react Ant Design 日曆外掛input導致移動裝置彈出鍵盤問題
今天專案修改日曆外掛,改好部署手機後發現,選擇日期後,input會獲得焦點,導致鍵盤彈出,會擋住日曆外掛,總之頁面很難看。
查了api等等,都沒有想過屬性可以設定input。我的想法是,disable掉input。但是問題是js怎麼能拿到input呢?
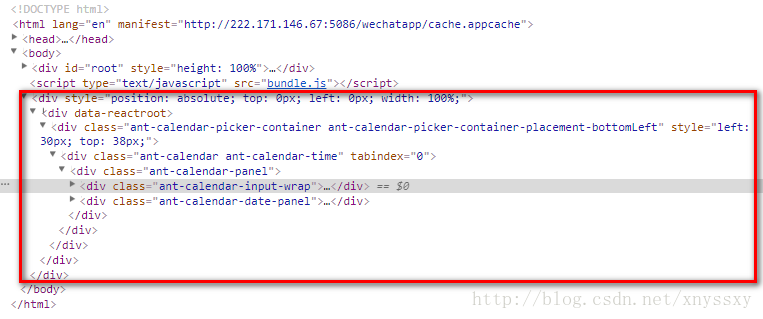
日曆外掛部分,在日曆觸發彈出過,會在根html裡新增這個div部分,js獲取到input DOM再去操作(disable),因為沒有id,導致這個方案並沒有實現。於是,我想到通過css實現:
首先,先把包裹input的div隱藏掉:
.ant-calendar-picker-container.ant-calendar-picker-container-placement-bottomLeft .ant-calendar-input-wrap {
display: none;
}
然後,把下面日曆實體部分,相對開啟的input設定top值,即可。
.ant-calendar.ant-calendar-time {
position: relative;
top: 36px;
}
相關推薦
react Ant Design 日曆外掛input導致移動裝置彈出鍵盤問題
今天專案修改日曆外掛,改好部署手機後發現,選擇日期後,input會獲得焦點,導致鍵盤彈出,會擋住日曆外掛,總之頁面很難看。查了api等等,都沒有想過屬性可以設定input。我的想法是,disable掉input。但是問題是js怎麼能拿到input呢?日曆外掛部分,在日曆觸發彈
H5移動端彈出鍵盤時遮擋輸入框
記一次,解決移動端文字框彈出鍵盤遮擋輸入框的方法: document.activeElement.scrollIntoViewIfNeeded(); 方法用來將不在瀏覽器視窗的可見區域內的元素滾動到瀏覽器視窗的可見區域。 如果該元素已經在瀏覽器視窗的可見區域內,則不會
07 React+Ant Design學習(一)——快速構建一個主頁
通過對React.js一週左右的學習後,就想著自己寫一個主頁,在這一週的學習中雖然對react元件化開發的思想有了較深的理解,但自己還是很迫切的希望能動手結合Ant Design寫出來一個主頁。因為當初學react的目的就是為了學習怎樣使用Ant Des
使用react+ant design左側導航預設選中和展開
1.<Menu theme='dark' mode='inline' selectedKeys={[selectedKey]} onClick={this.menuClick} onOpenChange={this.onOpenChange} openKeys={[openKey]}<
react+ant design pro 2.0+dva 後臺管理系統,學習筆記
1.如果你熟悉 HTML,那麼 JSX 對於你來說是沒有任何壓力的,因為 HTML 中的所有標籤,在 JSX 中都是支援的,基本上沒有學習成本,只有如下幾點略微的不同: class 屬性變為 className tabindex 屬性變為 tabIndex
采用React+Ant Design組件化開發前端界面(一)
clas 命令 directory uil files module exp ons package react-start 基礎知識 1.使用腳手架創建項目並啟動 ? 1.1 安裝腳手架: npm install -g create-react-app ?
採用React+Ant Design元件化開發前端介面(一)
react-start 基礎知識 1.使用腳手架建立專案並啟動 1.1 安裝腳手架: npm install -g create-react-app 1.2 使用腳手架建立專案: create-react-app an
React+Ant Design學習——“startsWith”報錯
問題描述: 根據《 07 React+Ant Design學習(一)——快速構建一個主頁》的操作流程完成一個主頁的編寫之後,此主頁在谷歌瀏覽器是正常執行的,但是在QQ瀏覽器開啟卻報錯,如下
08 React+Ant Design學習(二)——路由配置
路由配置流程: 具體操作流程 1 開啟計算機命令列工具,輸入命令“npm install react-router --save-dev”安裝路由包,如果出現下圖所示資訊,則說明安裝失敗: 解決方法: 出現此問題的原因主要是
19 React——Ant Design(按需載入樣式檔案)
在上篇文章中我們簡單介紹了Ant Design元件的使用,但是在使用過程中我們在樣式檔案中直接載入了全部的Antd樣式檔案,這對於前端頁面來說並不符合其開發要求,接下來我們介紹css樣式檔案的按需載入。 1 首先,我們需要在專案檔案中安裝自定義配置的工具。在專案
【react自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react專案
前言 一、React是Facebook推出的一個前端框架,之前被用於著名的社交媒體Instagram中,後來由於取得了不錯的反響,於是Facebook決定將其開源。出身名門的React也不負眾望,成功成為當前最火熱的三大前端框架之一。相比於Angular,React更加輕量
react ant design pro 安裝
$ git clone https://github.com/ant-design/ant-design-pro.git --depth=1 $ cd ant-design-pro $ npm install $ npm start # 訪問 http://localhost:8000
react ant design安裝
安裝ant design sudo npm install yarn create-react-app ant-online cd ant-online yarn start http://127.0.0.1:3000 新增ant design sudo yarn a
開發你的第一個React + Ant Design網頁(一、配置+編寫主頁)
前言 React是Facebook推出的一個前端框架,之前被用於著名的社交媒體Instagram中,後來由於取得了不錯的反響,於是Facebook決定將其開源。出身名門的React也不負眾望,成功成為當前最火熱的三大前端框架之一。相比於Angular,Reac
18 React——Ant Design的使用
之前的文章都在介紹React的入門,我們從一個react專案的建立到元件的新建,再到路由的配置,最後的路由模組化。我們可以建立的都是一些簡單的react頁面,它的樣式我們最然可以寫css檔案來修飾,但是工作量有點大。 &n
react ant-design 使用ueditor
1.頁面引入 <script type="text/javascript" src="http://localhost:8080/HBBKCOM/content/chajian/ueditor/editor_config.js"></script&
react+ant design實現Table的增、刪、改
本人小白一名,第一次學習react ,該資料為本人原創,採用的是react+ant design的Tabled的一個小demo,暫時只實現了增加,刪除單行,多行刪除有Bug,檢視詳情,嘔心瀝血耗時一週完成,禁止抄襲,轉載請先留言, 1、main.jsx import Re
React ant design Checkbox多選框
後臺資料 import React, { Component } from 'react'; import { Input,Divider,Form,Button ,Checkbox,message} from 'antd'; import
React + Ant Design 快速上手
背景及目標日常開發過程中,經常需要做一些 Web 管理平臺供同事或自己使用。作為一個後臺開發前臺知識不紮實,很難簡單快速做出易用的 Web 應用。但是 React 和 Ant Design 的出現使得這種情況有所改善。這篇文章提供了一個路線圖,供沒有太多前臺經驗的開發快速上手
React Ant Design UI 表格時間列格式化 程式碼片段
{ title: '建立時間', dataIndex: 'updatedAt', sorter: true, render: val => <span>{moment(val)