ionic之時間&日期元件例項
阿新 • • 發佈:2019-01-24
ionic-datepick
introduce
download
bower install ionic-datepicker#0.9.0 --saveload js
<script src="lib/ionic-datepicker/dist/ionic-datepicker.bundle.min.js"></script>use
app中注入
angular.module('mainModuleName', ['ionic', 'ionic-datepicker']){
//
}controller裡面配置
var disabledDates = [
new html中使用
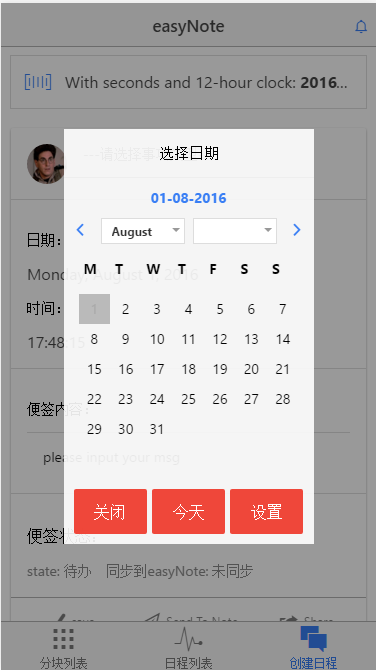
<h3>日期:</h3>
<ionic-datepicker input-obj="datepickerObjectEnd">
<!--<button class="button button-block button-positive"> {{datepickerObjectEnd.inputDate |-->
<!--date:datepickerObjectEnd.dateFormat}}-->
<!--</button>-->
{{scheduleInfo.scheduleDate|date:'fullDate'}}
</ionic-datepicker>效果
ionic-timepick
introduce
download
bower install ionic-timepicker#0.4.0 --saveload js
<!-- path to ionic -->
<script src="lib/ionic-timepicker/dist/ionic-timepicker.bundle.min.js"></script>use
app中注入
angular.module('mainModuleName', ['ionic', 'ionic-timepicker']){
//
}controller配置
$scope.vipTimePickerObject = {
inputEpochTime: ((new Date()).getHours() * 60 * 60), //Optional
step: 15, //Optional
format: 24, //Optional
titleLabel: '24-hour Format', //Optional
setLabel: 'Set', //Optional
closeLabel: 'Close', //Optional
setButtonType: 'button-positive', //Optional
closeButtonType: 'button-stable', //Optional
callback: function (val) { //Mandatory
timePickerCallback(val);
}
};
function timePickerCallback(val) {
if (typeof (val) === 'undefined') {
console.log('Time not selected');
} else {
$scope.vipTimePickerObject.inputEpochTime = val;
$scope.scheduleInfo.scheduleTime = epochParser(val);
console.log('選擇的時間:' + epochParser(val));
}
}
function prependZero(param) {
if (String(param).length < 2) {
return "0" + String(param);
}
return param;
}
function epochParser(val) {
if (val === null) {
return "00:00";
} else {
var hours = parseInt(val / 3600);
var minutes = (val / 60) % 60;
return (prependZero(hours) + ":" + prependZero(minutes));
}
}html裡面呼叫
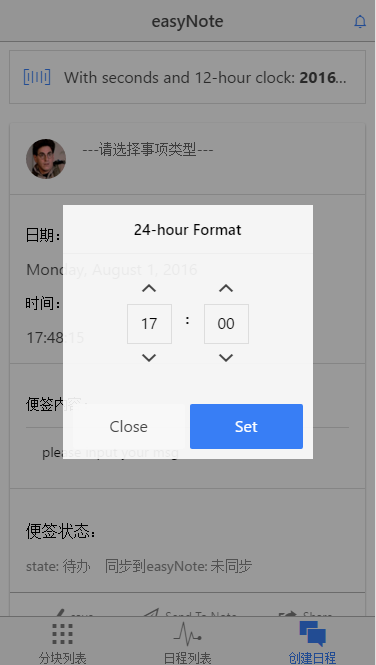
<h3>時間:</h3>
<ionic-timepicker input-obj="vipTimePickerObject">
<!--<button class="button button-block button-positive">-->
<!--<!–<standard-time-meridian etime='timePickerObject.inputEpochTime'></standard-time-meridian>–>-->
<!--<standard-time-no-meridian-->
<!--etime='vipTimePickerObject.inputEpochTime'>{{selectedTime}}-->
<!--</standard-time-no-meridian>-->
<!--</button>-->
{{scheduleInfo.scheduleTime}}
</ionic-timepicker>效果
ion-datetime-picker
introduce
download
bower install ion-datetime-picker --saveload js
<script src="lib/ion-datetime-picker/release/ion-datetime-picker.min.js"></script>
<link href="lib/ion-datetime-picker/release/ion-datetime-picker.min.css" rel="stylesheet">use
app中注入
angular.module("myApp", ["ionic", "ion-datetime-picker"]);html中呼叫
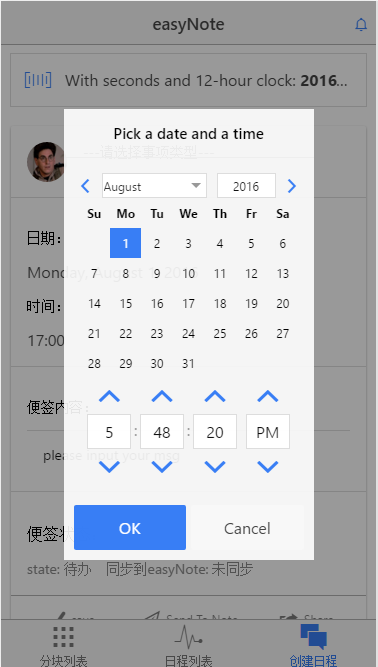
<ion-list>
<ion-item ion-datetime-picker ng-model="datetimeValue">
{{datetimeValue| date: "yyyy-MM-dd H:mm:ss"}}
</ion-item>
</ion-list>controller裡面呼叫
$scope.addRemindTime = function () {
console.log("增加提醒時間設定");
$scope.tmp = {};
$scope.tmp.newDate = new Date();
var birthDatePopup = $ionicPopup.show({
//template: '<datetimepicker ng-model="tmp.newDate"></datetimepicker>',
template: '<div ion-datetime-picker="" seconds="" am-pm="" ng-model="tmp.newDate"></div>',
title: "Remind Time",
scope: $scope,
buttons: [
{text: 'Cancel'},
{
text: '<b>Save</b>',
type: 'button-positive',
onTap: function (e) {
$scope.datetimeValue = $scope.tmp.newDate;
}
}
]
});
}效果
優化的地方
- 很多配置資訊應該放到app.config中進行配置
- 國際化目前還沒做
- 響應效率還沒測試