webpack配置多頁應用-1
大致思路:多頁應用就是多個頁面分別引入資源(js、css)等
檔案結構
|-- project
|-- src
|-- html
|-- pageA.html
|-- pageB.html
|-- js
|-- index.js
|-- pageB.js
|-- pageA.js
|-- webpack.config.js一、生成頁面繫結js
在使用webpack打包單頁應用時很簡單編譯後自動生成index.js單個入口檔案然後我們將其引入到html中即可,我們可以自己在dist裡手動寫然後引入編譯後的js等,不過這就顯得即low又麻煩。這時就可以用到html-webpack-plugin外掛自動生成 HTML 檔案並將對應的js引入到html中,簡單用法如下
new HTMLWebpackPlugin({ filename: 'pageA.html',//生成的 HTML 檔名,我這裡選擇和原始檔名保持一致 template: '../src/html/pageA.html',//生成 HTML 檔案使用的模板,也就是我們之前在 html 資料夾中建立的那些檔案 chunks: [pageA, 'vendor'],//生成 HTML 檔案時會自動插入相應的程式碼片段(也就是 JavaScript 檔案)值為output 選項中的 [name]的值 其中vendor為公共模組 })output 選項中的 [name]的值 其中vendor為公共模組})
二、編譯多頁面對應的js
webpack入口檔案配置項entry: string|Array<string> 為字串時表示單個入口;就是多個檔案合併成一個傳入資料時將建立“多個主入口(multi-main entry)”,多個依賴檔案一起注入 就是多個檔案合併成一個,顯然不符合我們要的多頁面各自對應的js,entry另外提供了物件的語法entry: {[entryChunkName: string]: string|Array<string>}多個檔案生成多個chuank
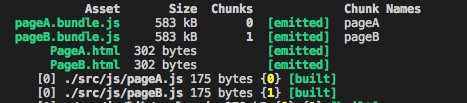
entry: { pageA: "./src/js/pageA", //生成pageA.bundle.js pageB: "./src/js/pageB" //生成pageA.bundle.js
},output: { path: path.join(__dirname, "../dist"), filename: "[name].bundle.js"},
三、將js和頁面對應起來
我們可以使用一中的html-webpack-plugin外掛將多個頁面引入對應的js檔案;一個html-webpack-plugin生成一個頁面,所以我們再次多次使用html-webpack-plugin
plugins:[new HTMLWebpackPlugin({
filename: 'pageA.html',
template: '../app/html/pageA.html',
chunks: [pageA, 'vendor'],
}),new HTMLWebpackPlugin({
filename: 'pageA.html',
template: '../app/html/pageB.html',
chunks: [pageB, 'vendor'],
})]現在我們已經基本完成了配置多頁應用,不過在這裡有個問題那就是當頁面頁面越來越多時,每次都要去entry和plugins裡新增豈不是很麻煩
四、自動檢索需頁面
1、上面的問題我們可以通過把頁面放到一個配置檔案裡然後遍歷配置檔案迴圈新增進entry和html-webpack-plugin中(每次新增頁面時都需要在配置檔案裡新增資料)
2、通過glob很容易遍歷出src/html目錄下的所有html檔案
npm install glob --save-devconst path = require("path");
const srcDir = path.resolve(process.cwd(), 'src');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入glob
const glob = require('glob')
const entries= function () {
var htmlDir = path.resolve(srcDir, 'html')
var htmlFiles = glob.sync(htmlDir + '/*.html')
var jsDir = path.resolve(srcDir, 'js') //js資料夾
var map = {};
for (var i = 0; i < htmlFiles.length; i++) {
var filePath = htmlFiles[i];
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'));
var jsPath=`${jsPath}/${filename}.js`; //匹配js資料夾裡對應html名的js作為入口
map[filename] = jsPath;
}
return map;
}
const HTMLPlugins= function () {
var htmlDir = path.resolve(srcDir, 'html')
var htmlFiles = glob.sync(htmlDir + '/*.html')
var map = [];
for (var i = 0; i < htmlFiles.length; i++) {
var filePath = htmlFiles[i];
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
const htmlPlugin = new HtmlWebpackPlugin({
filename: `${filename}.html`,
template: filePath,
chunks: [filename,'vendor'],
});
map.push(htmlPlugin);
}
return map;
}大功告成
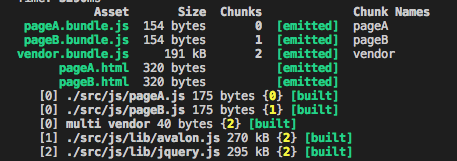
至於vender.bundle.js是公共庫,這個我們下節再講webpack配置多頁應用-2
原始碼地址點選下載