製作 Nine-Patch 圖片
阿新 • • 發佈:2019-01-24
Android的UI是非常重的,關乎使用者的體驗,一個好的UI能帶給這個系統很強的粘性。
若將這張圖片圖片放入佈局中。設定為android:layout_height="match_parent",android:layout_width="match_parent"就會出現這樣的情況。
圖片出現了模糊,毫無疑問這樣的使用者體驗的極差的。所以,這裡要用到Nine-Patch圖片。
那什麼是Nine-Patch圖片呢?
Nine-Patch圖片是一種特殊的PNG圖片,能拉伸圖片的指定部位。QQ的氣泡是用這樣的方法制作出來的。
接下來,介紹如何製作一張Nine-Patch圖:
首先,開啟android-sdk目錄下的tools,點選draw9patch.bat
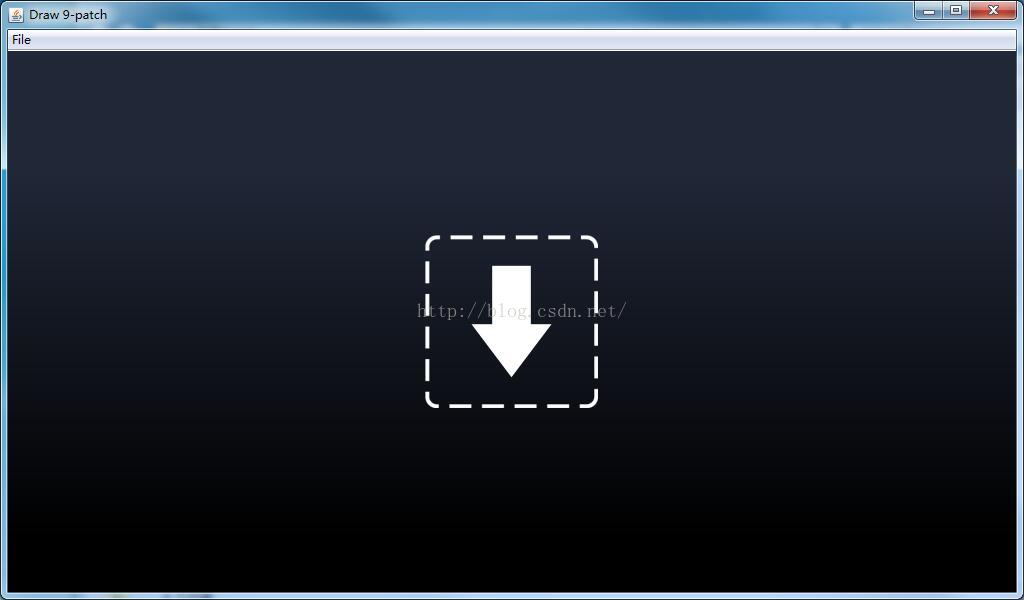
執行之後,會出現如下介面:
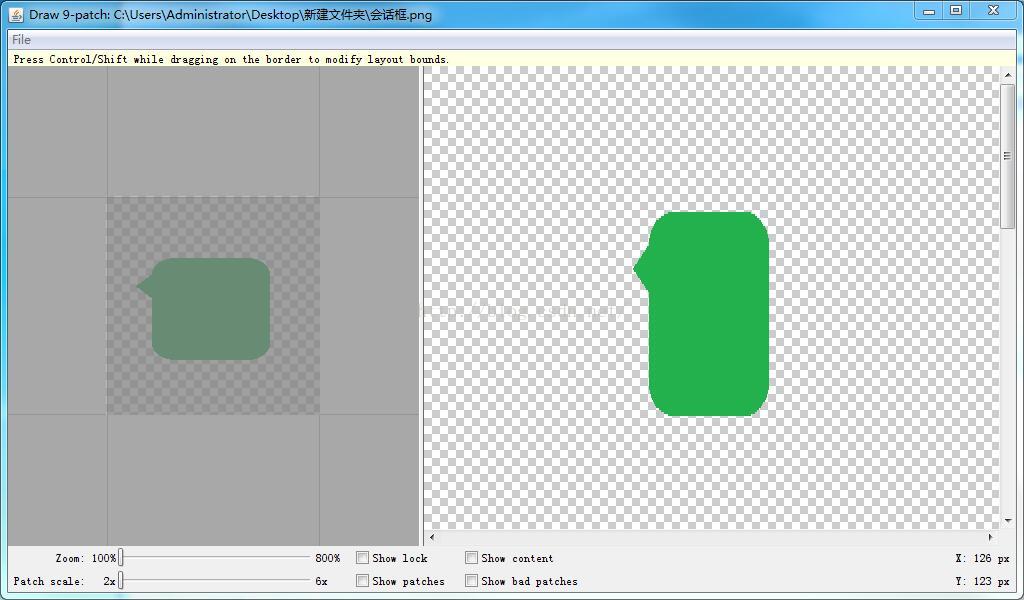
第二,拖入要處理的PNG圖片。
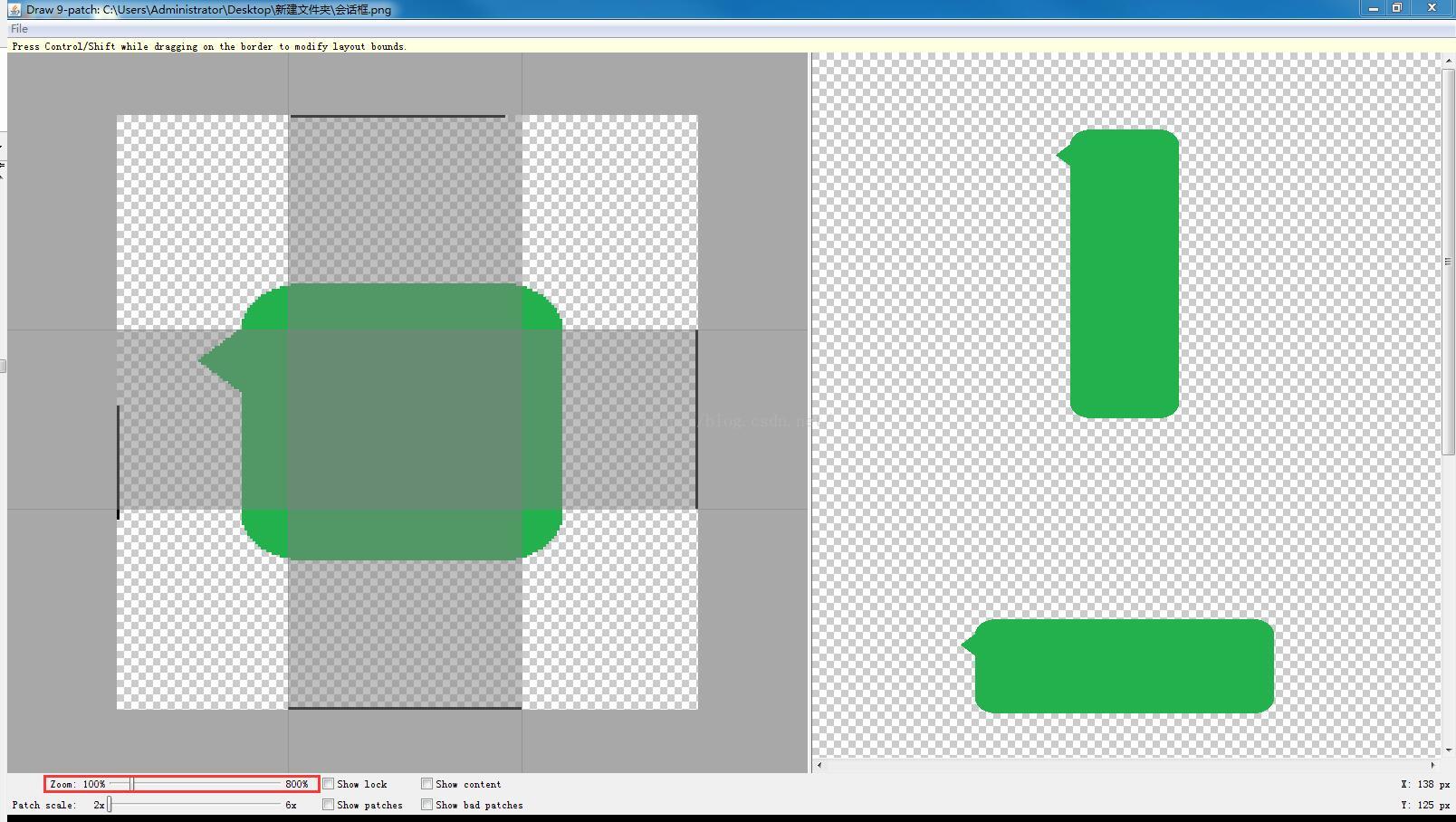
第三,拉動圖片四周的線條,繪製出黑色標記。
周圍的線條比較細,可以拖動下方zoom的方塊,放大圖片,更好操作。
這裡一張Nine-Patch圖片基本就做完了。
這兒注意:
上方和左方的黑色線條分別表示水平方向可拉伸的部分和豎直方向可拉伸的部分。
下方和右方的黑色線條圈起來的部分表示內容存放的區域。(整個視窗的右邊區域是效果圖)
之後儲存。
一張Nine-Patch圖就製作好了。