂閱</option>
<option value="0">取消</option>
</select>
</td>
</tr>
而對於這樣控件,綁定的代碼也是和上面一樣,只是綁定的內容是數值而已。
$("#Subscribe1").combobox(‘setValue‘, info.Subscribe);
而如果我們需要在View視圖裏面,通過Lable控件進行顯示這個數值為文本,那麽只需要對它進行簡單處理就可以了。
$("#Subscribe2").text(info.Subscribe == "1" ? "訂閱": "取消");
2、動態下拉列表的處理
剛才說到,固定列表在對於一些常規簡單的選項尚可,但是對於需要變化或者較多選項的情況下,需要用到動態的下拉列表,動態下拉列表有好幾種方式,一種是類似字典的綁定文本方式處理,一種是綁定外鍵引用的名稱方式等等。
下面我們來介紹一下兩個不同的處理方式。
1)字典文本內容的下拉列表
在很多情況下,我們需要用到很多字典內容,多數情況下是引用字典的值(一般情況為文本內容)進行存儲就可以了。字典列表在很多情況很方便,我們可以在後臺進行字典項的動態管理,這樣能夠及時反饋到界面元素上,實現列表內容的動態展示了。
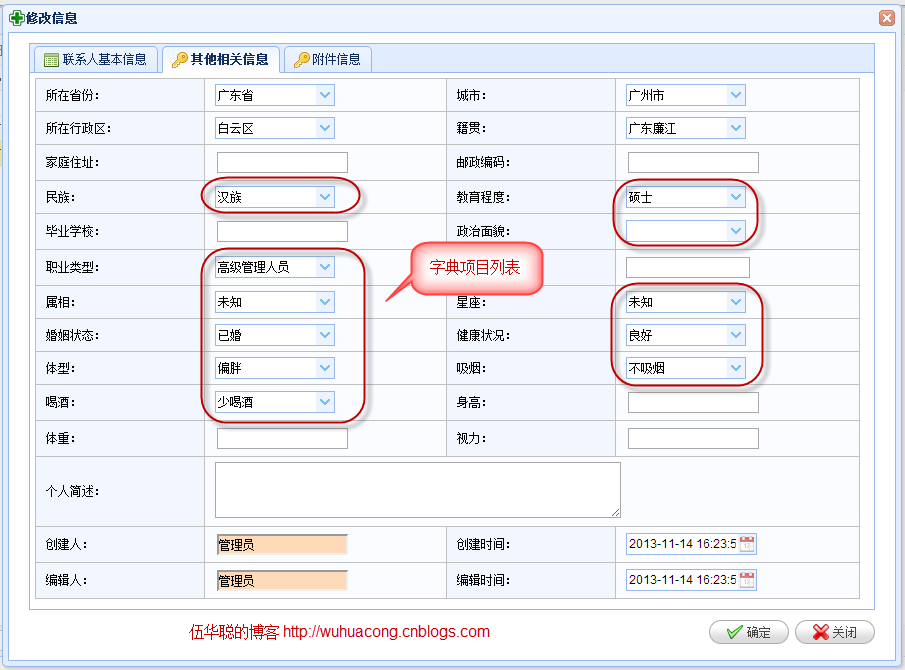
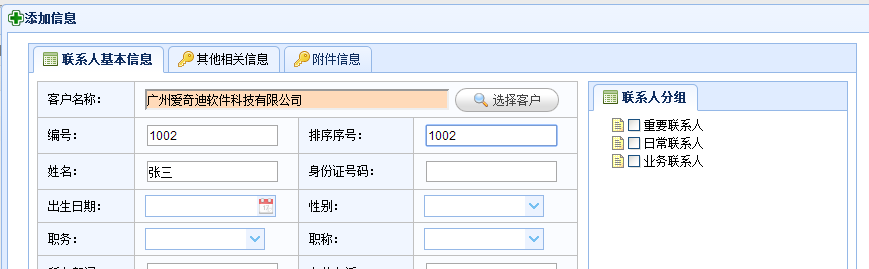
例如我在聯系人編輯的Web界面裏面,需要使用很多字典項的內容,界面效果如下所示。

上面紅色框選的都是動態的下拉列表項目,那我們如何動態綁定它的內容在Web界面上的呢?
首先我們需要在字典視圖的控制器上定義一個字典函數,用來返回Json信息給界面使用的,具體後臺代碼如下所示。

/// <summary>
/// 根據字典類型獲取對應的字典數據,方便UI控件的綁定
/// </summary>
/// <param name="dictTypeName">字典類型名稱</param>
/// <returns></returns>
public ActionResult GetDictJson(string dictTypeName)
{
List<CListItem> treeList = new List<CListItem>();
CListItem pNode = new CListItem("", "");
treeList.Insert(0, pNode);
Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
foreach (string key in dict.Keys)
{
treeList.Add(new CListItem(key, dict[key]));
}
return ToJsonContent(treeList);
}

上面的CListItem是一個自定義類,包含了Text和Value兩個屬性。
上面的控制器函數,返回的內容可能是下面的類似格式(Json格式)

[
{
Text: "",
Value: ""
},
{
Text: "教授",
Value: "教授"
},
{
Text: "護士長",
Value: "護士長"
}
]

上面說明了控制器的處理邏輯和數據格式,那麽視圖代碼裏面,如何通過JS代碼進行綁定動態列表呢?
由於多次使用了綁定字典列表的操作,我們先定義一個通用的JS函數,用來減少代碼重復,如下所示

function BindDictItem(control, dictTypeName) {
$(‘#‘ + control).combobox({
url: ‘/DictData/GetDictJson?dictTypeName=‘+ dictTypeName,
valueField: ‘Value‘,
textField: ‘Text‘
});
}

然後在需要初始化界面的字典列表的時候,調用這個JS函數就可以了,如下代碼所示。

//初始化字典信息
function InitDictItem() {
BindDictItem("Titles", "職稱");
BindDictItem("Rank", "職務");
BindDictItem("Importance", "重要級別");
BindDictItem("Recognition", "對公司認可程度");
BindDictItem("InterestDemand", "客戶利益訴求");
BindDictItem("CareFocus", "客戶關心重點");
BindDictItem("ResponseDemand", "負責需求");
BindDictItem("RelationShip", "與公司關系");
BindDictItem("Nationality", "民族");
BindDictItem("Political", "政治面貌");
BindDictItem("JobType", "職業類型");
BindDictItem("Eduction", "學歷");
BindDictItem("Animal", "屬相");
BindDictItem("Constellation", "星座");
BindDictItem("MarriageStatus", "婚姻狀況");
BindDictItem("HealthCondition", "健康狀況");
BindDictItem("BodyType", "體型");
}

2)綁定外鍵引用名稱
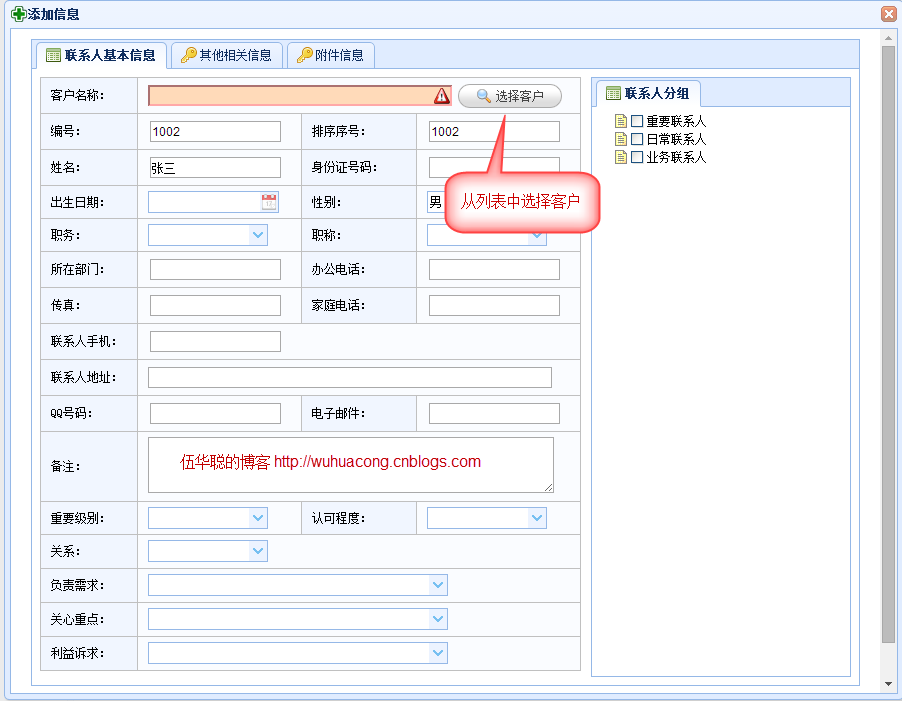
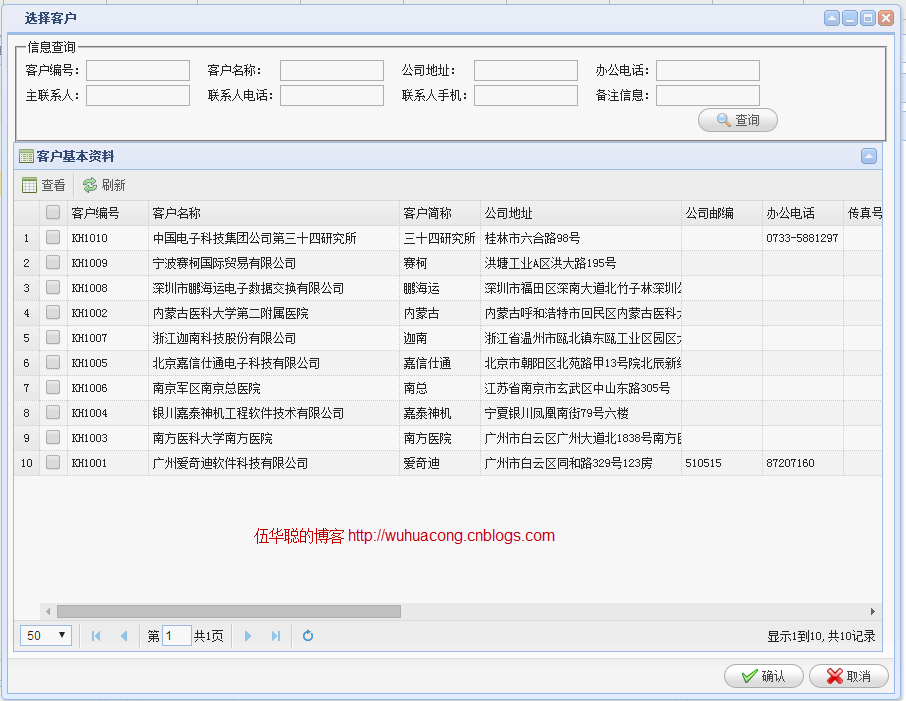
看完上面的動態列表處理,也許已經解決你大多數的問題了,但是有時候我們可能有這樣的需求,在一個表裏面需要引用另外一個表的ID,但是我們需要在界面編輯的時候,直觀一些,也就是通過名稱來代替ID的顯示,後臺存儲的時候,存儲這個控件的ID值就可以了。例如我在創建客戶聯系人的時候,我可能需要選擇客戶,因此需要設計一個功能按鈕,彈出一個界面供我從列表中選擇客戶,選擇好後在主界面中顯示客戶的名稱;如果已經保存過進行編輯的,直接顯示客戶名稱就可以了,需求效果如下所示。


選擇客戶後,效果如下所示。

了解了上面的界面效果,具體代碼是如何實現的呢?
其實就是需要定義一個ID的隱藏字段用於存儲數據庫,一個是顯示的只讀的文本框用來顯示名稱,還有一個按鈕就可以了,部分代碼如下所示。

<tr>
<th>
<label for="Customer_ID">客戶名稱:</label>
</th>
<td colspan="3">
<input class="easyui-validatebox" style="width:300px; line-height: 1.5 !important;"> readonly="readonly" type="text" id="Customer_Name" name="Customer_Name" data-options="required:true,validType:‘length[1,50]‘"/>
<input type="hidden" style="width:300px" id="Customer_ID" name="Customer_ID" />
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnSelectCustomer" iconcls="icon-search">選擇客戶</a>
</td>
</tr>

選擇客戶的時候,我們通過調用一個窗口進行客戶信息的展示,然後客戶選擇後,把主界面的內容更新一下就可以,具體JS界面代碼如下所示。

//綁定選擇客戶按鈕的事件
function BindSelectCustomerEvent() {
$("#btnSelectCustomer").click(function () {
$.showWindow({
title: ‘選擇客戶‘,
useiframe: true,
width: 900,
height: 700,
content: ‘url:/Customer/SelectCustomer‘,
data: { id: $(‘#Customer_ID‘), name: $(‘#Customer_Name‘) },
buttons: [{
text: ‘確認‘,
iconCls: ‘icon-ok‘,
handler: ‘doOK‘ //此方法在彈出頁面中
}, {
text: ‘取消‘,
iconCls: ‘icon-cancel‘,
handler: function (win) {
win.close();
}
}],
onLoad: function (win, content) {
//window打開時調用,初始化form內容
if (content) {
content.doInit(win);
}
}
});
});
}

在用戶已有數據的情況下如果打開界面我們把客戶的名稱轉義過來賦值給對應名稱的控件就可以了,ID隱藏的控件按正常賦值就可以了,如下所示
$.getJSON("/Customer/GetCustomerName?id=" + info.Customer_ID, function (result) {
$("#Customer_Name").val(result);
});
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
