WebStorm安裝與使用
一、簡介
WebStorm 是jetbrains公司旗下一款JavaScript 開發工具。被廣大中國JS開發者譽為"Web前端開發神器"、"最強大的HTML5編輯器"、"最智慧的JavaScript IDE"等。
二、安裝
去官網下載最新版本進行安裝.
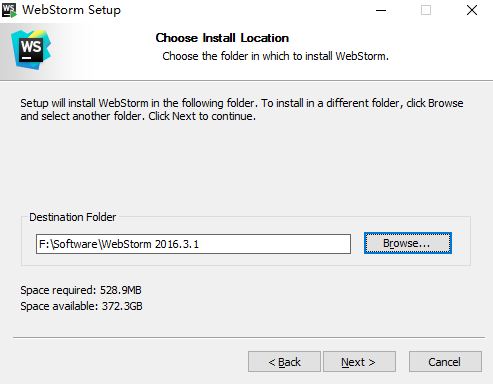
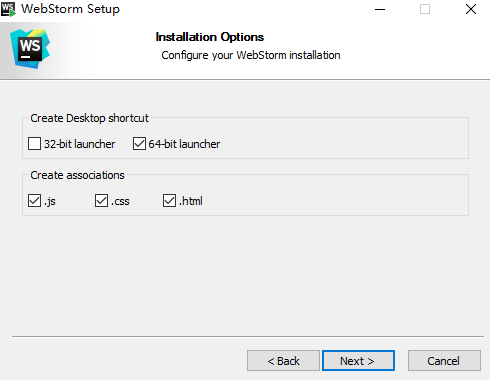
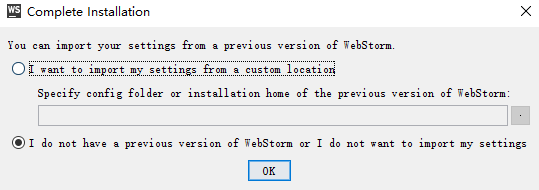
下載之後進行安裝
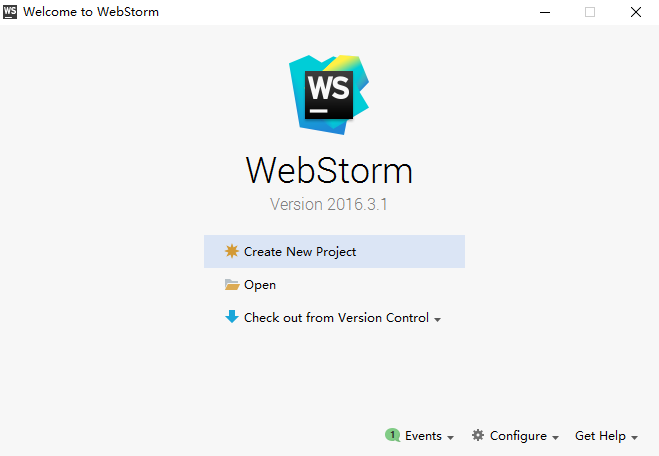
啟動軟體
下面會要求你啟用,如果不啟用的只有免費使用30天
三、使用
使用WebStorm建立一個專案
這裡支援有很多的型別專案:
Empty Project ----一個空的專案
HTML5 Boilerplate ----HTML5開發框架
Web Starter Kit ----Web Starter Kit 是 Google的一個開源專案,它裡面提供了一些工具,比如 BrowserSync,實時的預覽專案的變化,在不同瀏覽器上同步頁面的行為。
React App ----基於React.js用來開發iOS和Android原生App。
Twitter Bootstrap ----Bootstrap是Twitter推出的一個用於前端開發的開源工具包。
Foundation ----Foundation 是一個易用、強大而且靈活的響應式前端框架,用於構建基於任何裝置上的響應式網站、 Web應用和電子郵件。結構語義化、移動裝置優先、完全可定製。
Angular JS ----AngularJS有著諸多特性,最為核心的是:MVVM、模組化、自動化雙向資料繫結、語義化標籤、依賴注入,等等。
Angular CLI ----Angular CLI 幫助開發者快速建立Angular 2專案和元件
React Native ----ReactNative可以基於目前大熱的開源JavaScript庫React.js來開發iOS和Android原生App。
Node.js Express App ----Express 是一個簡潔而靈活的 node.js Web應用框架, 提供了一系列強大特性幫助你建立各種 Web 應用,和豐富的 HTTP 工具。使用 Express 可以快速地搭建一個完整功能的網站
PhoneGap/Cordova App ----PhoneGap/Cordova提供了一組裝置相關的API,通過這組API,移動應用能夠以JavaScript訪問原生的裝置功能,如攝像頭、麥克風等。
Yeoman ----Yeoman是Google的團隊和外部貢獻者團隊合作開發的,他的目標是通過Grunt(一個用於開發任務自動化的命令列工具)和Bower(一個HTML、CSS、Javascript和圖片等前端資源的包管理器)的包裝為開發者建立一個易用的工作流。
Meteor App ----Meteor是跨時代的全棧Web開發框架,Github stars數已超越Ruby on Rails。使用它能夠迅速地開發實時的(Real-Time)和響應式的(Reactive)應用,並且可以在一套程式碼中支援Web,iOS,Android,
Desktop多端。Meteor能夠輕鬆的和其他框架和應用結合,如ReactJS,AngularJS,MySQL,Cordova等。
Dart ----Dart是一種基於類的可選型別化程式語言,設計用於建立Web應用程式。
建立成功後的樣子
四、配置
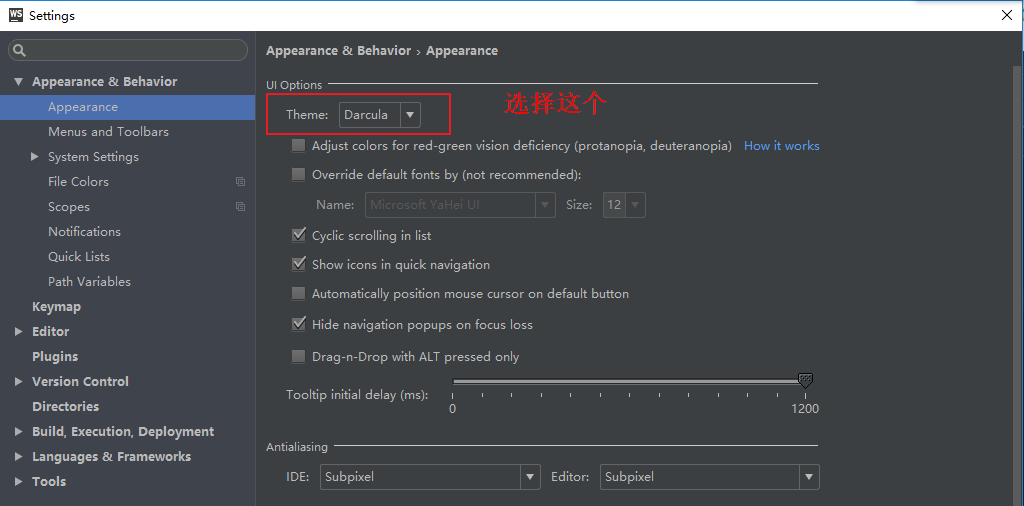
4.1設定背景色為黑色
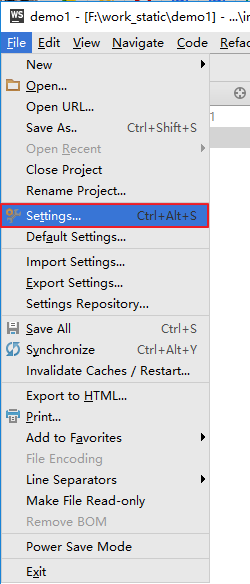
點選settings
選擇之後點選確定,然後整個軟體的顏色就全變黑了。
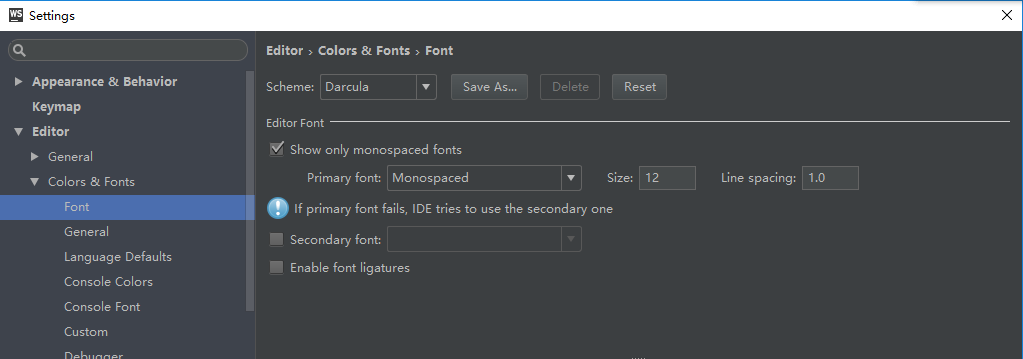
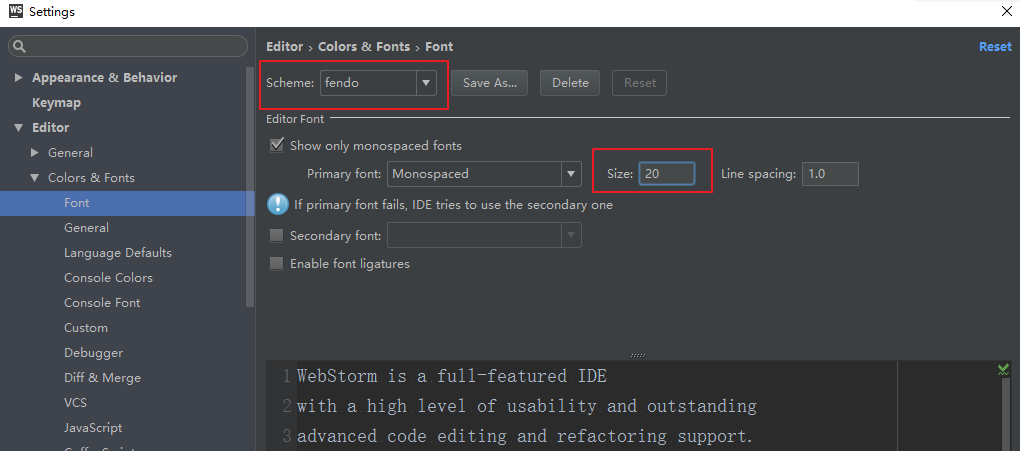
4.2設定字型大小
字型設定在Settings-->Editor-->Colors&Fonts-->Font下面
點選Save AS 先另儲存一份再進行修改
名字隨便取、儲存後修改字型為20
點選OK就完成了修改。