【Material Design視覺設計語言】Material Design設計概述
【Material Design視覺設計語言】章節列表
一 Material Design的環境
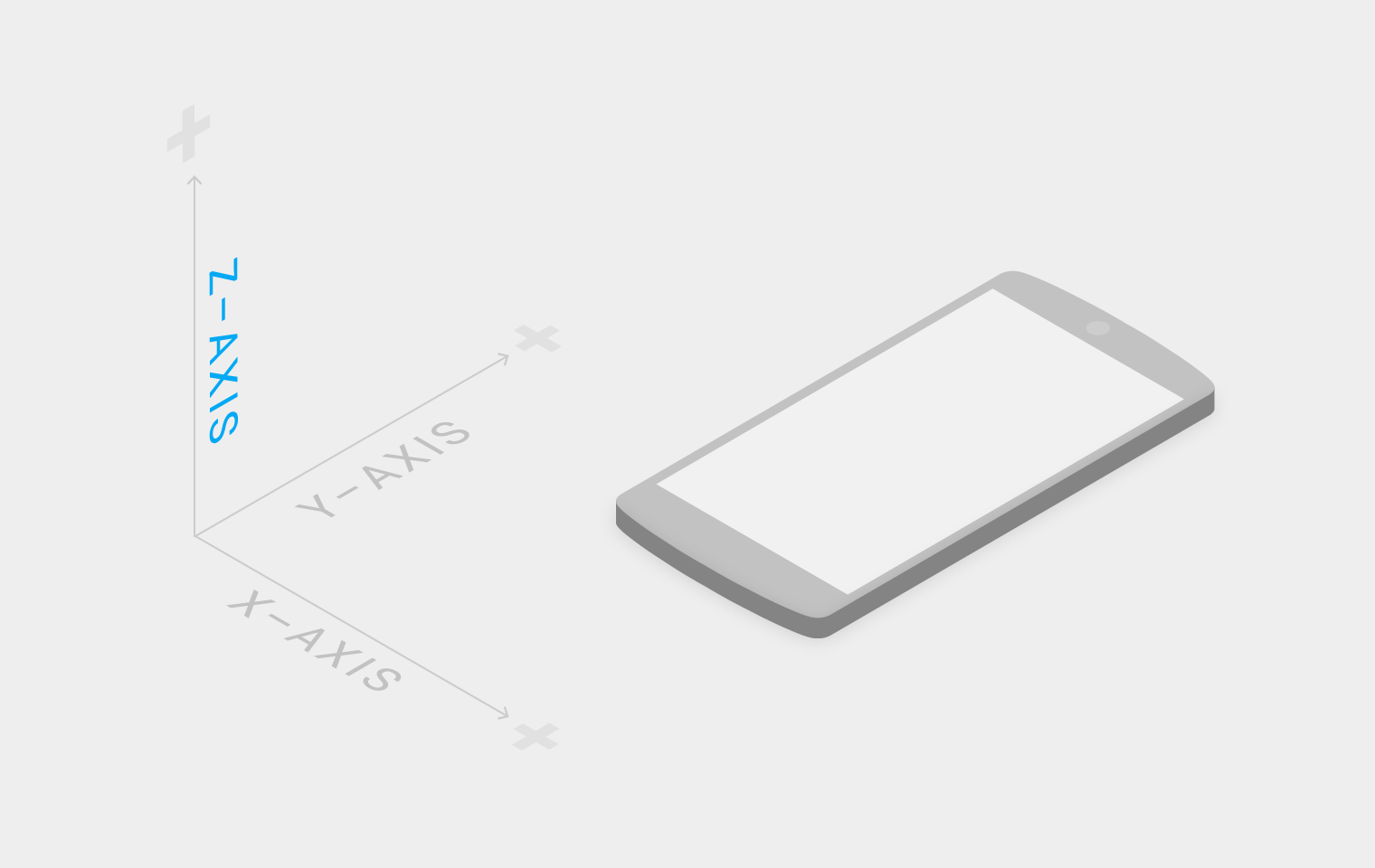
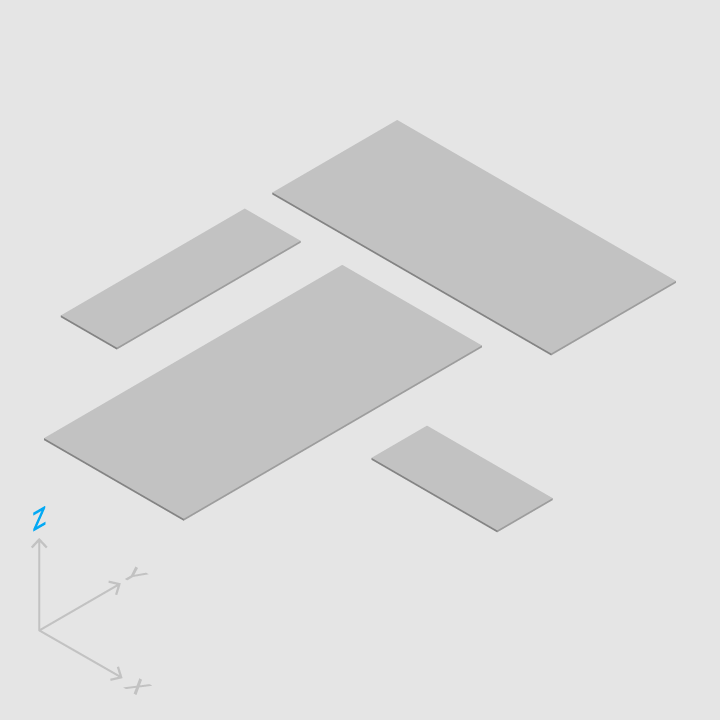
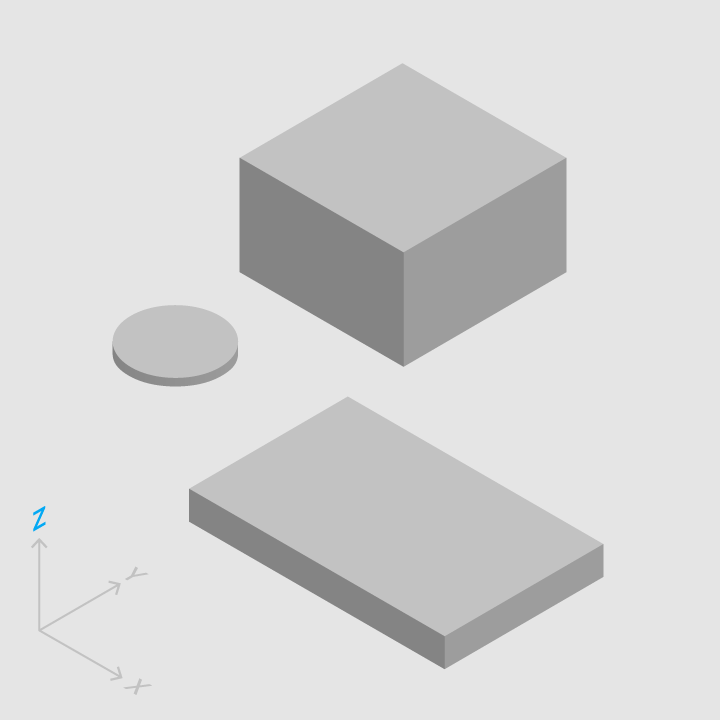
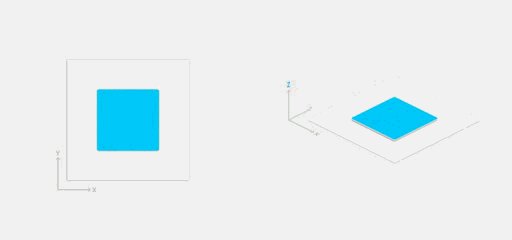
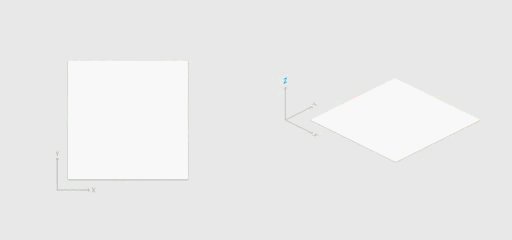
Material Design的環境模擬的是現實世界,它是一個三維立體空間,有x、y、z三個座標軸,如下所示:
- x和y有軸模擬顯示平面
- z軸垂直於顯示平面,每個應用元件元素佔據一定位置並且有一個1dp的厚度標準。
1.1 光影關係
光影關係是虛擬的光線照射使得場景中的物件投射出陰影。
陰影有兩部分組成:
- 頂端表達深度的陰影
- 底端表達邊界的陰影
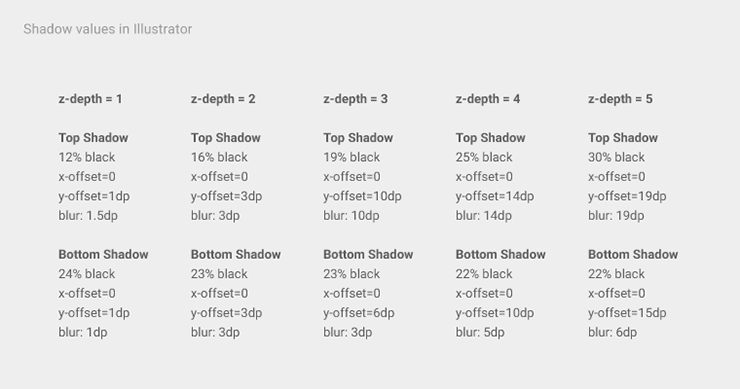
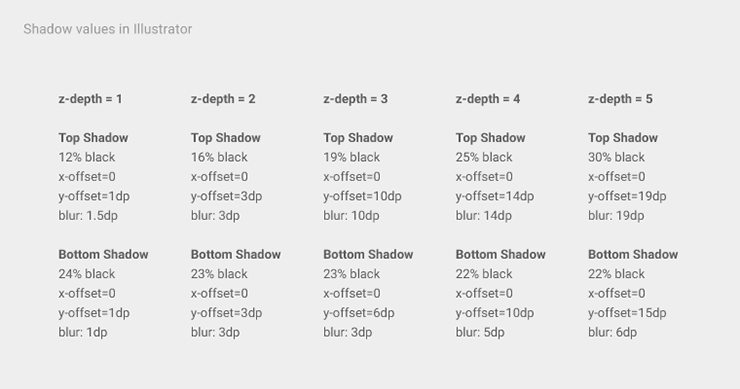
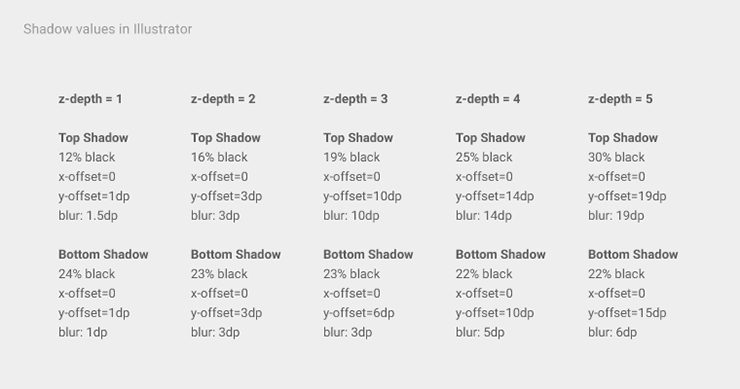
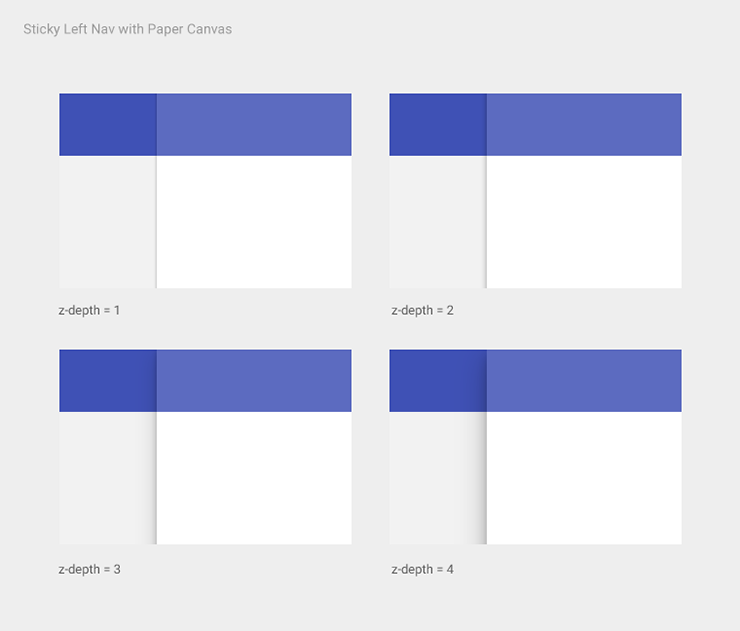
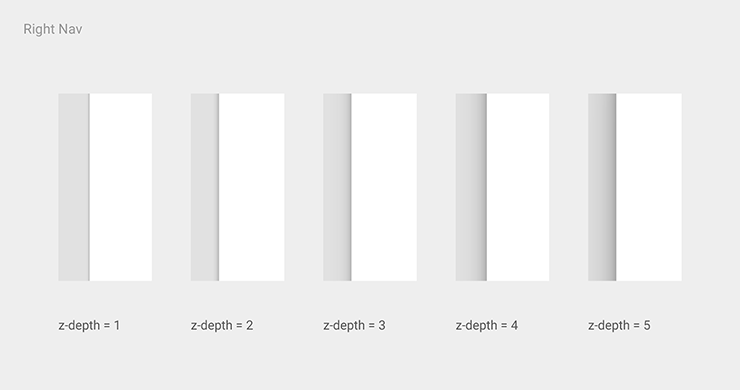
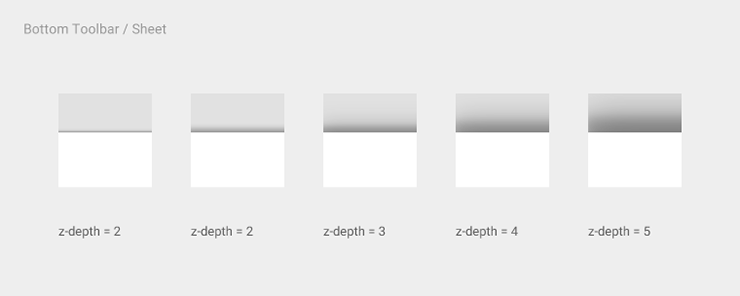
下面我們先來直觀地看一下不同陰影的效果。






1.1.1 光影關係的產生
光影關係由兩種投射產生,如下所示:
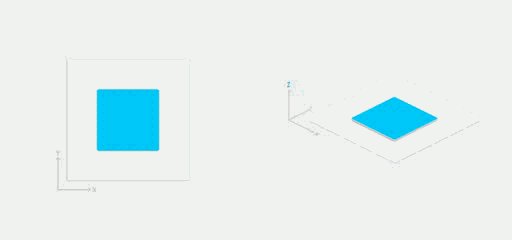
- 直射光產生的投影
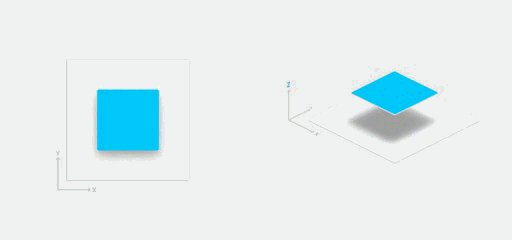
- 散射光產生的投影
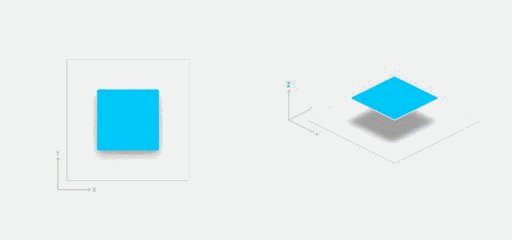
- 直射光和散射光混合產生的投影
1.1.2 光影關係的作用
- 光影關係標示了不同平面之間分離程度的視覺線索。
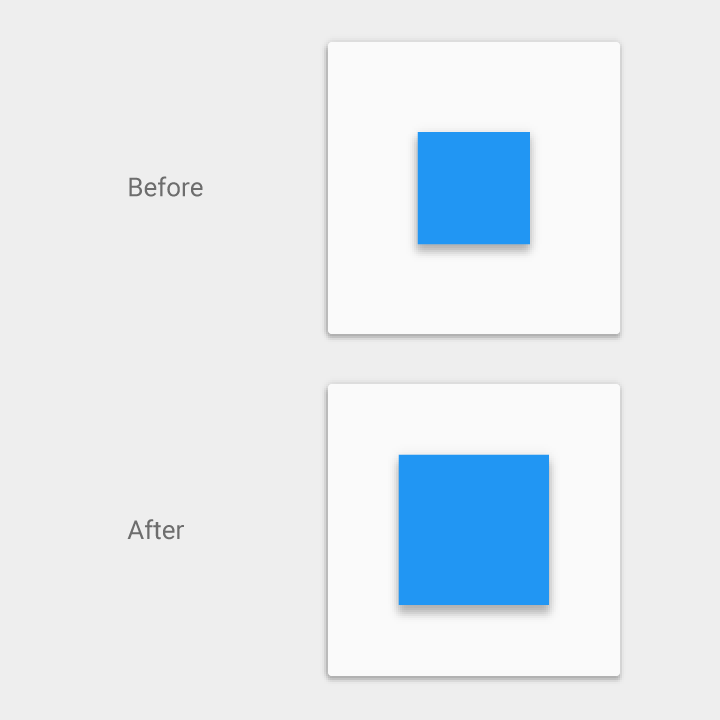
1.2 元件高度
元件高度是z軸上兩個不同平面之間的一種相對深度或距離。
- 高度的單位是dp
- 子元件的高度依賴於父元件的高度
1.2.1 靜止高度
靜止高度即預設高度它是不會變化的,當一個元件的高度發生變化時,它會盡快恢復靜止高度。
- 元件的靜止高度在我們的應用中同城是一個常量。
- 同一組件的靜止高度在不同平臺可能不一樣,比如元件在電視上就比手機上的靜止高度大一些。
1.2.2 感應高度
感應高度是應用元件根據使用者的輸入或系統事件來改變高度,這些高度的變化是通過動態高度的偏移生產的,一旦輸入事件完成或取消,元件會自動回到靜止高度。
1.2.3 高度衝突
處於感應高度的元素在靜止高度與動態高度的偏移之間移動的時候可能會遇到其他的元素,從而產生元件的高度衝突。
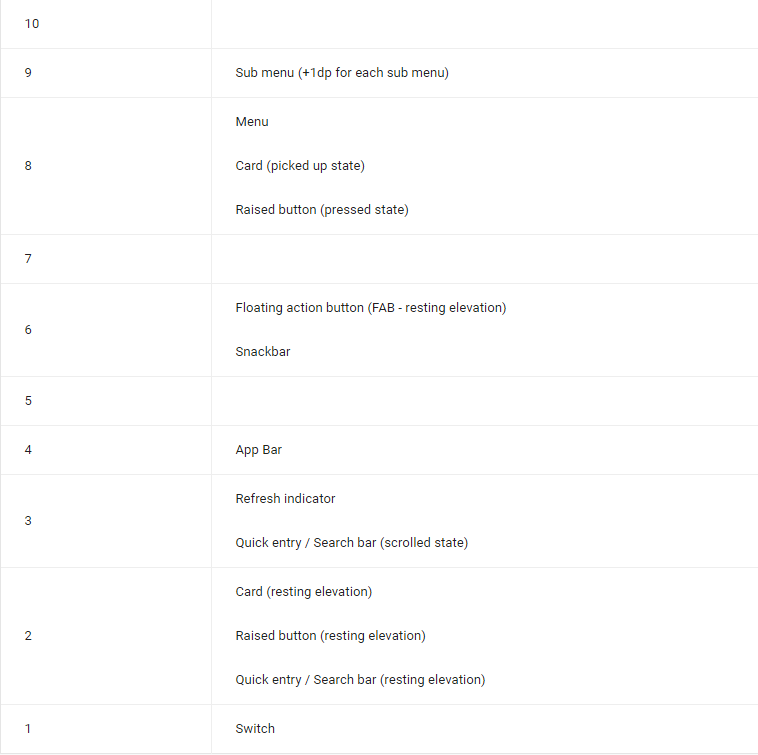
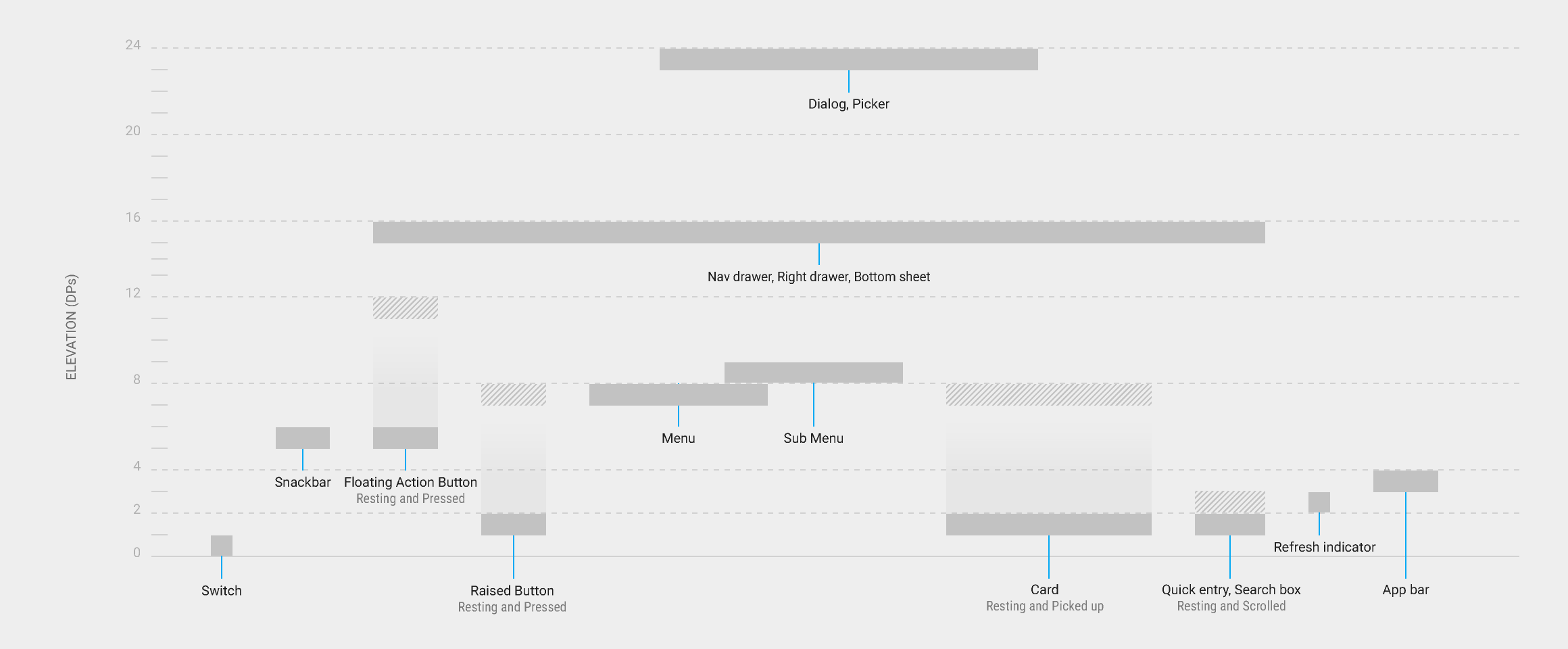
下面我們來看一下常見元件的靜止高度和動態高度的偏移,如下表所示:
上述表格對應的圖表描述如下所示:
下面我們來看一個帶有多種元件的應用介面的佈局是如何處理不同元件的高度的。
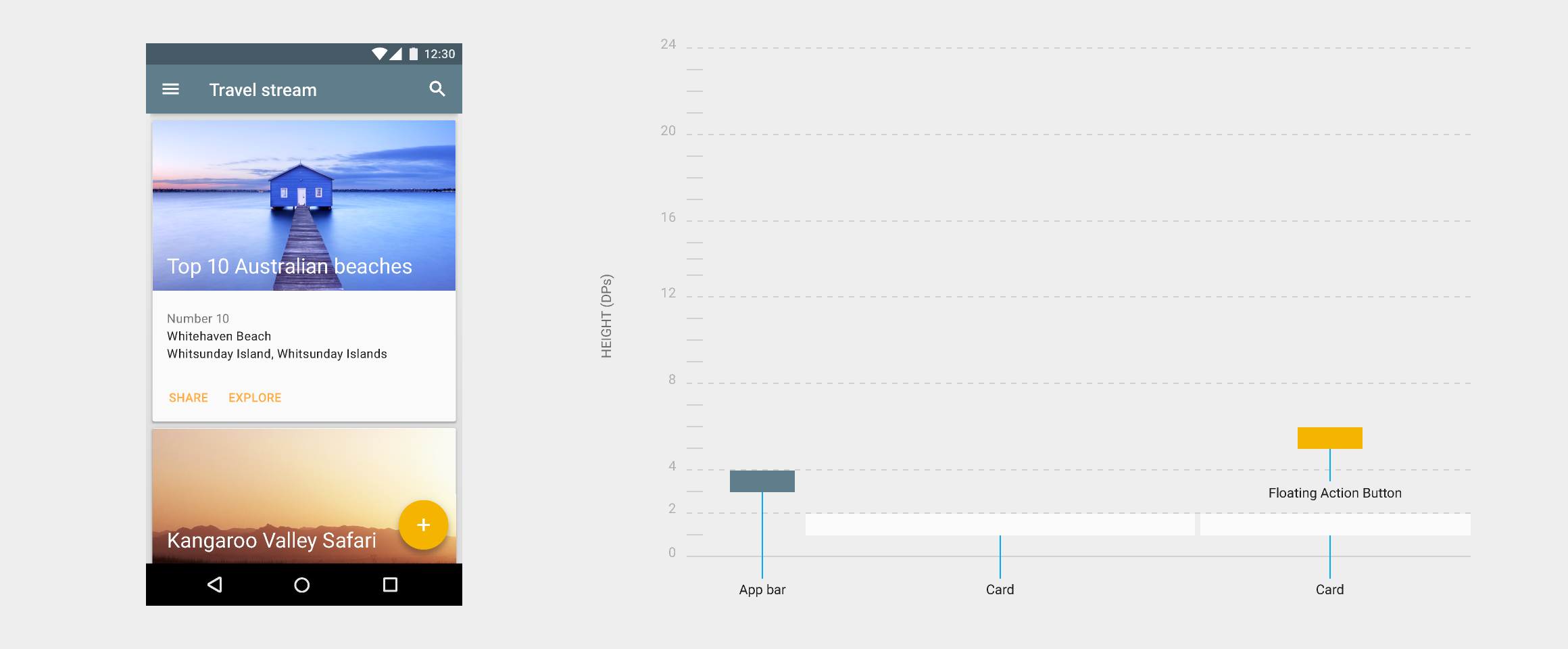
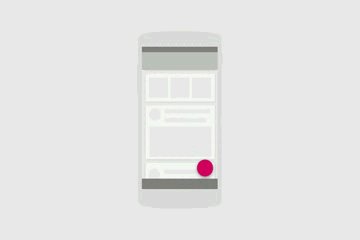
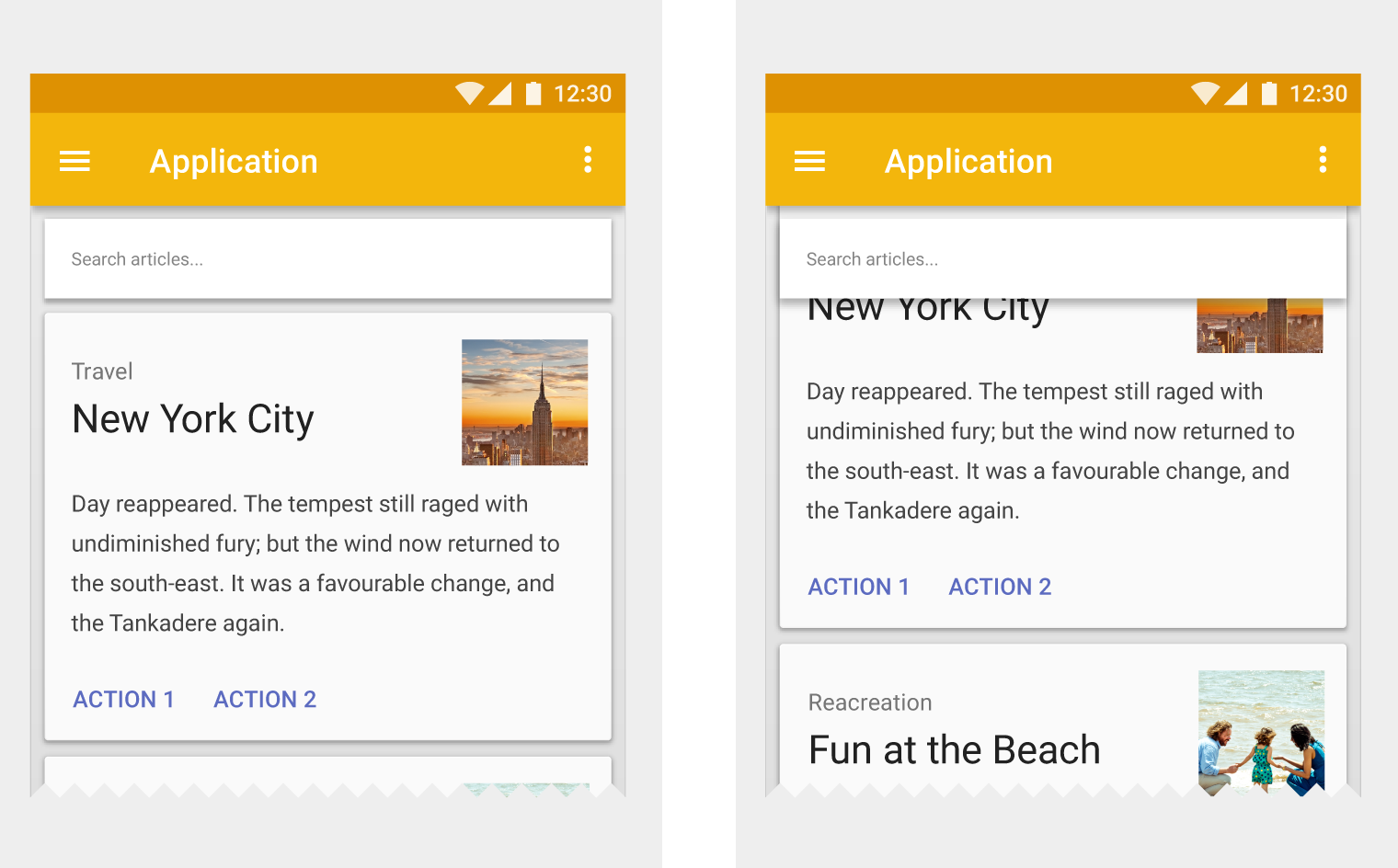
舉例1
包含卡片和FAB應用佈局的例項與它在Z軸上元素高度的橫截面圖表
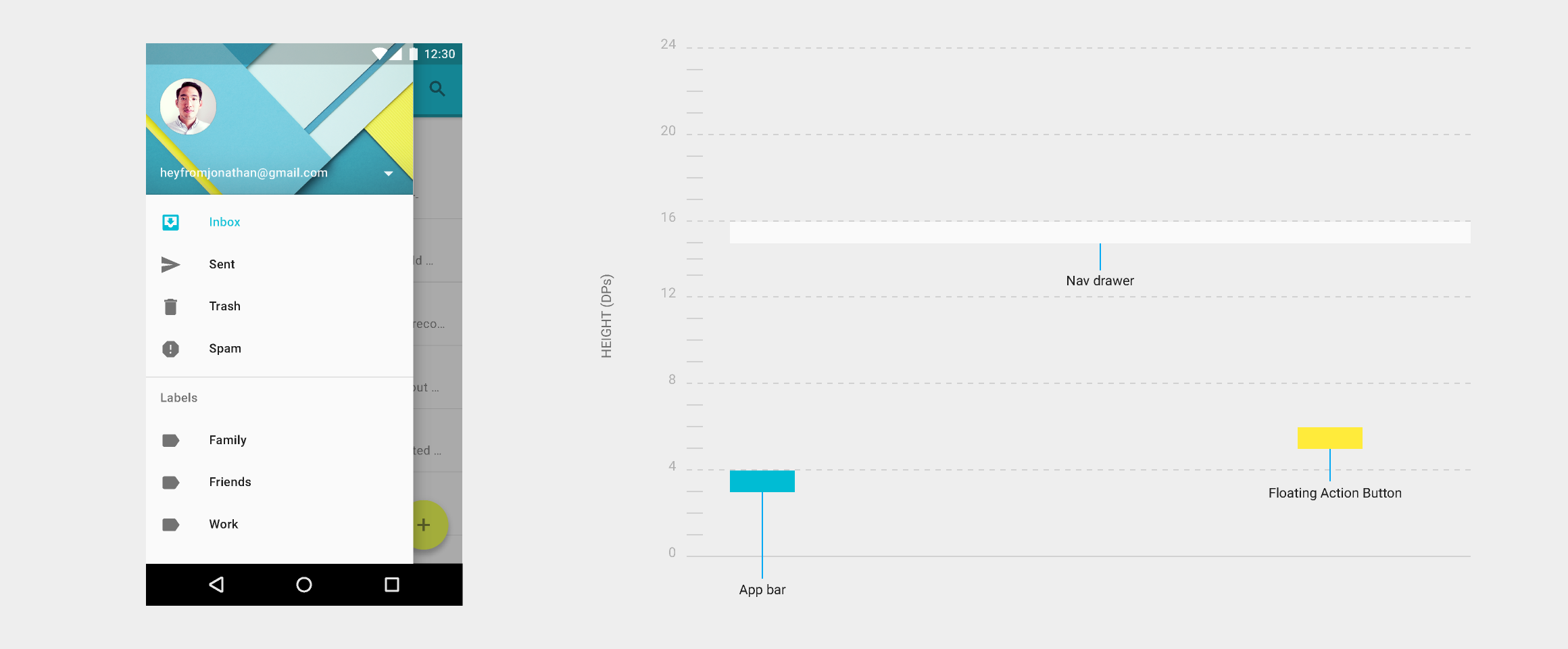
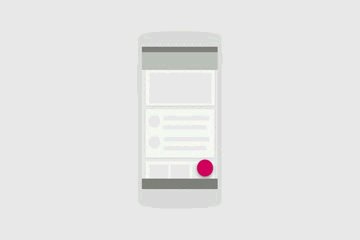
舉例2
包含開放導航抽屜的應用佈局例項與它在Z軸上元素高度的橫截面圖表
1.2.4 計算高度
在做應用元件的佈局中,我們如何確定每個元件的高度呢?
確定某些物件的高度(即它們在Z空間的位置)取決於我們想描述的內容層次以及某一個物件是否需要相對於其他物件自主移動。
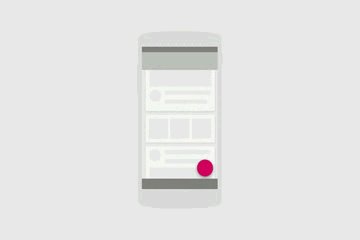
舉例
隨著父表的移動,升高的按鈕(它的子元素)會伴隨著它移出螢幕。
隨著卡片集合卷出了螢幕,它的子卡片也會隨之卷出螢幕。浮動動作按鈕保留在某一地點因為它的父元素沒有被捲動。
下面列舉下常用應用元件的參考高度:
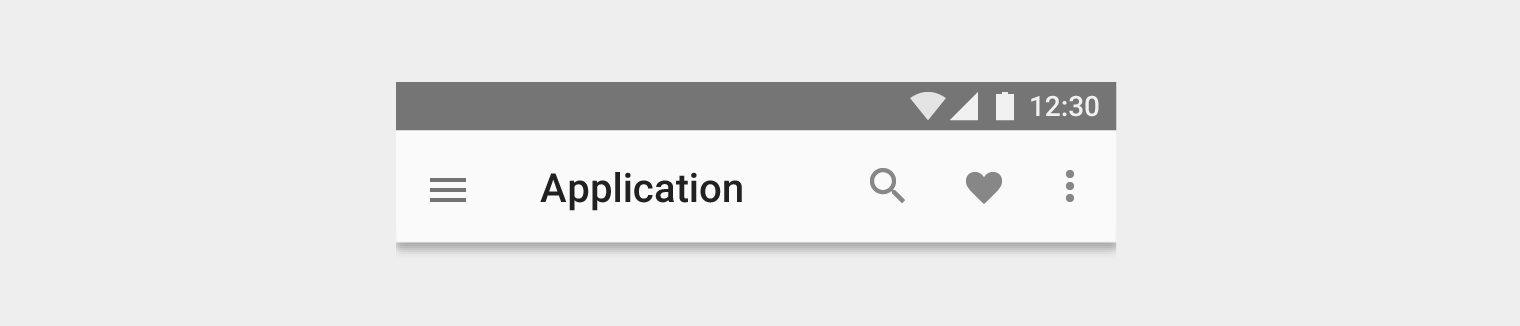
應用條
4dp
浮動按鈕
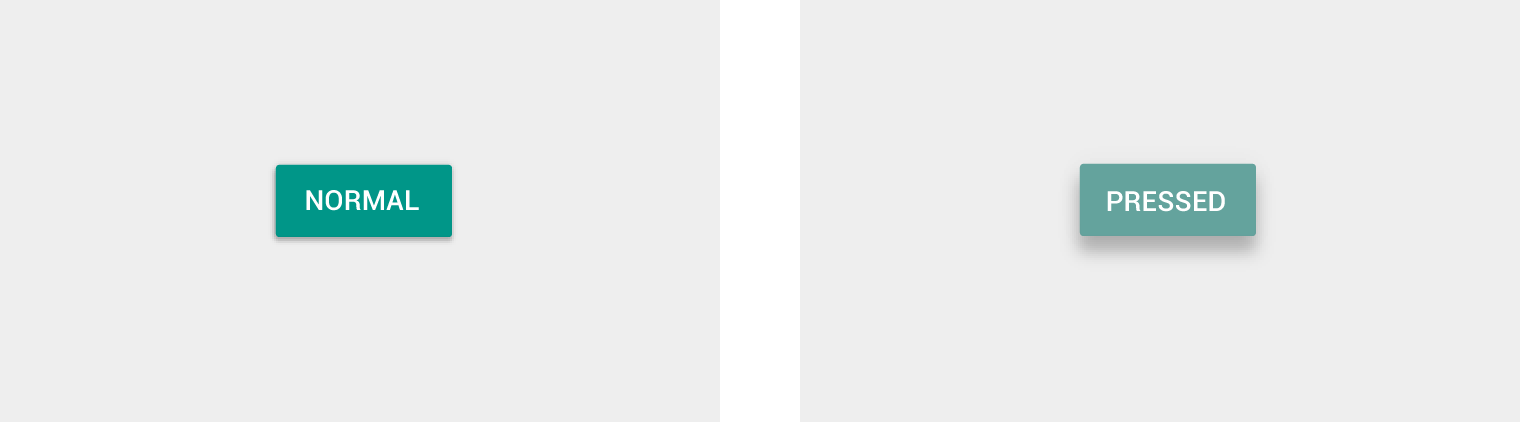
靜止狀態:2dp
敲擊狀態:8dp
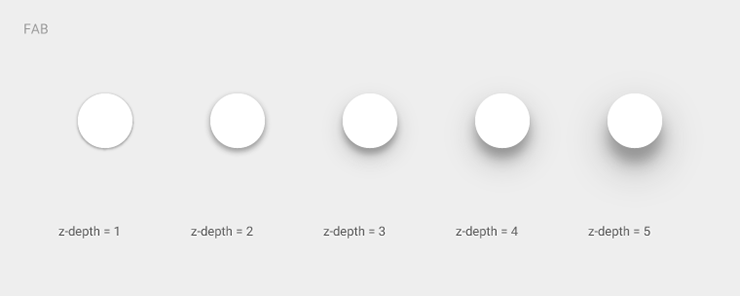
浮動動作按鈕
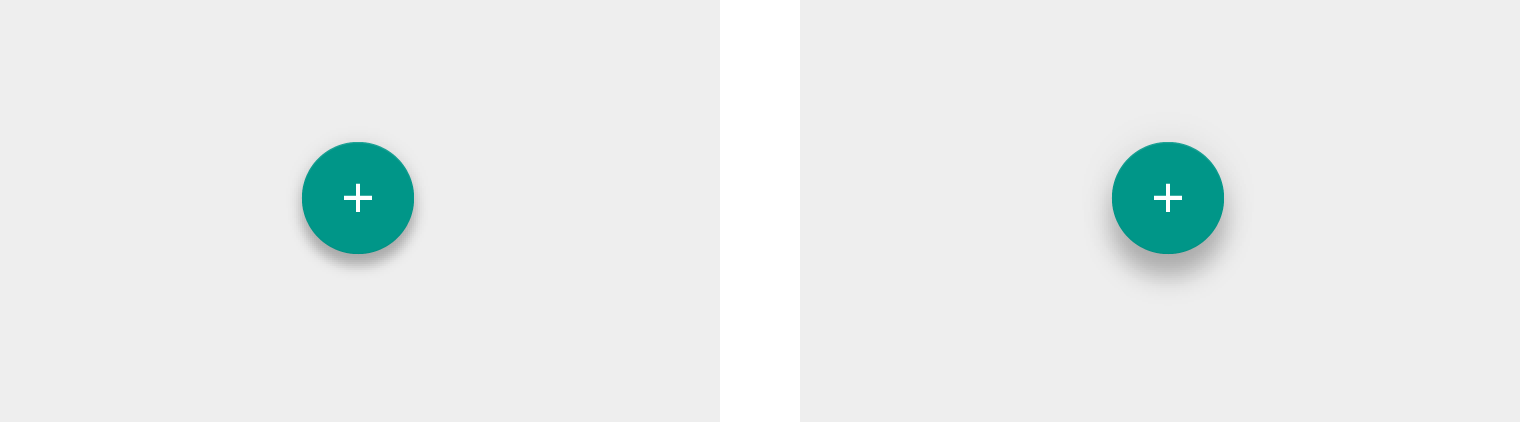
靜止狀態:6dp
敲擊狀態:12dp
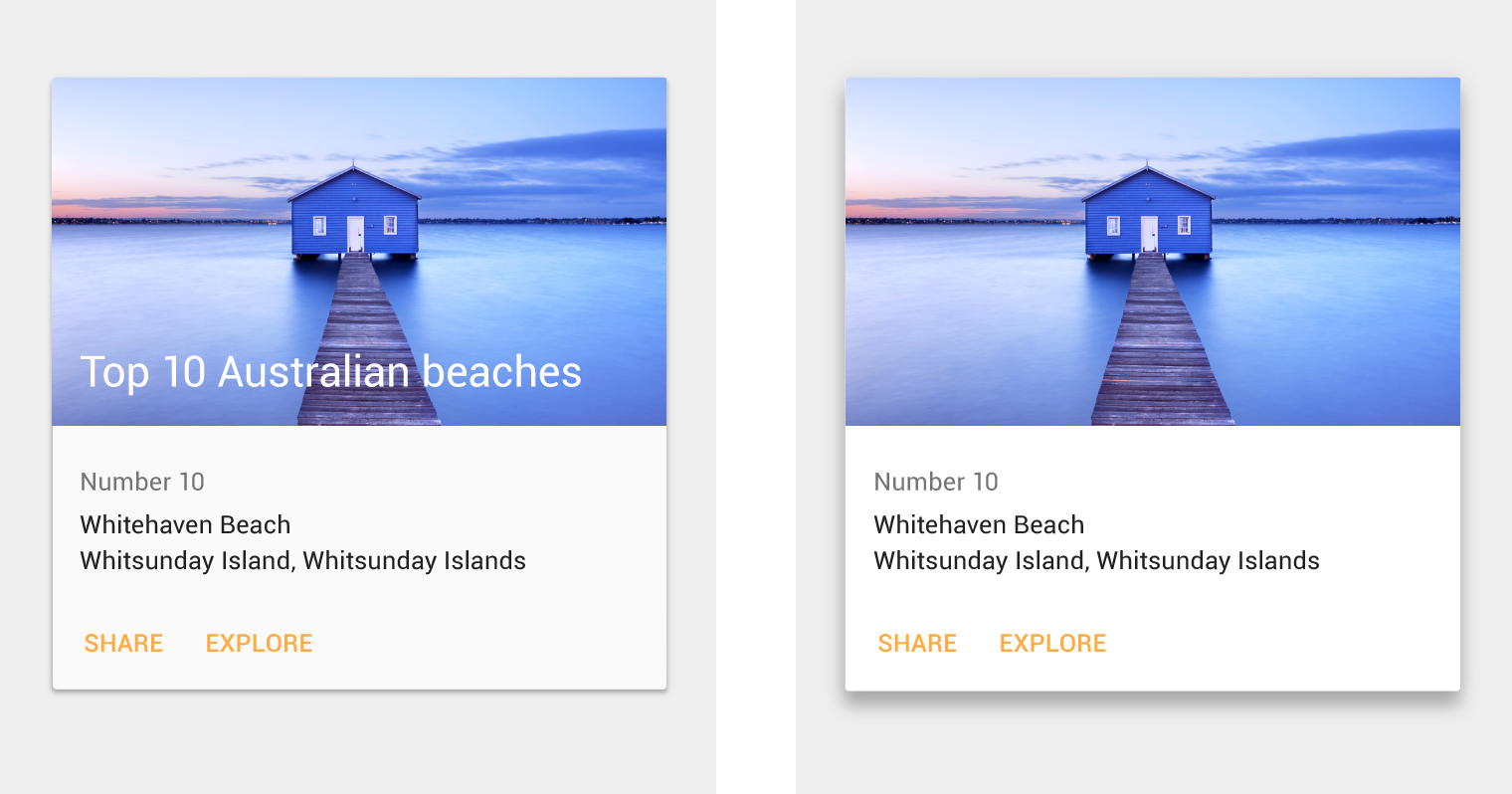
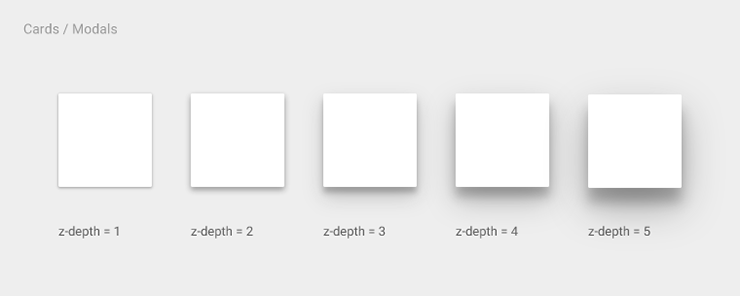
卡片
靜止狀態:2dp
選中狀態:8dp
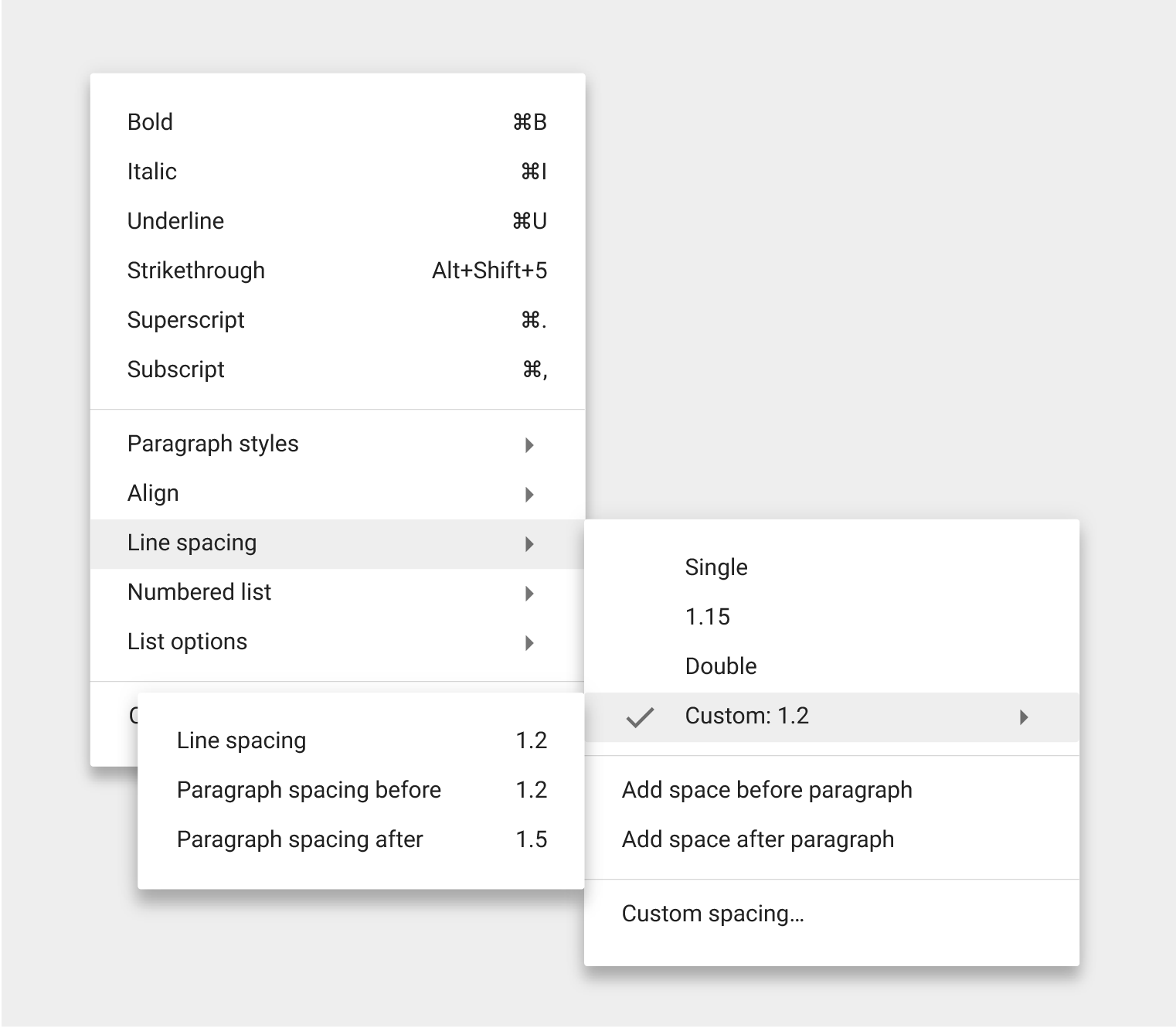
選單和子選單
選單:8dp
子選單:9dp(每個子選單增加1dp)
對話方塊
24dp
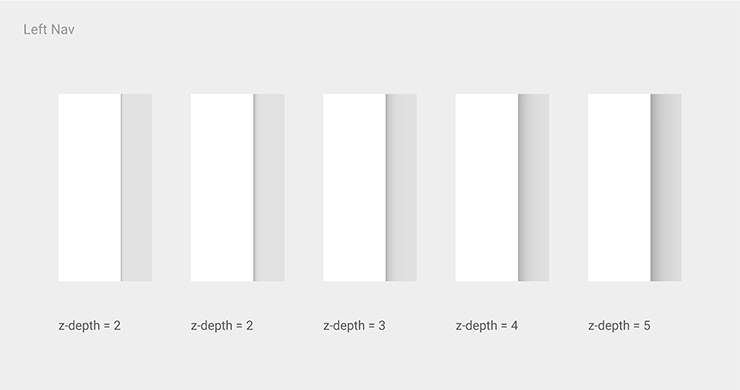
導航抽屜和右抽屜
16dp
底部單頁
16dp
重新整理按鈕
3dp
快速查詢/搜尋框
靜止狀態:2dp
滾動狀態:3dp
SnakeBar
6dp
切換按鈕
1dp
二 Material Design的屬性
2.1 材料的物理屬性
- 材料具有變化的長度尺寸和均勻的的厚度。
- 材料的高度和寬度是可變的。
- 材料會因為材料元件之間的相對高度(即Z 軸位置)的變化而自然的產生陰影。
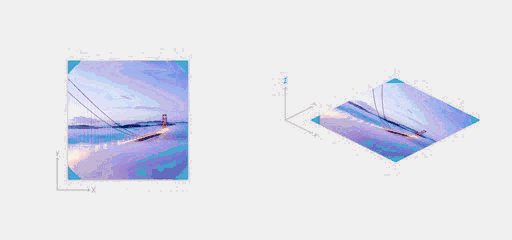
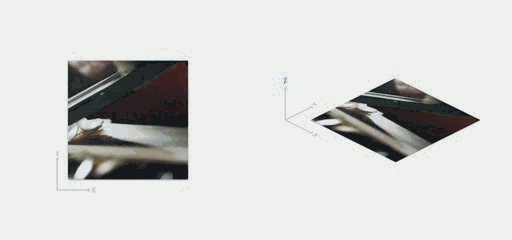
- 內容可以任何形式顯示在材料上,但內容不會額外增加材料的厚度
2.2 材料的形狀變化
- 材料可以選擇它的水平面增長和收縮,但是不能彎曲或摺疊
- 材料可以自由的組合和拆分
2.3 材料的位置變化
- 材料能在環境中的任何位置自動產生和消失
- 材料可以在各個軸上自由移動