bootstrap表單驗證之bootstrapValidator(非submit按鈕提交)
阿新 • • 發佈:2019-01-24
看了兩年CSDN第一次寫部落格就從這裡開始了,寫的不好請不要噴我~
鑑於之前學習的東西總是忘記,沒有記錄所以在這裡記錄一下。
基於bootstrap的表單驗證實現。
- 在頁面引入需要使用的CSS和JS,引入你專案中的CSS 和 JS
<%--validate--%> <link rel="stylesheet" href="<c:url value="/css/bootstrapValidator.css"/>"> <!-- Jquery --> <script src="<c:url value="/js/plugins/jquery-3.2.1.min.js"/>" type="text/javascript"></script> <%-- Validate --%> <script src="<c:url value="/js/plugins/bootstrapValidator.js"/>" type="text/javascript"></script> <!-- Bootstrap --> <script src="<c:url value="/pulgins/bootstrap-3.3.7-dist/js/bootstrap.min.js"/>" type="text/javascript"></script>
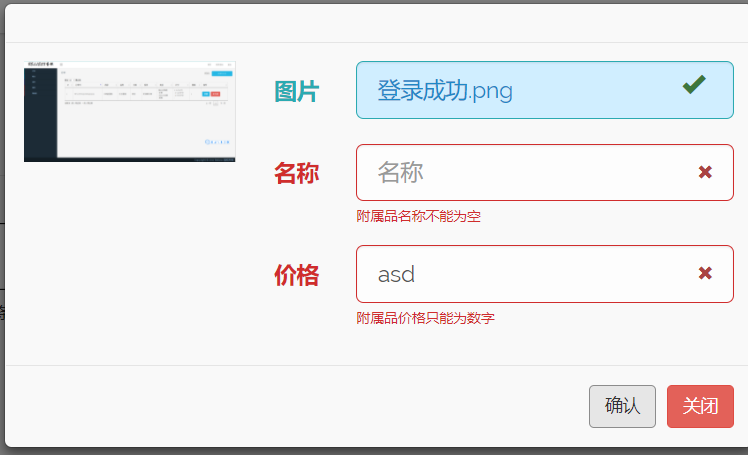
2.頁面程式碼,我用的是bootstrap佈局。form表單驗證要將需要驗證的欄位放在form中。其中按鈕的type型別為button。
<form id="appendant_form" class="form-horizontal" method="post" action="" enctype="multipart/form-data"> <div class="form-group form-group-lg"> <label for="appendant_name" class="col-sm-2 control-label">名稱</label> <div class="col-sm-10"> <input class="form-control" type="text" name="appendant_name" id="appendant_name" placeholder="名稱"> </div> </div> <div class="form-group form-group-lg"> <label for="appendant_price" class="col-sm-2 control-label">價格</label> <div class="col-sm-10"> <input class="form-control" type="text" name="appendant_price" id="appendant_price" placeholder="價格/元"> </div> </div> </form>
<button type="button" id="addAppendant" class="btn btn-default">確認</button>3.JS程式碼如下:
在頁面載入時進行初始化驗證規則
//初始化表單驗證
$(document).ready(function () {
formValidator();
});具體驗證規則
//form驗證規則 function formValidator() { $("#appendant_form").bootstrapValidator({//根據自己的formid進行更改 message: 'This value is not valid',//預設提示資訊 feedbackIcons: {//提示圖示 valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { appendant_name: {//名稱校驗 message: '名稱驗證失敗', validators: {//驗證條件 notEmpty: { message: '附屬品名稱不能為空' }, stringLength: { min: 1, max: 30, message: '附屬品名稱不能超過30個字' } } }, appendant_price: { message: '價格驗證失敗', validators: { notEmpty: { message: '附屬品價格不能為空' }, stringLength: { min: 1, max: 5, message: '價格不能超過5位' }, regexp: {//自定義校驗 regexp: /^[0-9]*$/,//正則表示式 message: '附屬品價格只能為數字' } } }, }, }) }
當頁面按鈕為普通的button時,需要啟用bootstrap驗證。程式碼如下:
/*手動驗證表單,當是普通按鈕時。*/
$('#appendant_form').data('bootstrapValidator').validate();//啟用驗證
var flag = $('#appendant_form').data('bootstrapValidator').isValid()//驗證是否通過true/false之後驗證編寫的程式碼是否可用。
驗證成功!
希望對大家有所幫助